Modèles de wireframe pour applications mobiles
Concevez des expériences mobiles engageantes et rationalisez le processus de développement de votre application avec notre collection de modèles de wireframe pour applications mobiles. Les outils intuitifs de Miro et son canevas infini facilitent la planification des mises en page, la cartographie des flux utilisateur et la collaboration en temps réel avec votre équipe. Donnez vie à vos idées d'applications et itérez rapidement avec nos exemples et modèles de wireframe mobile.
10 modèles
Modèle de croquis en ligne
5 likes873 utilisations
Modèle de croquis en ligne
Avant de vous lancer à fond dans une idée prometteuse, prenez du recul pour comprendre comment elle fonctionne et dans quelle mesure elle répond à vos objectifs. C'est ce que permettent les esquisses. Ce modèle vous offre un puissant outil de collaboration à distance pour les premières étapes du prototypage, que vous croquiez des pages web et des applications mobiles, que vous conceviez des logos ou que vous planifiiez des événements. Vous pouvez ensuite facilement partager votre esquisse avec votre équipe et enregistrer chaque étape avant de la modifier et de la développer.
Modèle de prototype basse fidélité
8 likes573 utilisations
Modèle de prototype basse fidélité
Les prototypes à faible fidélité servent de premières visions pratiques de votre produit ou service. Ces prototypes simples ne partagent que quelques fonctionnalités avec le produit final. Ils sont idéaux pour tester des concepts généraux et valider des idées. Les prototypes à faible fidélité aident les équipes de produit et de UX à étudier la fonctionnalité d'un produit ou service en se concentrant sur l'itération rapide et les tests utilisateurs pour informer les conceptions futures. L'accent mis sur l'esquisse et la cartographie du contenu, des menus et des flux utilisateur permet à la fois aux concepteurs et aux non-concepteurs de participer au processus de conception et d'idéation. Au lieu de produire des écrans interactifs liés, les prototypes à faible fidélité se concentrent sur les insights concernant les besoins des utilisateurs, la vision du concepteur et l'alignement des objectifs des parties prenantes.
Modèle de Wireframe d'application
11 likes497 utilisations
Modèle de Wireframe d'application
Prêt à commencer à créer une application ? Ne vous contentez pas d'imaginer comment elle fonctionnera et comment les utilisateurs interagiront avec elle : laissez un wireframe vous le montrer. La création de wireframes est une technique pour concevoir une mise en page basique de chaque écran. Idéalement, en réalisant un wireframe dès le début du processus, vous comprendrez ce que chaque écran accomplira et obtiendrez l'adhésion des parties prenantes importantes, le tout avant d'ajouter le design et le contenu, ce qui vous fera gagner du temps et de l'argent. En pensant en termes de parcours utilisateur, vous offrirez une expérience plus engageante et réussie.
Modèle de flux écran
10 likes328 utilisations
Modèle de flux écran
Un flux d'écran (ou wireflow) réunit une disposition multi-écran qui combine des wireframes avec des diagrammes de flux. Le résultat est un flux de bout en bout qui cartographie ce que les utilisateurs voient sur chaque écran et comment cela impacte leur processus de décision à travers votre produit ou service. En réfléchissant visuellement à ce que vos clients regardent, vous pouvez communiquer avec les équipes internes, les parties prenantes et les clients sur les décisions que vous avez prises. Vous pouvez également utiliser un flux d'écran pour trouver de nouvelles opportunités afin de rendre l'expérience utilisateur sans friction et libre de frustration du début à la fin.
Modèle d'application iPhone
3 likes144 utilisations
Modèle d'application iPhone
Des pourcentages incroyables d'utilisateurs de smartphones dans le monde entier ont choisi les iPhones (y compris certains de vos clients actuels ou potentiels), et ces utilisateurs adorent tout simplement leurs applications. Mais concevoir et créer une application iPhone de A à Z peut être une tâche vraiment ardue et exigeante. Ce n'est pas le cas ici — ce modèle rend la tâche facile. Vous pourrez personnaliser les designs, créer des protocoles interactifs, partager avec vos collaborateurs, itérer en équipe et, en fin de compte, développer une application iPhone que vos clients adoreront.
Modèle de prototype IA
4 likes142 utilisationsAccélération par l’IA
Modèle de prototype IA
Un prototype est une maquette vivante de votre produit qui définit la structure du produit, le flux utilisateur et les détails de navigation (tels que les boutons et menus) sans s'engager sur des détails finaux tels que la conception visuelle. Le prototypage vous permet de simuler comment un utilisateur pourrait vivre votre produit ou service, de cartographier les contextes utilisateurs et les flux de tâches, de créer des scénarios pour comprendre les personas, et de recueillir des retours sur votre produit. Utiliser un prototype vous aide à économiser de l'argent en identifiant rapidement les obstacles potentiels. Les prototypes peuvent varier, mais ils contiennent généralement une série d'écrans ou de planches d'art reliées par des flèches ou des liens.
Modèle de wireframe d'application mobile
1 likes124 utilisations
Modèle de wireframe d'application mobile
Le modèle de wireframe d’application mobile vous permet de passer à un niveau supérieur dans votre processus d’idéation. Conçu pour soutenir les équipes UX, il vous aide à créer des wireframes basse fidélité percutants qui servent de base à la conception de vos applications mobiles. Une fois que vous avez terminé le cadre de base, vous pouvez transformer vos wireframes en maquettes en appliquant d’un simple clic le thème que vous avez choisi.
Modèle de prototype d’application mobile
3 likes113 utilisationsModèle de prototype d’application mobile
Le modèle de prototype d'application mobile de Miro est votre solution de référence pour concevoir rapidement et efficacement des applications mobiles, offrant un cadre collaboratif et flexible pour donner vie à vos idées.
Modèle de wireframe pour app de garde d’animaux
4 likes98 utilisations
Modèle de wireframe pour app de garde d’animaux
Lancez votre prochain projet de design d'application avec le modèle de wireframe pour application de garde d'animaux. Ce modèle comprend plusieurs écrans de design d'application à faible fidélité, fournissant tout ce dont vous avez besoin pour concevoir rapidement et facilement une application de garde d'animaux.
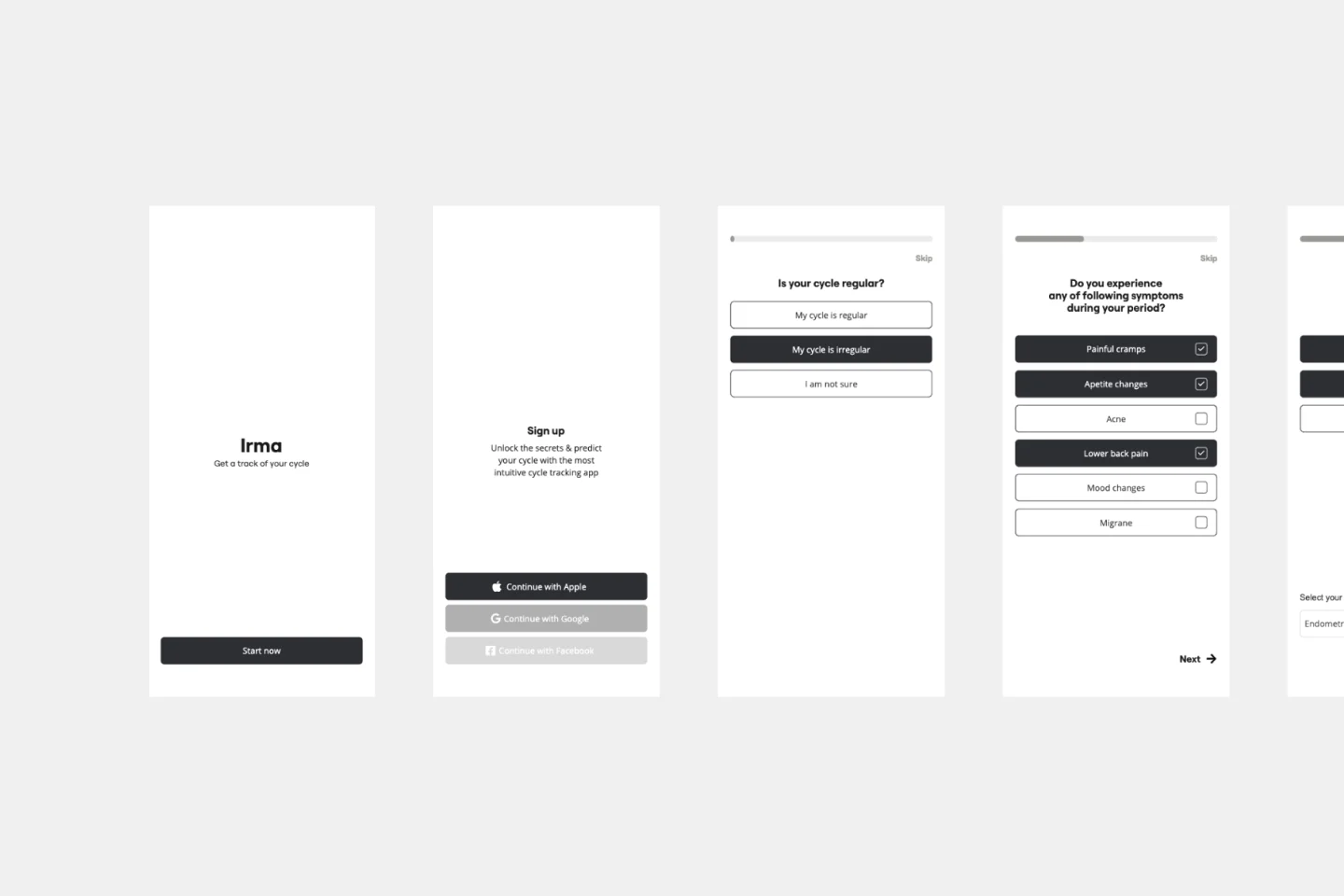
Modèle de Wireframe d'Application de Suivi
1 likes53 utilisations
Modèle de Wireframe d'Application de Suivi
Commencez votre projet de conception d'application de suivi avec le modèle de Wireframe de Suivi d'Application. Il propose une variété d'écrans d'application préconçus pour rendre la création de votre wireframe de suivi du cycle menstruel rapide et facile. Que vous prévoyiez de le transformer en prototype ou de le conserver comme wireframe, ce modèle répond à tous vos besoins.

Explorer
À propos des modèles de wireframe pour applications mobiles
Utilisez un modèle de wireframe d'application pour afficher les éléments d'interface de votre application mobile. Les équipes produit peuvent s'en servir pour établir la structure et la fonctionnalité d'une application mobile, en montrant le flux utilisateur et l'interaction entre les éléments. Le modèle de wireframe pour applications de Miro vous aide à structurer la mise en page de votre application mobile, facilitant la gestion de la conception et du développement de l'application dès le départ.
Comment utiliser les modèles de wireframe pour applications mobiles
1. Sélectionnez le modèle de wireframe d'application
Dans la barre d'outils de gauche, parcourez la bibliothèque de modèles et sélectionnez le modèle de wireframe d'application.
2. Faites glisser et déposez vos composants de wireframe
La fonction intuitive de glisser-déposer de Miro facilite l’ajout et le déplacement des éléments d’interface autour de votre wireframe sur le tableau. Utilisez notre robuste bibliothèque de wireframes avec des composants préconstruits et des icônes pour ajouter des fonctionnalités et un intérêt visuel à vos wireframes d'application.
3. Idée et co-créez
Collaborez en temps réel ou en différé, en invitant votre équipe sur votre tableau. Demandez des retours instantanés avec des commentaires directement sur le wireframe d'application, étiquetez les parties prenantes et facilitez l'itération au fur et à mesure que vous travaillez sur votre design.
4. Diffusez votre wireframe d'application
Une fois que vous avez créé votre wireframe d'application, exportez-le en PNG ou PDF, ou invitez d'autres personnes à le consulter et à collaborer sur le wireframe en partageant le lien du tableau.
Comment Miro vous aide à créer un wireframe d'application mobile
Avez-vous besoin d'aide pour créer une maquette d'application avec votre équipe ? Voici à quoi ressemble le processus :
Étape 1 : Définissez le flux de votre application
Écrivez les étapes les plus importantes du flux de votre application. Listez les actions clés pour chaque étape. Soyez clair sur les objectifs de votre application mobile. Avant de commencer la maquette, discutez de vos objectifs avec votre équipe et de ce que vous espérez accomplir en créant cette maquette d'application mobile ; de cette façon, il sera plus facile de cartographier le flux utilisateur et l'expérience.
Étape 2 : Ébauchez les fonctions de votre application
Utilisez les composants du modèle de wireframe pour esquisser les fonctions qui doivent être visibles à l’écran à chaque étape. Vous pouvez également utiliser la bibliothèque de wireframes de Miro pour obtenir plus de composants et d’icônes. Les utilisateurs qui interagissent avec votre application mobile effectuent un parcours. Considérez les informations présentées sur chaque écran de l’application et comment les utilisateurs interagiront avec elles. Vous voudrez également réfléchir à comment la taille des écrans d’une application mobile est plus petite que celle d’une page Web, donc la présentation du contenu doit être adaptée en conséquence.
Étape 3 : Ajoutez du texte
Commencez à remplir le contenu pour déterminer si le texte prévu s’adapte au design de l’application. En général, le contenu réel génère de meilleurs retours, il est donc préférable d’utiliser du contenu réel et non des textes de remplissage à ce stade.
Étape 4 : Annotez
Étant donné que plusieurs parties prenantes seront impliquées, ne présumez pas que votre modèle de wireframe d'application mobile est explicite par lui-même. Annotez votre wireframe au fur et à mesure de votre travail pour faciliter la réception des retours et maintenir l'alignement.
Découvrez plus d'exemples de modèles de wireframe d'application pour vous aider à créer la prochaine innovation majeure.
FAQ à propos du modèle de wireframe d'application
Comment créer un modèle de wireframe pour une application ?
Vous pouvez créer un wireframe d'application mobile en utilisant notre modèle et le personnaliser comme vous le souhaitez. Vous pouvez utiliser le canevas infini de Miro pour simuler le flux entre vos écrans d'application et avoir une vue d'ensemble de la disposition de votre application.
Que doit contenir un wireframe d'application ?
Un modèle de wireframe d'application doit contenir les informations de base sur le flux de vos écrans d'application ainsi que sur la conception de votre mise en page et l'emplacement du contenu. Un wireframe d'application mobile devrait inclure certains éléments : logo, champs de recherche, en-têtes, corps de contenu, boutons et pied de page.
Quels sont quelques exemples de wireframes d'application ?
Il existe trois types de wireframes d'application : basse fidélité, moyenne fidélité et haute fidélité. La différence entre ces exemples de wireframes d'application réside dans le niveau de détail des informations qu'ils contiennent sur votre application mobile.

