Szablon przepływu użytkownika
Pomóż zespołom UX i produktowym poprawić doświadczenie użytkownika za pomocą diagramu przepływu użytkownika. Twórz warunki dla kreatywnych rozwiązań z szablonem przepływu użytkownika od Miro.
Informacje o szablonie przepływu użytkownika
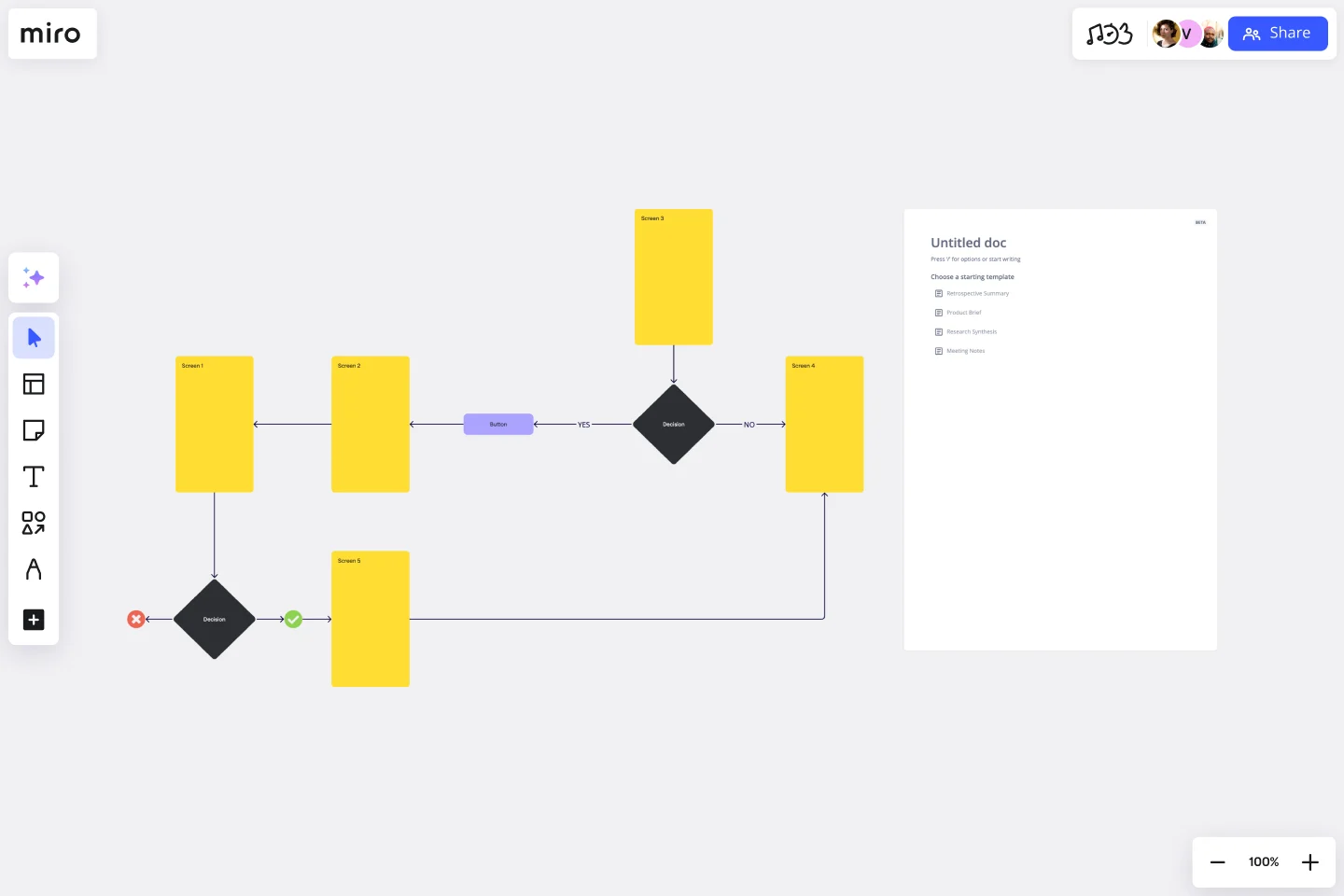
Diagram przepływu użytkownika (zwany również diagramem interakcji lub przepływu zadań) to prowadzący krok po kroku wizualny proces mapowania, nakreślający, co użytkownik robi, aby ukończyć zadanie lub zrealizować cel za pośrednictwem Twojego produktu lub doświadczenia.
Tworzenie wykresów przepływu użytkownika może pomóc w interpretacji jakości lub doświadczeń związanych ze ścieżką wybieraną przez użytkownika. Przepływ może również ujawnić, ile kroków wybiera użytkownik, aby wykonać zadanie i jakie ścieżki obiera podczas interakcji z produktem lub usługą w celu rozwiązania punktu bólu.
Chociaż diagramy przepływu użytkownika skupiają się na tym, w jaki sposób użytkownik porusza się po danym produkcie, szablon przepływu ekranu przedstawia układ strony w stylu struktury wireframe (szkieletu) w formie schematu blokowego.
Czym jest diagram przepływu użytkownika?
Diagramy przepływów użytkownika pomagają zespołom UX i produktowym w mapowaniu logicznej ścieżki, jaką powinien podążać użytkownik podczas interakcji z systemem. Jako narzędzie wizualne, diagram przepływu użytkownika pokazuje związek między funkcjonalnością strony internetowej lub aplikacji, potencjalnymi działaniami, które użytkownik może podjąć, a wynikiem tego, co użytkownik zdecyduje się zrobić.
Główne elementy przepływu użytkownika są następujące:
Punkt początkowy lub końcowy: określa początek lub koniec przepływu.
Proces lub działanie: pokazuje kroki podejmowane przez użytkownika, takie jak „logowanie” lub „zakup”.
Punkty podejmowania decyzji: pokazują, kiedy użytkownik musi dokonać wyboru.
Strzałki: pokazują, gdzie zmierza użytkownik na podstawie podjętych decyzji.
Spróbuj skorzystać z przepływu użytkownika, jeśli Twój zespół próbuje ocenić lub poprawić, w jaki sposób istniejące doświadczenie użytkownika może doprowadzić do lepszych współczynników konwersji klientów.
Proces ten może pomóc w upewnieniu się, że zawsze pamiętacie o użytkowniku oraz w określeniu celu biznesowego, takiego jak zakup, rejestracja w newsletterze lub skorzystanie z bezpłatnej wersji próbnej.
Kiedy używać szablonu przepływu użytkownika?
Diagramy przepływu użytkownika mogą być pomocne w następujących sytuacjach:
Tworzenie intuicyjnych interfejsów: czy Twój przepływ umożliwia łatwe poruszanie się, jest wydajny w użyciu i intuicyjny dla użytkownika?
Podjęcie decyzji, czy obecny interfejs jest odpowiedni do wyznaczonego celu: co działa, co nie działa lub wymaga poprawy? Czy przepływ jest płynny i ma sens?
Przedstaw przepływ produktu wewnętrznym zespołom lub klientom: czy Twój zespół projektowy może zobaczyć, co klient mówi lub robi podczas procesu dokonywania zakupu, rejestracji lub logowania? Czy klienci mogą uzyskać przegląd krok po kroku, aby dostosować się do Twojej wizji?
Tworząc — lub odtwarzając — przepływ użytkownika, zadaj sobie i swojemu zespołowi następujące pytania:
Co użytkownik próbuje zrobić?
Co ma znaczenie dla użytkownika i da mu pewność, by kontynuować?
Jakich dodatkowych informacji użytkownik będzie potrzebować, aby odnieść sukces?
Jakie są wahania użytkownika lub bariery w wykonaniu zadania?
Mapa przepływu użytkownika może pomóc projektantom (i ich zespołom lub klientom) utrzymać skupienie na użytkowniku, nawet podczas mapowania złożonych procesów.
Jako projektant możesz użyć diagramów przepływu użytkownika, aby zdecydować, w jaki sposób będziesz projektować strony, ekrany lub powierzchnie w swojej witrynie lub aplikacji i zmieniać uwzględniane treści oraz zadania nawigacyjne.
Stwórz własny diagram przepływu użytkownika
Zmapowanie własnego przepływu użytkownika jest łatwe. Wizualna przestrzeń robocza od Miro jest idealną planszą do tworzenia i udostępniania diagramu. Zacznij od wybrania szablonu przepływu użytkownika, a następnie wykonaj poniższe kroki, aby stworzyć własny przepływ:
Określ swoje cele biznesowe i cele Twoich użytkowników.
Zastanów się, gdzie chcesz, aby Twoi użytkownicy trafiali. Jeśli jeszcze jej nie masz (lub musisz ją zaktualizować), użyj mapy podróży użytkownika, aby stworzyć współdzieloną wizję doświadczeń klienta. Każdy członek zespołu może skorzystać na współdzielonym zrozumieniu odczuć klientów w każdym potencjalnym punkcie styku z waszym produktem lub usługą. Zbudowanie empatii z użytkownikiem będzie miało wpływ na każdy etap procesu przepływu użytkownika.
Dowiedz się, w jaki sposób odwiedzający znajdują Twoją witrynę.
Czy znajdują twój produkt lub usługę poprzez ruch bezpośredni, wyszukiwanie organiczne, płatne reklamy, media społecznościowe, łącza polecające czy wiadomości e-mail? Punkty te będą początkiem diagramu przepływu użytkownika, w zależności od tego, czego się dowiesz.
Dowiedz się, jakich informacji potrzebują użytkownicy i kiedy ich potrzebują.
Konwersja użytkowników następuje, gdy użytkownicy otrzymują właściwe informacje we właściwym czasie, dlatego zastanów się, czego klient oczekuje od Twojego cyfrowego punktu kontaktu i jak może się czuć. Zaangażowanie — na przykład interakcja z chatbotem — jest w dalszym ciągu potencjalnym wskaźnikiem sukcesu — nie chodzi tylko o doprowadzenie do ostatecznego zakupu.
Zmapuj przepływ użytkownika.
Można edytować istniejące kształty i strzałki z naszego szablonu przepływu użytkownika, aby uwzględnić badania użytkowników przeprowadzone w ramach poprzednich kroków. Co robi klient po odkryciu pierwszego punktu kontaktu? Ile kroków wykonuje, aby ukończyć zadanie? Skorzystaj z podstawowego przepływu użytkownika w szablonie, aby rozpocząć rysowanie własnego. Zmieniaj punkty styku, punkty wyjścia i kierunki strzałek linii łączących, aby lepiej pasowały do Twojego diagramu przepływu użytkownika.
Uzyskaj informacje zwrotne od Twojego zespołu.
Zaproś swój zespół, klientów lub wielofunkcyjnych stakeholderów do wyświetlania Twojej tablicy Miro. Możesz wybrać pozostawianie opinii asynchronicznie za pomocą karteczek lub @wzmianek do wzajemnej oceny. Możesz także rozpocząć wideocalla w Twojej tablicy Miro i przydzielić kogoś z zespołu do robienia notatek. Po uzyskaniu wystarczających informacji od zespołu, wprowadź odpowiednie zmiany.
Udostępnij innym stakeholderom lub klientom i iteruj zgodnie z potrzebami.
Przepływ użytkownika będzie zmieniał się w czasie, wraz z ewolucją postaw i motywacji klientów. Wprowadź odpowiednie zmiany i utrzymaj skupienie na użytkowniku.
Co może służyć za przykład przepływu użytkownika?
Wyobraź sobie, że tworzysz stronę dla wydarzenia. Jeśli chcesz poprawić doświadczenie użytkownika, musisz zmapować wszystkie kroki niezbędne do przeprowadzenia rejestracji i zakupu biletów na wydarzenie. Możesz zacząć od śledzenia przepływu klientów i miejsca, gdzie rozpoczynają swoją podróż, aby kupić bilety na wydarzenie. Diagram przepływu użytkownika pomaga zwizualizować na pierwszy rzut oka, w jaki sposób klient realizuje zakup (czyli spełnia ostateczny cel strony), od rejestracji do strony z płatnością.
Skorzystaj z tego szablonu już teraz.
Przepływy użytkownika
Szablon Przepływy użytkownika oferuje wizualne narzędzie do mapowania sekwencji kroków, które użytkownicy podejmują, aby wykonać określone zadanie lub osiągnąć cel w ramach korzystania z cyfrowego produktu lub usługi. Zawiera elementy służące do dokumentowania interakcji użytkownika oraz ekranów i punktów decyzyjnych, jakie napotyka. Ten szablon umożliwia projektantom UX i zespołom produktowym zrozumienie zachowań użytkowników, identyfikację problemów i skuteczną optymalizację doświadczeń użytkownika. Wspierając projektowanie zorientowane na użytkownika i empatię, szablon Przepływy użytkownika umożliwia zespołom tworzenie intuicyjnych i angażujących doświadczeń cyfrowych, które spełniają potrzeby użytkowników i zwiększają poziom ich satysfakcji.
Szablon macierzy priorytetów 2x2
Zastosowania:
Operations, Strategic Planning, Prioritization
Czy jesteś gotów wyznaczać granice, ustalać priorytety zadań do wykonania i zdecydować, jakie funkcje, poprawki i ulepszenia wprowadzić w następnej kolejności? Macierz priorytetów 2x2 to świetne narzędzie, które pomoże Ci się tego podjąć. W oparciu o podejście lean przy priorytetyzacji, szablon ten zapewnia zespołom szybki i skuteczny sposób, aby dowiedzieć się, co jest realistyczne do osiągnięcia i co jest kluczowe do wyodrębnienia w celu osiągnięcia sukcesu (w porównaniu z tym, co po prostu miło jest mieć). Poza tym stworzenie własnej matrycy priorytetów 2x2 jest łatwe.
Szablon diagramu architektury Azure
Zastosowania:
Software Development, Diagrams
Szablon diagramu architektury Azure to diagram, który pomoże Ci wizualizować kombinację dowolnych danych oraz tworzyć i wdrażać niestandardowe modele uczenia maszynowego na szeroką skalę. Azure to platforma przetwarzania w chmurze firmy Microsoft, zaprojektowana w celu świadczenia usług opartych na chmurze, takich jak zdalna pamięć masowa, hosting baz danych i scentralizowane zarządzanie kontami. Użyj szablonu diagramu architektury Azure, aby tworzyć zaawansowane, transformacyjne aplikacje.
Szablon przepływu pracy w produkcji
Zastosowania:
Agile Workflows, Agile Methodology, Project Management
Niezależnie od tego, czy tworzysz podcast, kampanię marketingową, program telewizyjny czy fragment treści, ustalenie przepływu pracy jest kluczowe. Przepływ pracy w produkcji tworzy wizualny przewodnik po różnych etapach procesu. Może być wykorzystywany do szkolenia nowych członków zespołu lub przedstawiania wysokopoziomowego przeglądu stakeholderom. Chociaż przepływy pracy różnią się w zależności od zespołu i firmy, zazwyczaj zawierają informacje o tym, kim są stakeholderzy, jak przeprowadza się burzę mózgów, jak wygląda oś czasu i jakich zasobów potrzebujesz, aby odnieść sukces.
Szablon modelu Kano
Zastosowania:
Desk Research, Product Management, Prioritization
W gruncie rzeczy o sukcesie produktu decydują oferowane przez niego funkcje i satysfakcja klientów. Które funkcje są najważniejsze? Model Kano pomoże Ci podjąć decyzję. Jest to prosta, skuteczna metoda pomagająca w ustalaniu priorytetów wszystkich funkcji poprzez porównanie, ile satysfakcji zapewni dana funkcja z kosztami jej wdrożenia. Ten szablon pozwala łatwo stworzyć standardowy model Kano, z dwiema osiami (satysfakcja i funkcjonalność) tworzącymi kwadrant z czterema wartościami: atrakcyjność, wydajność, obojętność i konieczność.
Szablon szkiców wireframe o niskiej wierności
Zastosowania:
Desk Research, Product Management, Wireframes
Gdy projektujesz witrynę lub tworzysz aplikację, wczesne etapy powinny być ISTOTNE – musisz widzieć pełny obraz i przekazywać informacje o swoim rewolucyjnym pomyśle. Szkice wireframe o niskiej wierności pozwalają wszystko dostrzec i działać. Te przybliżone schematy (pomyśl o nich jak o cyfrowej wersji szkicu na serwetce) pomagają zespołom i stakeholderom projektu szybko określić, czy projekt spełnia potrzeby użytkowników. Nasz szablon ułatwia korzystanie ze szkiców wireframe podczas spotkań lub warsztatów, prezentacji i sesji analizy krytycznej.