Template de Protótipo
Crie protótipos de produtos, realize testes de usabilidade e obtenha feedback das partes interessadas.
Sobre o Template de Protótipo
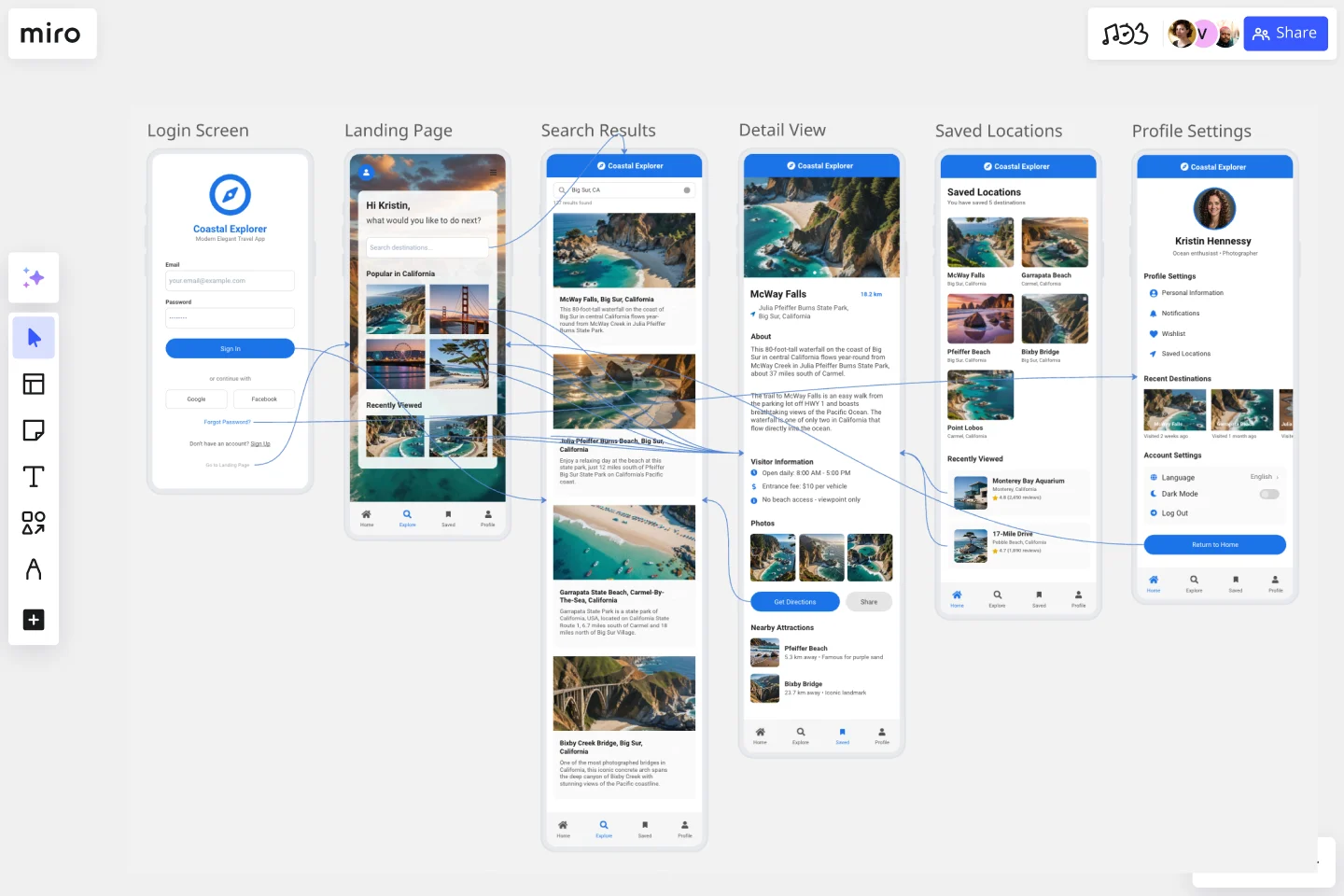
Um protótipo é um mockup real do seu produto. Criar um protótipo ajuda a definir a estrutura, fluxo do usuário e detalhes de navegação (como botões e menus) de um site ou aplicativo sem se comprometer com detalhes finais, como design visual.
Fazer protótipos usando um modelo clicável permite testar a experiência do usuário do seu produto ou serviço o mais próximo possível da realidade. O design de protótipos acontece antes de você se comprometer a construir um produto ou serviço, economizando dinheiro ao identificar obstáculos antecipadamente. Normalmente, assemelha-se a uma série de telas ou artboards conectados por setas ou links. Um protótipo pode ajudar a navegar pelas formas ou caminhos mais comuns em um sistema.
Seu time pode determinar o quão amigável ao usuário seu conceito de design realmente é, usando um protótipo para:
Compreender o contexto do usuário e o fluxo de tarefas imitando um software real
Crie cenários para testar e comprovar cenários de usuário, necessidades e personas
Colete feedback detalhado do produto na fase de testes de usabilidade
Protótipos são uma maneira colaborativa e iterativa de definir as necessidades dos usuários. Em uma fase de alta fidelidade, os protótipos alinham a pesquisa do usuário com os objetivos de negócios. Em uma fase de baixa fidelidade, os protótipos economizam tempo e dinheiro das equipes.
Quando usar o template de protótipo
Os times usam protótipos para aprender mais sobre seus usuários nas etapas de prototipagem e teste do processo de design. Essas duas etapas envolvem experimentar e criar versões reduzidas de um produto ou serviço e, em seguida, testá-las para refinar as melhores soluções possíveis.
Os protótipos incentivam os times a pensarem em resultados tangíveis, em vez de ideias abstratas.
Protótipos de alta fidelidade – templates interativos que se assemelham ao máximo ao produto real – podem ser usados como uma ferramenta para o envolvimento e aceitação dos stakeholders. Um protótipo que se assemelha a um produto acabado também pode ajudar um time a ganhar confiança em como os usuários vão interagir e sentir sobre o design.
Um template de protótipo realista também pode ajudar os times a coletar feedback mais preciso. Isso permitirá que seu time enfrente obstáculos ou expectativas irreais logo no início do processo de desenvolvimento.
Crie seu próprio protótipo
Protótipos são uma maneira rápida e fácil de obter insights valiosos dos usuários. Para manter o foco, lembre-se do que você está testando e construa seu protótipo com as necessidades dos usuários em mente. Criar seu próprio protótipo é simples com o template de protótipo da Miro.
Para começar:
1. Defina seu conceito de design
Escolha uma ideia com seu time para desenvolver mais a fundo. Considere storyboarding. Obtenha uma compreensão ampla de como funciona e, melhor ainda, explique para o seu time.
2. Planeje o fluxo de usuários
Agora você pode começar a mapear possíveis interações do usuário com seu produto ou serviço e as conexões que o usuário faria entre elas. A fase de planejamento do seu protótipo é também o momento de fazer perguntas: quais interações são possíveis? Onde o produto ou serviço começa e termina para o usuário? Quais perguntas o usuário está tentando responder? Quais suposições você está fazendo e querendo testar?
3. Crie e conecte todas as suas telas
Crie wireframes de todas as suas principais telas de interação. Adicione elementos de navegação como menus, botões, símbolos e imagens. Seguindo o mapa mental que você fez, comece a tornar os elementos interativos introduzindo links, hotspots, capacidades de rolagem e pontos finais. Você pode testar seu protótipo alternando para o modo de apresentação ou exportando um arquivo PDF.
4. Compartilhe com usuários e stakeholders
Realize testes de usabilidade com usuários que têm o problema que você está tentando resolver. À medida que você aprende e faz iterações, crie notas concisas que possam ser compartilhadas com seus stakeholders de negócios para obter feedback inicial. Isso documenta seu aprendizado para fins internos e acompanha seu progresso para ajudar você a alcançar suas metas de negócios!
Como você cria um protótipo?
Criar um protótipo pode ser tão simples quanto esboçar seu design e fluxo do usuário à mão ou torná-lo mais realista para testes de usuário usando ferramentas de protótipo . O modelo de protótipo do Miro permite que você crie um protótipo que se assemelhe ao produto final, o que ajudará você a coletar feedback mais preciso durante a fase de testes do usuário .
What makes a good prototype?
A good prototype should mimic the real-world functionality of the app or website that you are designing and show you how different areas link to one another. The prototype should help you better understand the user experience and identify where adjustments may be needed based on feedback. A good prototype design will give you confidence in how users will interact with and feel about the end product.
Comece com esse modelo agora mesmo.
Template de Wireframe de apps
Ideal para:
Design de UX, Wireframes
Pronto para começar a criar um aplicativo? Não basta imaginar como irá funcionar e como os usuários irão interagir com ele — deixe que um wireframe mostre a você. Wireframing é uma técnica para criar um layout básico de cada tela. Ao criar um wireframe, idealmente no início do processo, você entenderá o que cada tela irá realizar e obterá o comprometimento de stakeholders importantes—tudo isso antes de adicionar o design e o conteúdo, o que economizará tempo e dinheiro. E ao pensar nas coisas em termos da jornada do usuário, você proporcionará uma experiência mais envolvente e bem-sucedida.
Template de Protótipo de Baixa Fidelidade
Ideal para:
Design, Pesquisa de Mesa, Wireframes
Protótipos de baixa fidelidade servem como visões iniciais práticas do seu produto ou serviço. Esses protótipos simples compartilham apenas algumas funcionalidades com o produto final. Eles são ideais para testar conceitos amplos e validar ideias. Protótipos de baixa fidelidade ajudam times de produto e UX a estudar a funcionalidade de produtos ou serviços, focando em iteração rápida e testes com usuários para informar futuros designs. O foco no esboço e no mapeamento de conteúdo, menus e fluxo de usuários permite que tanto designers quanto não-designers participem do processo de design e ideação. Em vez de produzir telas interativas vinculadas, protótipos de baixa fidelidade focam em insights sobre necessidades dos usuários, visão dos designers e alinhamento dos objetivos dos stakeholders.
Sprint remoto de design
Ideal para:
Design, Pesquisa de Mesa, Planejamento de sprint
Um sprint de design é um processo intensivo de design, iteração e teste de um protótipo ao longo de um período de 4 ou 5 dias. Os sprints de design são conduzidos para quebrar processos de trabalho estagnados, encontrar uma nova perspectiva, identificar problemas de forma única e desenvolver rapidamente soluções. Desenvolvidos pelo Google, os sprints de design foram criados para permitir que os times alinhem-se em um problema específico, gerem múltiplas soluções, criem e testem protótipos, e obtenham feedback dos usuários em um curto período de tempo. Este template foi originalmente criado pela JustMad, uma consultoria de design orientada para negócios, e tem sido aproveitado por times distribuídos em todo o mundo.
Template para aplicativos de iPhone
Ideal para:
Design de UX, Pesquisa de mesa, Wireframes
Percentuais incríveis de usuários de smartphones em todo o mundo escolheram iPhones (incluindo alguns de seus clientes atuais e potenciais), e esses usuários simplesmente amam seus aplicativos. Mas projetar e criar um aplicativo para iPhone do zero pode ser uma tarefa seriamente assustadora e exigente em termos de esforço. Não aqui — este template facilita o processo. Você poderá personalizar os designs, criar protocolos interativos, compartilhar com seus colaboradores, iterar em equipe e, por fim, desenvolver um aplicativo para iPhone que seus clientes vão adorar.
Template de Sketching Online
Ideal para:
Design de UX, Pesquisa de Mesa, Design Thinking
Antes de seguir a todo vapor com uma ideia promissora, observe-a de um ponto de vista mais amplo — para saber como ela funciona e o quanto atende aos seus objetivos. É isso que os esboços fazem. Este template oferece uma poderosa ferramenta de colaboração remota para as etapas iniciais de prototipagem, seja você esteja esboçando páginas da web e aplicativos móveis, desenhando logotipos ou planejando eventos. Então, você pode facilmente compartilhar seu esboço com seu time e salvar cada etapa do seu esboço antes de alterá-lo e expandi-lo.