Si vous travaillez dans le design UX ou y aspirez, vous savez probablement tout sur le wireframing de site Web. Lorsque vous concevrez des expériences numériques, le wireframing sera une partie essentielle de votre travail.
Pensez à tous les produits numériques que nous aimons et dont nous ne pouvons pas nous passer. Ils ont tous vu le jour grâce au wireframing. Comment ? Le wireframing est l’un des moyens les plus simples et les moins coûteux de commencer à travailler sur les éléments visuels et d’itérer sur le design d’un site Web. Il est donc indispensable pour planifier un produit et connaitre la clientèle.
Cet article de blog aborde tous les aspects de la conception d’un wireframe de site Web, notamment comment en créer un à l’aide du modèle de wireframe de site Web de Miro. À la fin de cet article, nous espérons que vous disposerez des outils nécessaires pour créer de superbes produits numériques.
Continuez à lire pour en savoir plus sur le wireframing de sites Web et sur la façon dont Miro peut vous aider à exceller dans votre travail de design UX.
Vous pouvez également consulter les autres modèles de wireframes de Miro pour commencer rapidement votre design.
Qu’est-ce qu’un wireframe de site Web ?
Les wireframes de sites Web représentent la structure du site Web que vous développez ou concevez. Les wireframes se concentrent sur la mise en page et l’ergonomie de votre site Web. Ils sont utiles pour déterminer comment votre clientèle interagira avec votre service ou votre produit.
L’un des principaux avantages d’un wireframe est qu’il vous permet de créer une expérience client, de la tester et de l’adapter rapidement à un stade précoce du développement du produit. À un stade ultérieur, vous pourrez enrichir le contenu de votre site Web et renforcer ses fonctionnalités. Pour commencer à créer votre wireframe, vous n’avez pas besoin de beaucoup de ressources ou d’un logiciel coûteux. Si vous le souhaitez, vous pouvez même esquisser un wireframe de site Web sur papier.
Quand faut-il créer un wireframe de site Web ?
Lorsque vous développez une expérience numérique, plusieurs étapes vous mènent au produit ou au service final. Le wireframing intervient à un stade très précoce du processus de conception d’un site Web, lorsque vous êtes encore en train d’explorer les possibilités de parcours client et le cycle de vie du produit. À ce stade, les designers utilisent les wireframes de sites Web pour tester le périmètre du produit ou du service, trouver des idées novatrices pour résoudre les problèmes rencontrés par la clientèle et créer des mises en page qui répondent aux objectifs commerciaux de l’entreprise, tout en restant centrées sur l’humain.
Remarque : Il est important de savoir que l’aspect du wireframe du site Web variera en fonction du niveau de détail souhaité.
En savoir plus sur Miro
Pourquoi le wireframing de site Web est-il important ?
Le design centré sur l’humain est l’une des pratiques fondamentales pour créer des produits ou services numériques performants. Prenons l’exemple des marques numériques bien connues et des géants de la tech (vous savez de quelles entreprises nous parlons). Ils sont tous orientés clientèle et leur site offre un design convivial. On sait depuis longtemps que cette approche attire la clientèle et, par conséquent, permet d’augmenter le taux de conversion.
Pour tout produit numérique, il est nécessaire de concevoir un wireframe de site Web afin d’atteindre un tel niveau d’adoption et d’ergonomie. Avec le wireframing, les équipes peuvent allouer les ressources de manière judicieuse, avec plus de flexibilité dans l’idéation et la planification. En vous offrant un moyen rapide de tester les fonctionnalités et flux d’utilisateurs de votre site Web et d’itérer, il vous permet de garder une longueur d’avance sur un marché concurrentiel.
En bref, le wireframing de site Web est essentiel, car il vous donne des insights sur votre produit numérique sans vous faire perdre trop de temps ni consommer de ressources.
Comment créer un wireframe de site Web
Afin de cartographier les principaux composants de votre site Web, divisez le wireframe en trois blocs principaux :
- Architecture de l’information
- Structure de navigation
- Conception de la mise en page
Conception de l’architecture de l’information du wireframe de site Web
C’est l’étape à laquelle vous pouvez organiser le contenu et le design en attribuant des espaces réservés à chacun d’entre eux. Vous vous concentrez ainsi sur l’ergonomie et la mise en page de votre site Web ou service.
À ce stade, vous pouvez réfléchir aux relations logiques entre les fonctions, à la manière dont vous souhaitez guider la clientèle sur votre site Web et au type d’architecture de l’information qui convient à votre entreprise ou organisation.
Posez-vous ces questions :
- Quel type de narratif ai-je envie de proposer ? Mon site Web a-t-il pour but d’instruire ou d’inspirer ?
- La navigation sur le site Web doit-elle se faire dans un ordre séquentiel ? Ou doit-elle plutôt permettre de suivre des flux d’utilisateurs différents ?
- Quel type d’expérience ai-je envie d’offrir à ma clientèle ?
Conception de la structure de navigation du wireframe de site Web
Une fois l’architecture de l’information de votre site Web définie, il est temps de réfléchir à la structure de navigation, autrement dit à la façon dont les utilisateurs passent d’un élément à l’autre. La structure de navigation influencera la manière de parcourir votre site Web, de trouver les informations et d’effectuer des actions si nécessaire. C’est également à cette étape que vous réfléchissez à la catégorisation, aux fonctionnalités et aux boutons.
Posez-vous ces questions :
- Quels sont les modèles de navigation ? Les utilisateurs trouvent-ils ce qu’ils cherchent ?
- Quelles sont les interactions de navigation ? Comment les utilisateurs effectuent-ils des actions sur votre site Web ? Les boutons sont-ils bien placés ? Les CTA sont-ils clairs ?
Conception de la mise en page du wireframe de site Web
Au stade de la conception, il est important de rester pratique et simple. Les wireframes de sites Web servent à préparer le terrain et à établir la structure de base de votre site Web, si bien que vous ne devez pas vous inquiéter de détails comme la typographie. Le wireframing consiste à concevoir la mise en page de votre site Web : comment l’espace se répartit sur votre site, et comment l’architecture de l’information et la navigation s’articulent visuellement.
Posez-vous ces questions :
- Votre mise en page facilite-t-elle le parcours de l’utilisateur ? Est-elle utile ? Est-elle claire ?
Exemples de wireframes de sites Web sur Miro
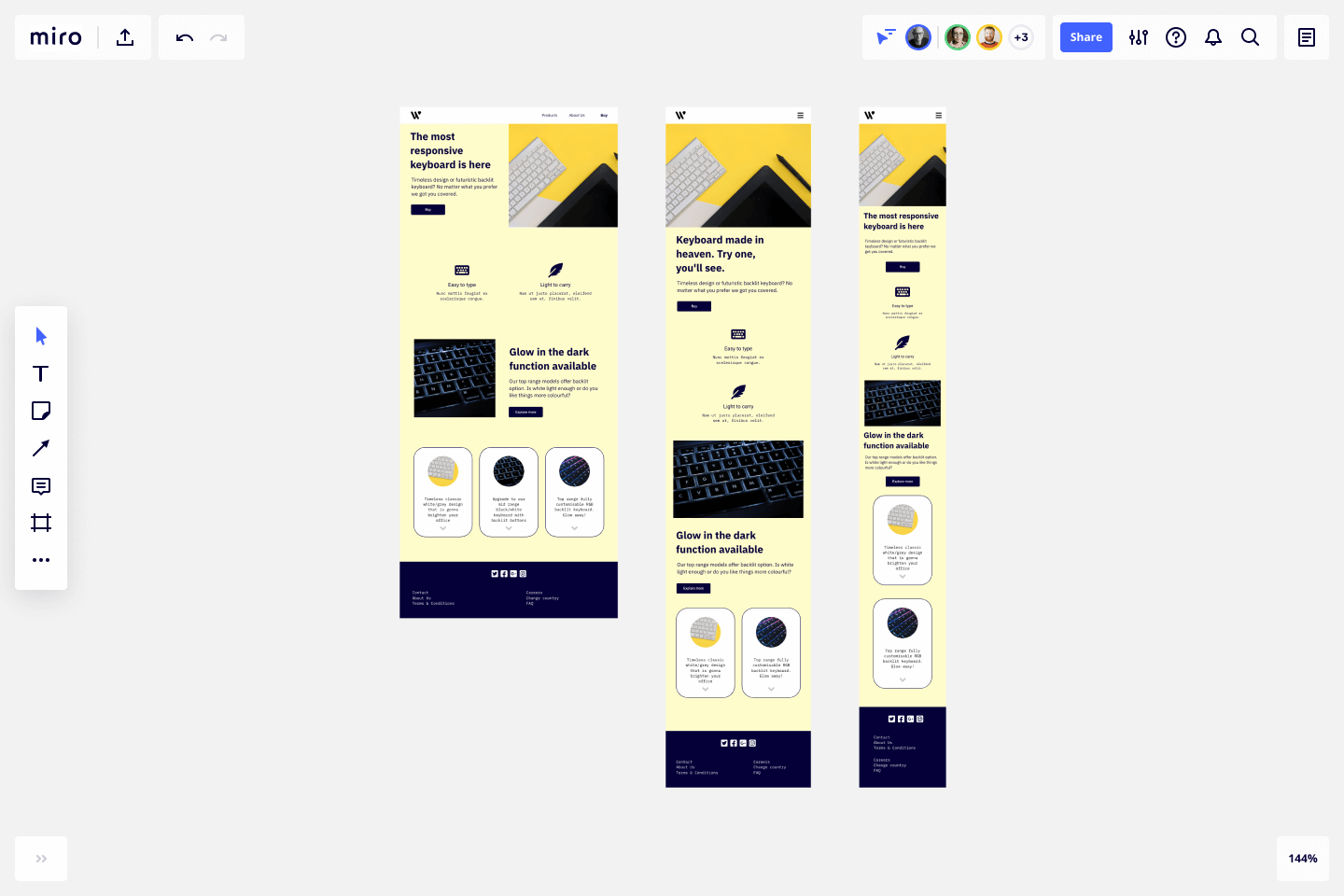
Le modèle de wireframe de site Web de Miro est un wireframe basse fidélité. Il ne contient pas d’informations très détaillées et sert souvent à un stade précoce du processus de design. Les wireframes de sites Web basse fidélité n’offrent pas de contenus/textes riches et de conceptions complexes. N’oubliez pas qu’un wireframe sert à conceptualiser le site Web selon une approche axée sur la clientèle, sans entrer dans les détails du développement.

Supposons que vous souhaitiez créer le wireframe de votre site Web à partir de zéro. Dans ce cas, Miro vous propose également la UI Component Library. Cette bibliothèque de composants d’interface utilisateur permet de créer en quelques minutes des wireframes basse fidélité simples pour des pages de sites Web et des écrans de produits, même si vous n’avez pas beaucoup d’expérience en design.
Elle est parfaite pour les spécialistes du marketing ou les responsables produit qui pourront l’utiliser lors de présentations et de cycles de feedback.
Nous espérons que ces conseils vous permettront de créer des expériences numériques exceptionnelles. Si vous le souhaitez, vous pouvez les partager avec nous en soumettant le wireframes de votre site Web à notre communauté Miroverse.
Voulez-vous créer votre wireframe ? Voici notre modèle de wireframe de site Web