Templates de wireframe de aplicativos móveis
Projete experiências móveis envolventes e otimize seu processo de desenvolvimento de aplicativos com nossa coleção de templates de wireframe de aplicativos móveis. As ferramentas intuitivas da Miro e o canvas infinito facilitam o planejamento de layouts, o mapeamento de fluxos de usuários e a colaboração em tempo real com sua equipe. Dê vida às suas ideias de aplicativos e itere rapidamente com nossos exemplos e templates de wireframe móvel.
10 templates
Template de Esboço Online
5 curtidas873 usos
Template de Esboço Online
Antes de seguir em frente com uma ideia promissora, observe-a de forma ampla — para saber como ela funciona e quão bem atende seus objetivos. É isso que os esboços fazem. Este template oferece uma poderosa ferramenta de colaboração remota para os estágios iniciais de prototipagem, seja para esboçar páginas web e aplicativos móveis, desenhar logotipos ou planejar eventos. Então, você pode facilmente compartilhar seu esboço com seu time e salvar cada etapa do seu esboço antes de modificá-lo e desenvolvê-lo.
Template de protótipo de baixa fidelidade
8 curtidas573 usos
Template de protótipo de baixa fidelidade
Prototipos de baixa fidelidade servem como visões iniciais práticas do seu produto ou serviço. Esses protótipos simples compartilham apenas algumas funcionalidades com o produto final. São ideais para testar conceitos abrangentes e validar ideias. Prototipos de baixa fidelidade ajudam as equipes de produto e UX a estudar a funcionalidade do produto ou serviço concentrando-se em iterações rápidas e testes de usuário para informar os designs futuros. O foco em esboçar e mapear conteúdos, menus e fluxo de usuário permite que tanto designers quanto não-designers participem do processo de design e ideação. Em vez de produzir telas interativas vinculadas, protótipos de baixa fidelidade se concentram em insights sobre necessidades dos usuários, a visão dos designers e o alinhamento dos objetivos dos stakeholders.
Template para Wireframe de Apps
11 curtidas497 usos
Template para Wireframe de Apps
Pronto para começar a criar um aplicativo? Não apenas imagine como ele funcionará e como os usuários interagirão com ele – deixe que um wireframe mostre isso para você. A criação de wireframes é uma técnica para criar um layout básico de cada tela. Quando você faz wireframes, idealmente no início do processo, você perceberá o que cada tela deve realizar e obterá o apoio de stakeholders importantes – tudo isso antes de adicionar o design e o conteúdo, o que economizará tempo e dinheiro. E ao considerar as etapas da jornada do usuário, você proporcionará uma experiência mais envolvente e bem-sucedida.
Template para fluxo de telas
10 curtidas328 usos
Template para fluxo de telas
Um screen flow (ou wireflow) reúne um layout multi-tela que combina wireframes com fluxogramas. O resultado é um fluxo de ponta a ponta que mapeia o que os usuários veem em cada tela e como isso impacta seu processo de tomada de decisão através do seu produto ou serviço. Ao pensar visualmente sobre o que seus clientes estão vendo, você pode se comunicar com equipes internas, stakeholders e clientes sobre as decisões que tomou. Você também pode usar um screen flow para encontrar novas oportunidades de tornar a experiência do usuário mais fluida e sem frustrações do início ao fim.
Template para aplicativos de iPhone
3 curtidas144 usos
Template para aplicativos de iPhone
Percentuais incríveis de usuários de smartphones em todo o mundo escolheram iPhones (incluindo alguns de seus clientes atuais e potenciais), e esses usuários simplesmente adoram seus aplicativos. Mas projetar e criar um aplicativo para iPhone do zero pode ser uma tarefa assustadora e intensiva. Não aqui — este template facilita o processo. Você poderá personalizar designs, criar protocolos interativos, compartilhar com seus colaboradores, iterar como um time e, por fim, desenvolver um aplicativo para iPhone que seus clientes vão adorar.
Template de Protótipo de IA
4 curtidas143 usosImpulsionado por IA
Template de Protótipo de IA
Um protótipo é um mockup ao vivo do seu produto que define a estrutura do produto, fluxo de usuário e detalhes de navegação (como botões e menus) sem se comprometer com detalhes finais como design visual. Prototipar permite que você simule como um usuário pode experimentar seu produto ou serviço, mapeie contextos de usuário e fluxos de tarefas, crie cenários para entender personas e colete feedback sobre seu produto. Utilizar um protótipo ajuda a economizar dinheiro ao localizar obstáculos cedo no processo. Prototótipos podem variar, mas geralmente contêm uma série de telas ou pranchetas conectadas por setas ou links.
Template de Wireframe de Aplicativo Móvel
1 curtidas124 usos
Template de Wireframe de Aplicativo Móvel
O Template de Wireframe de aplicativo móvel ajuda você a levar sua ideação para o próximo nível. Construído para dar suporte a times de UX, ele permite que você crie wireframes de baixa fidelidade impactantes, que servem como base para seus designs de aplicativos móveis. Depois de completar a estrutura básica, você pode transformar seus wireframes em mockups de forma fluida, aplicando o tema selecionado com apenas um clique.
Template de Protótipo para aplicativos móveis
3 curtidas114 usosTemplate de Protótipo para aplicativos móveis
O template de protótipo de aplicativo móvel da Miro é sua solução ideal para projetar aplicativos móveis de forma rápida e eficiente, oferecendo um framework colaborativo e flexível para dar vida às suas ideias.
Template de Wireframe de Aplicativo de Pets
4 curtidas98 usos
Template de Wireframe de Aplicativo de Pets
Inicie seu próximo projeto de design de aplicativo com o template de Wireframe do App de Pet Sitting. Este template inclui várias telas de design de aplicativo de baixa fidelidade, fornecendo tudo o que você precisa para criar rapidamente e facilmente um app de pet sitting.
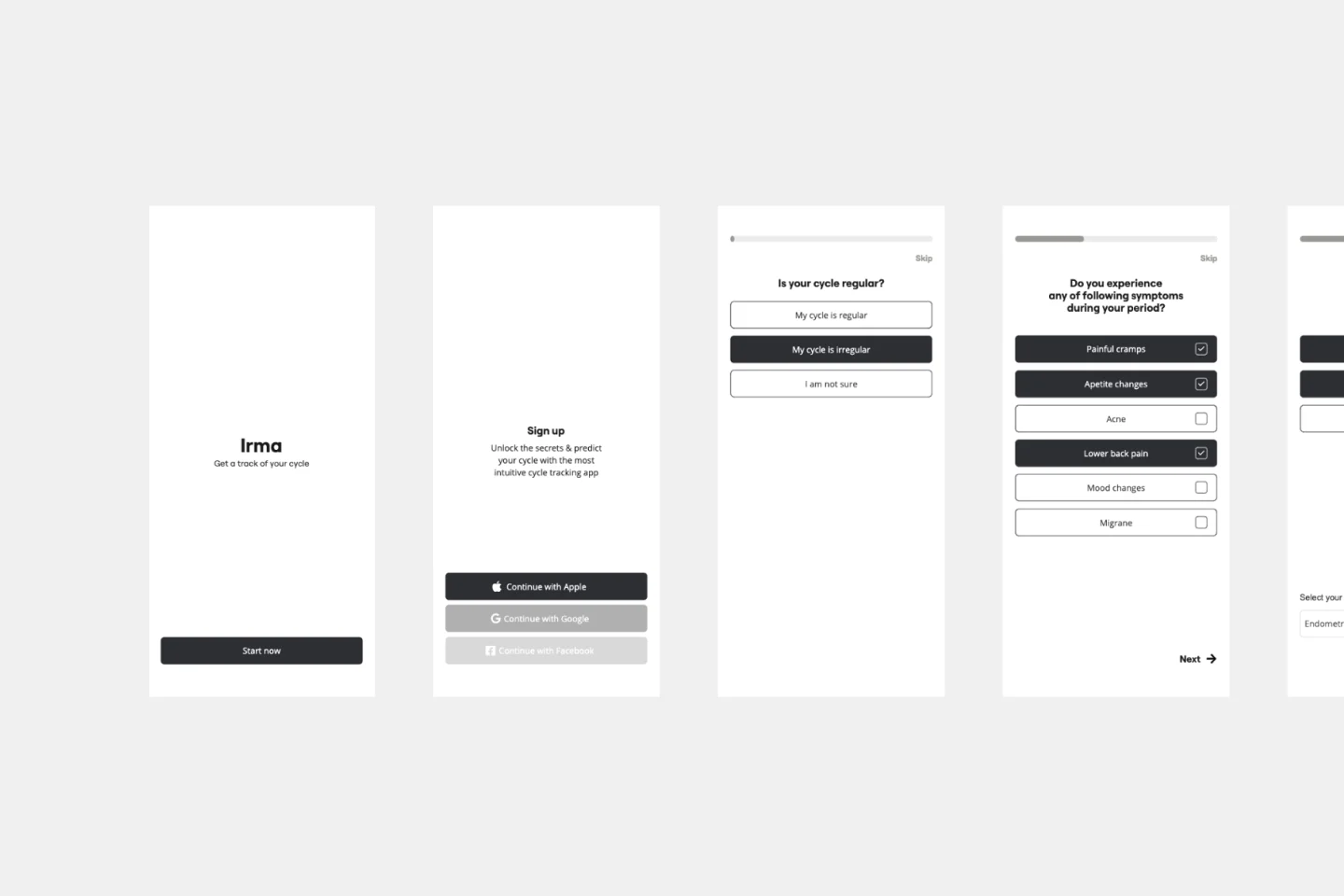
Template de Wireframe para App de Rastreamento
1 curtidas53 usos
Template de Wireframe para App de Rastreamento
Comece seu projeto de design de aplicativo de rastreamento com o template de Wireframe de Rastreamento. Ele oferece uma variedade de telas de aplicativo pré-desenhadas para tornar a criação do wireframe do seu rastreador de ciclo menstrual rápida e fácil. Seja para transformá-lo em um protótipo ou mantê-lo como um wireframe, este template atende a todas as suas necessidades.

Explore mais
Sobre os Templates de Wireframe de Aplicativos Móveis
Use um Template de Wireframe de Aplicativo para mostrar os elementos da interface do seu aplicativo móvel. Os times de produtos podem utilizá-lo para estruturar a funcionalidade e o layout de um aplicativo móvel, demonstrando o fluxo de usuários e a interação entre os elementos. O Template de Wireframe de Aplicativo da Miro ajuda você a estruturar o layout do seu aplicativo móvel, facilitando o gerenciamento do design e desenvolvimento do aplicativo desde o início.
Como usar os Templates de Wireframe de Aplicativos Móveis
1. Selecione o Template de Wireframe de Aplicativo
Na barra de ferramentas à esquerda, navegue pela Biblioteca de Templates e selecione o Template de Wireframe para Aplicativo.
2. Arraste e solte seus componentes de wireframe
O recurso intuitivo de arrastar e soltar da Miro facilita a adição e o movimento de elementos de interface no seu wireframe no board. Use nossa robusta Galeria de Wireframes com componentes pré-construídos e ícones para adicionar funcionalidade e interesse visual aos seus wireframes de aplicativos.
3. Ideie e co-crie
Colabore em tempo real ou de forma assíncrona, convidando sua equipe para o seu board. Solicite feedback instantâneo com comentários diretamente no wireframe do aplicativo, marque stakeholders e torne fácil iterar enquanto trabalha em seu design.
4. Circule seu wireframe de aplicativo
Após criar seu wireframe de aplicativo, exporte-o como PNG ou PDF, ou convide outros para ver e colaborar no wireframe compartilhando o link do board.
Como a Miro ajuda você a criar um wireframe de aplicativo móvel
Precisa de ajuda para criar um wireframe de aplicativo com sua equipe? Veja como é o processo:
Passo 1: Defina o fluxo do seu aplicativo
Anote os passos mais importantes do fluxo do seu aplicativo. Liste as ações principais para cada etapa. Seja claro sobre os objetivos do seu aplicativo móvel. Antes de começar a criar o wireframe, discuta seus objetivos com sua equipe e o que você espera alcançar ao criar este wireframe de aplicativo móvel; assim, será mais fácil mapear o fluxo e a experiência do usuário.
Passo 2: Esboce as funções do seu aplicativo
Use os componentes do template de wireframe do aplicativo para esboçar quais funções precisam ser visíveis na tela em cada etapa. Você também pode usar a Galeria de wireframes da Miro para obter mais componentes e ícones. Os usuários que interagem com seu aplicativo móvel estão em uma jornada. Considere as informações apresentadas em cada tela do aplicativo e como os usuários irão interagir com elas. Você também deve pensar sobre como o tamanho da tela de um aplicativo móvel é menor que uma página da web, então a apresentação do conteúdo deve ser adequada.
Etapa 3: Adicionar o texto
Comece a preencher o conteúdo para determinar se o texto pretendido se encaixará no design do aplicativo. No geral, o conteúdo real gera um feedback melhor, então é melhor usar conteúdo verdadeiro e não apenas textos de preenchimento nesta etapa.
Etapa 4: Anotar
Como vários stakeholders estarão envolvidos, não presuma que o seu wireframe de aplicativo móvel se explica sozinho. Anote enquanto trabalha no seu wireframe para facilitar a recepção de feedback e manter o alinhamento.
Descubra mais exemplos de template de wireframe de apps que ajudem você a criar a próxima grande ideia.
FAQ sobre o Template de Wireframe de Apps
Como criar um template de wireframe para um app?
Você pode criar um wireframe de aplicativo móvel usando nosso template e personalizá-lo conforme necessário. Você pode usar o canvas infinito da Miro para simular o fluxo entre suas telas do aplicativo e obter uma ótima visão geral do layout do seu aplicativo.
O que deve conter um aplicativo de wireframe?
Um template de wireframe de aplicativo deve conter as informações básicas sobre o fluxo das telas do seu aplicativo, bem como como o layout deve ser projetado e onde o conteúdo deve estar. Existem alguns elementos que um wireframe de aplicativo móvel deve conter: logotipo, campos de busca, cabeçalhos, corpo do conteúdo, botões e rodapé.
Quais são alguns exemplos de wireframes de aplicativos?
Existem três tipos de wireframes de aplicativos: baixa fidelidade, média fidelidade e alta fidelidade. A diferença entre esses exemplos de wireframes de aplicativos é o nível de detalhe das informações que eles contêm sobre o seu aplicativo móvel.

