À propos du modèle de tri de cartes
Le tri de cartes est une technique de recherche largement utilisée qui aide les équipes UX et de design à décider comment structurer l'architecture de l'information (IA) d'un site web ou d'une application.
Les équipes peuvent utiliser cette technique pour déterminer le niveau de connaissance des utilisateurs sur votre produit ou service.
En demandant aux utilisateurs de regrouper des « cartes » numériques représentant des pages ou des concepts, les équipes acquièrent un insight sur la manière dont les personnes organisent et comprennent mentalement les contenus, leurs modèles mentaux. Ces insights guident les décisions sur comment organiser et étiqueter la navigation pour qu'elle soit naturelle et intuitive.
Traditionnellement, le tri de cartes utilisait des pense-bêtes ou des fiches pour organiser et catégoriser l'information lors d'un atelier en présentiel.
Le modèle de tri de cartes de Miro amène cette méthode de recherche en ligne, où vous pouvez réaliser une séance de tri de cartes en temps réel ou de manière asynchrone de façon fluide. Cela signifie que vous pouvez collaborer avec les participants, capturer les résultats instantanément et passer de la recherche à la conception avec moins de goulots d'étranglement.
Qu'est-ce que le tri de cartes ?
Le tri de cartes consiste à créer un ensemble de cartes, chacune représentant un concept ou un élément. Le processus de tri de cartes implique des participants correspondant à votre client idéal ou persona cible, regroupant les cartes d’une manière qui leur semble logique.
Habituellement, les cartes sont triées de l’une des trois façons avec un outil de tri de cartes :
Tri de cartes ouvert
Les participants trient les cartes dans leurs catégories et les étiquettent eux-mêmes. Le tri de cartes ouvert est une approche générative qui aide les équipes UX à apprendre :
Comment les clients comprennent et analysent vos informations
Où les gens s'attendent à trouver des informations lorsqu'ils cliquent sur votre site web
Comment faire un brainstorming de nouvelles idées pour structurer et étiqueter les informations de votre site web
Si votre site a plusieurs groupes d'utilisateurs qui ont des façons différentes de penser à vos informations
Tri de cartes fermé
Les participants trient les cartes dans les catégories que vous leur donnez. Le tri de cartes fermé est une approche évaluative pour voir comment les clients organisent l'information selon un cadre donné, et aide les équipes UX à apprendre :
Si les personnes s'accordent sur l'endroit où votre information est le mieux trouvée dans les catégories existantes
Les étiquettes de catégorie spécifiques, floues ou trompeuses qui doivent être corrigées
Comment réduire le nombre de catégories que vous avez, basé sur celles qui ont été ignorées
Tri de cartes hybride
Les participants peuvent soit créer de nouvelles catégories pour compléter leur tri de cartes (une approche ouverte) soit trier uniquement les cartes dans leurs catégories, moins susceptibles de créer leurs propres étiquettes (une approche fermée). Cette approche mixte peut pencher vers plus d'ouverture ou de fermeture, et aide les équipes UX à apprendre :
Comment générer des idées pour regrouper des informations en inspirant les participants avec un modèle de catégories donné
Catégories qui obtiennent un haut niveau de consensus après un tri de cartes ouvert, mais qui nécessitent des groupements de cartes plus clairement définis
Quand utiliser le tri de cartes
Concevoir une navigation sans input des utilisateurs mène souvent à des menus confus, des catégories mal alignées, et des utilisateurs frustrés qui ne trouvent pas ce dont ils ont besoin. Pour les équipes UX et design, cela crée du retravail, du temps perdu, et des occasions manquées de répondre aux attentes des utilisateurs.
Le tri de cartes en ligne élimine les suppositions. Lors d'une session, chaque participant (représentant votre utilisateur) organise les sujets en catégories et vous aide à labelliser ces groupes. À la fin de la session, vous saurez comment répondre aux attentes de vos utilisateurs, les aider à rapidement trouver ce dont ils ont besoin, et leur offrir une expérience sans friction lorsqu'ils naviguent sur votre site ou application.
La réalisation d'une session de tri de cartes permet à votre équipe de :
Décider d'une structure pour l'architecture de l'information d'un site web existant ou à créer
Trouver le bon langage pour rendre votre navigation conviviale
Grouper votre contenu (ou vos produits et services) de manière qui ait du sens pour vos utilisateurs
Comparer comment différents clients ou groupes d'utilisateurs comprennent les concepts liés à vos produits et services
Trouver une technique rapide et économique pour collecter et présenter de données réelles sur les objectifs des utilisateurs qui bénéficient le plus aux besoins de l'entreprise
Une fois que vous avez découvert de nouveaux insights sur la façon dont les clients naviguent sur votre site web ou application, vous pouvez utiliser ces données pour développer une nouvelle architecture de l'information améliorée.
Créez votre propre séance de tri de cartes
Organiser une séance de tri de cartes est simple. Commencez par sélectionner le modèle de tri de cartes, puis suivez les étapes suivantes pour en créer une à votre guise.
1. Choisissez les sujets de vos cartes à trier
Vous pouvez modifier le jeu de cartes par défaut, y compris le texte et les images, pour qu'il corresponde à l'architecture de l'information de votre site Web ou application. Prévoyez 30 à 60 cartes par session. Seules les cartes les plus pertinentes doivent être triées en groupes.
2. Expliquez la méthode de tri que vous souhaitez que les utilisateurs suivent
Préférez-vous un tri de cartes ouvert, fermé ou hybride ? Modifiez les instructions pour indiquer aux participants vos attentes.
3. Invitez votre participant à organiser les sujets en groupes
Ils peuvent maintenant commencer à donner du sens à l'architecture de l'information de votre produit ou service. Nous recommandons de chronométrer cet exercice avec le Minuteur de Miro. Prévoyez 15 à 20 minutes. Ajoutez cinq minutes supplémentaires s'ils n'ont pas terminé le tri chronométré après 20 minutes.
4. Demandez à votre participant de nommer les groupes
Après que toutes les cartes aient été groupées, demandez aux participants d'ajouter un badge. Cela révélera le modèle mental du participant lors des tris de carte ouverts ou hybrides. Il est peu probable qu'ils créent des badges qui s'alignent parfaitement avec le marketing ou l'image de marque de votre produit—considérez cela comme une source d'inspiration.
5. Débriefez avec votre participant
Organisez une autre visioconférence (ou un chat, si vous préférez) et demandez à l'utilisateur d'expliquer la logique derrière ses décisions de classement des cartes.
Quelles cartes étaient plus faciles ou plus difficiles à trier ? Certaines cartes semblaient-elles appartenir à deux ou plusieurs catégories ? Des réflexions sur les éléments non triés (ou placés dans la catégorie « pas sûr ») ?
FAQ sur le modèle de tri de cartes
Comment trier les cartes en ligne ?
De nombreux chercheurs UX utilisent des sessions de tri de cartes en ligne, car c'est un moyen pratique et rapide de mener des recherches utilisateur au sein d'équipes distantes et hybrides. Pour lancer une session de tri de cartes en ligne, ouvrez le modèle, ajoutez vos cartes et invitez les participants à commencer à trier.
Vous pouvez utiliser des pense-bêtes pour clarifier les instructions sur le tableau, ajouter des commentaires ou étiqueter tout collègue ou participant. N'oubliez pas de régler le minuteur pour savoir combien de temps les participants ont pour trier les cartes. Après votre session de tri de cartes, analysez vos données et partagez les insights avec votre équipe.
Comment présenter les résultats du tri de cartes ?
Vous pouvez présenter vos résultats de tri de cartes en utilisant un des modèles de présentation pré-fabriqués de Miro. Les chercheurs UX présentent souvent leurs résultats en rédigeant un rapport complet sur la méthodologie, en mentionnant les catégories de cartes communes, les pourcentages de cartes triées dans différentes catégories, ainsi que les orientations et insights possibles issus des questionnaires pré et post-session.
Combien de participants sont nécessaires pour un tri de cartes fiable ?
Cela dépend de la complexité de votre contenu, de la diversité des utilisateurs et de la variation que vous attendez. Pour de nombreux projets, 20 à 30 participants vous donnent suffisamment d'aperçus sur les tendances sans surcharger votre équipe. Si vous avez plusieurs groupes d’utilisateurs, vous pouvez effectuer des tris séparés pour chaque groupe.
Avec le modèle de tri de cartes de Miro, vous pouvez organiser des sessions en temps réel ou asynchrones pour atteindre les utilisateurs à grande échelle, puis comparer les résultats côte à côte pour repérer le consensus.
Quel type de tri de cartes (ouvert, fermé, hybride) convient à mon projet ?
Le tri de cartes ouvert est idéal en début de projet lorsque vous souhaitez découvrir comment les utilisateurs regroupent et étiquettent le contenu naturellement.
Le tri de cartes fermé fonctionne lorsque vous avez déjà des noms de catégories et souhaitez tester leur clarté.
L'hybride vous offre un mélange, permettant aux participants de suggérer de nouvelles catégories tout en utilisant également certaines structures fournies.
Dans Miro, vous pouvez configurer l'une de ces méthodes, adapter les instructions et ajuster le modèle pour que votre approche corresponde à la fois aux besoins de vos utilisateurs et à vos objectifs de conception.
Puis-je utiliser le modèle de tri de cartes pour une refonte ou seulement pour créer une architecture d'information à partir de zéro ?
Vous pouvez tout à fait utiliser le tri de cartes pour les refontes. Cela vous aide à identifier les éléments de navigation existants qui sont confus, les étiquettes de catégories mal alignées avec la façon dont les utilisateurs pensent, ou le contenu mal groupé. Dans le modèle, vous pouvez importer les catégories ou menus actuels et les comparer avec les groupements des utilisateurs pour orienter vos améliorations.
Avec l'outil de tri de cartes gratuit de Miro, vous pouvez passer des réponses brutes des utilisateurs à des schémas de navigation clairs en un seul endroit. Pas de tableurs, pas de notes éparses. Juste un workflow organisé et visuel que toute votre équipe peut comprendre.
Que vous retravailliez une application ou lanciez un nouveau site, notre modèle simplifie la découverte des modèles mentaux des utilisateurs et favorise la création d'expériences intuitives.
Que faire avec les résultats d'une session de tri de cartes ?
Une fois que les participants ont regroupé et étiqueté les cartes, vous analysez les tendances : regroupements fréquents, labels de catégorie qui se répètent, cartes triées différemment par différents utilisateurs, etc. Utilisez ces insights pour ajuster les labels de navigation, fusionner ou diviser les catégories, et optimiser l'architecture d'information.
Miro vous aide en vous permettant d'exporter les résultats, de visualiser le consensus par rapport aux divergences, et d'itérer rapidement votre architecture d'information en fonction de ce que vous apprenez.
Comment choisir le nombre de cartes ou de sujets à inclure ?
Trop peu de cartes risquent de manquer du contenu important ; trop de cartes peuvent causer fatigue ou confusion. Une ligne directrice courante est d'environ 30 à 60 cartes par session. Si votre ensemble de contenu est vaste, priorisez d'abord les éléments les plus importants, ou organisez plusieurs tris. En utilisant l'outil de tri de cartes de Miro, vous pouvez facilement dupliquer, filtrer ou masquer les cartes pour adapter les ensembles à chaque groupe de participants.
Comment Miro aide-t-il mon équipe à collaborer lors des sessions de tri de cartes ?
Miro rend la collaboration fluide, que vous réalisiez une session de tri de cartes en direct ou de manière asynchrone. Les coéquipiers peuvent co-créer sur le tableau, laisser des commentaires et même enregistrer un Enregistrement pour partager des insights.
Cela permet de garder la recherche, les discussions et les décisions au même endroit, réduisant ainsi le nombre de réunions supplémentaires et assurant l'alignement lors de l'affinement de votre architecture de l'information.
Puis-je trouver d'autres modèles de tri de cartes ou des exemples issus d'équipes comme la mienne ?
Oui. Dans le Miroverse — notre bibliothèque communautaire — vous trouverez des milliers de modèles créés par des équipes produit, des chercheurs et des leaders de l'industrie. Explorez des cadres prêts à l'emploi pour le tri de cartes, la cartographie des parcours utilisateurs, les sessions de retours, et plus encore. Vous pouvez aussi rejoindre le Forum pour poser des questions, partager des astuces ou vous connecter avec des pairs menant des études UX similaires.
Est-il difficile pour les équipes nouvelles sur Miro de mener une session de tri de cartes ?
Pas du tout. Le modèle de tri de cartes de Miro est conçu pour être intuitif. Il vous suffit de configurer des cartes représentant votre contenu, d'inviter des participants et de les regarder trier. Les fonctionnalités telles que la catégorisation, l'étiquetage et le codage couleur s'appuient sur des activités familières, de sorte que la plupart des équipes perçoivent une valeur dès leur toute première session.
Miro peut-il gérer des études de tri de cartes volumineuses ou complexes ?
Absolument. Avec le canevas infini de Miro, vous pouvez effectuer des tris petits et ciblés ou évoluer pour gérer de grands ensembles de cartes et de multiples catégories. Vous pouvez dupliquer des cadres, réaliser des sessions parallèles et utiliser des intégrations comme Jira ou Confluence pour reconnecter vos conclusions aux workflows de produits.
Puis-je adapter le modèle de tri de cartes au processus de mon équipe ?
Oui. Vous pouvez entièrement personnaliser le modèle. Ajoutez ou supprimez des cartes, appliquez des directives de marque ou définissez des catégories pour correspondre à votre projet. Pour des études récurrentes, vous pouvez enregistrer votre modèle personnalisé pour une utilisation future. Pour des workflows plus complexes, les plans d’action Miro vous permettent de préconfigurer des espaces entiers avec des tableaux, des outils et des modèles qui correspondent au processus de recherche de votre équipe.

Miro
Espace de travail pour l’innovation enrichi par l’IA
Miro réunit vos équipes et l’IA pour qu’elles puissent planifier, cocréer et construire plus vite la prochaine grande innovation. Avec Miro, plus de 100 millions de responsables de produit, designers, ingénieurs et autres professionnels passent de la phase de découverte à la livraison finale sur un canevas partagé et centré sur l’IA. En intégrant l’IA au cœur du travail d’équipe, Miro brise les silos, renforce l’alignement et accélère l’innovation. Le canevas sert de prompt et les workflows d’IA collaboratifs de Miro permettent aux équipes de maintenir le rythme, de généraliser les nouvelles méthodes de travail et de mener à bien la transformation à l’échelle de l’entreprise.
Catégories
Modèles similaires
Modèle de cartographie de scénarios

Modèle de cartographie de scénarios
La cartographie de scénario est le processus de détailler toutes les étapes qu’un utilisateur suivra pour accomplir une tâche. Le modèle de cartographie de scénario vous aide à créer un guide visuel de ce que font, pensent et ressentent différentes personnes dans diverses situations. Utilisez la cartographie de scénario pour décrire un scénario envisagé ou idéal (ce qui doit se passer) ainsi que ce qui se passe actuellement. Si vous cherchez à définir le scénario idéal, la cartographie des utilisateurs devrait avoir lieu très tôt dans un projet et peut aider à informer les user stories et le backlog produit. Si vous essayez simplement de mieux comprendre ce qui se passe actuellement, vous pouvez faire la cartographie des utilisateurs lors des entretiens ou des observations avec les utilisateurs.
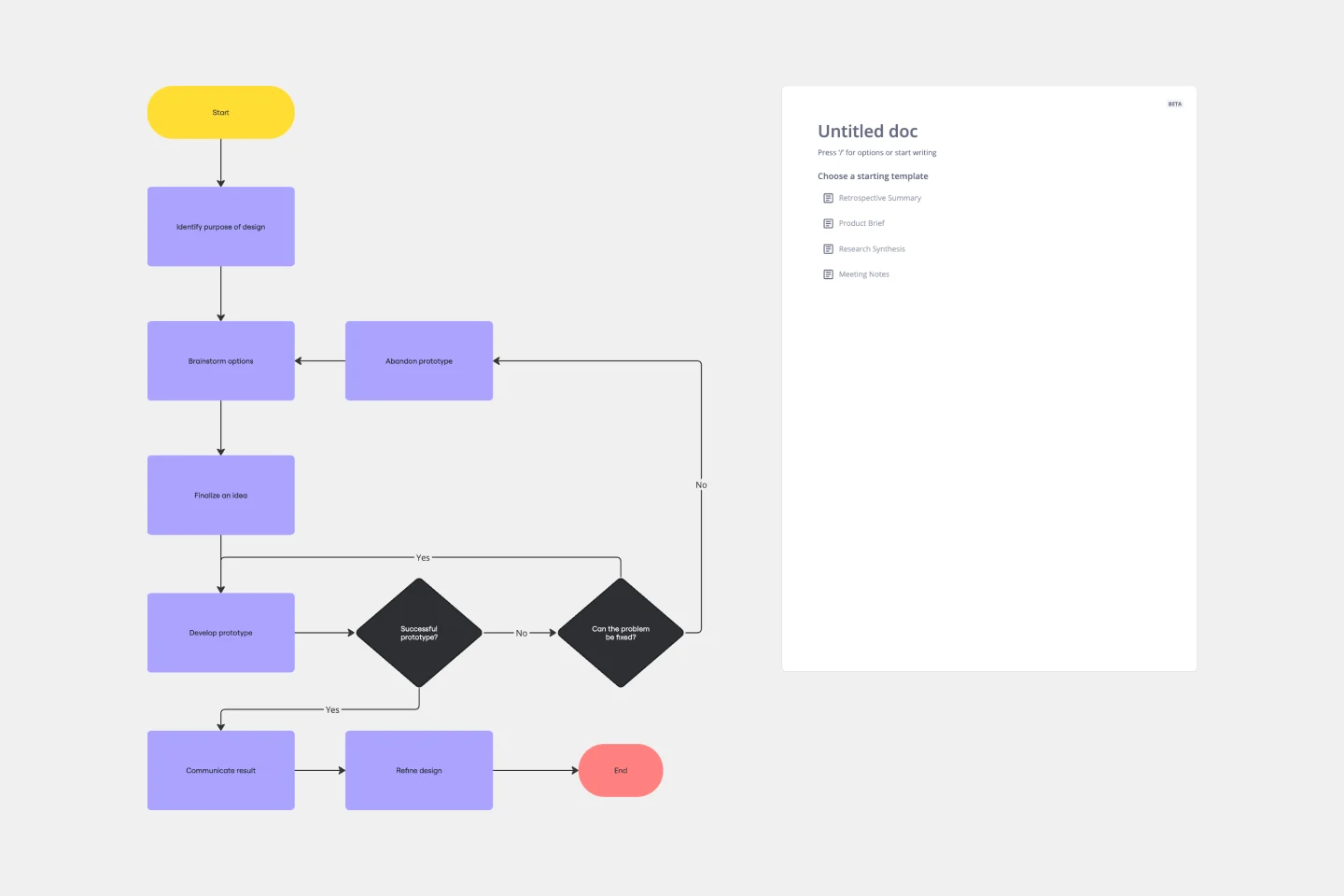
Modèle de diagramme de flux du processus de conception

Modèle de diagramme de flux du processus de conception
Le modèle de diagramme de flux pour le processus de design est un excellent outil pour naviguer dans les complexités d'un projet de design. Il offre une représentation visuelle claire et organisée de chaque étape du parcours de design, ce qui le rend plus facile à comprendre et à suivre. L'un de ses principaux avantages est qu'il améliore la collaboration au sein de l'équipe. En fournissant un schéma visuel du processus de design, le modèle favorise une compréhension commune parmi les membres de l'équipe, quel que soit leur rôle ou expertise individuelle. Ce cadre visuel commun permet une communication plus efficace, alignant les efforts de chacun vers un objectif commun. En conséquence, il rationalise non seulement le flux de travail, mais encourage également la créativité et l'innovation collectives, qui sont des éléments essentiels dans tout projet de design réussi.
Le Tableau des Questions Clients
The Design Sprint par Jake Knapp
Modèle de cartographie de scénarios

Modèle de cartographie de scénarios
La cartographie de scénario est le processus de détailler toutes les étapes qu’un utilisateur suivra pour accomplir une tâche. Le modèle de cartographie de scénario vous aide à créer un guide visuel de ce que font, pensent et ressentent différentes personnes dans diverses situations. Utilisez la cartographie de scénario pour décrire un scénario envisagé ou idéal (ce qui doit se passer) ainsi que ce qui se passe actuellement. Si vous cherchez à définir le scénario idéal, la cartographie des utilisateurs devrait avoir lieu très tôt dans un projet et peut aider à informer les user stories et le backlog produit. Si vous essayez simplement de mieux comprendre ce qui se passe actuellement, vous pouvez faire la cartographie des utilisateurs lors des entretiens ou des observations avec les utilisateurs.
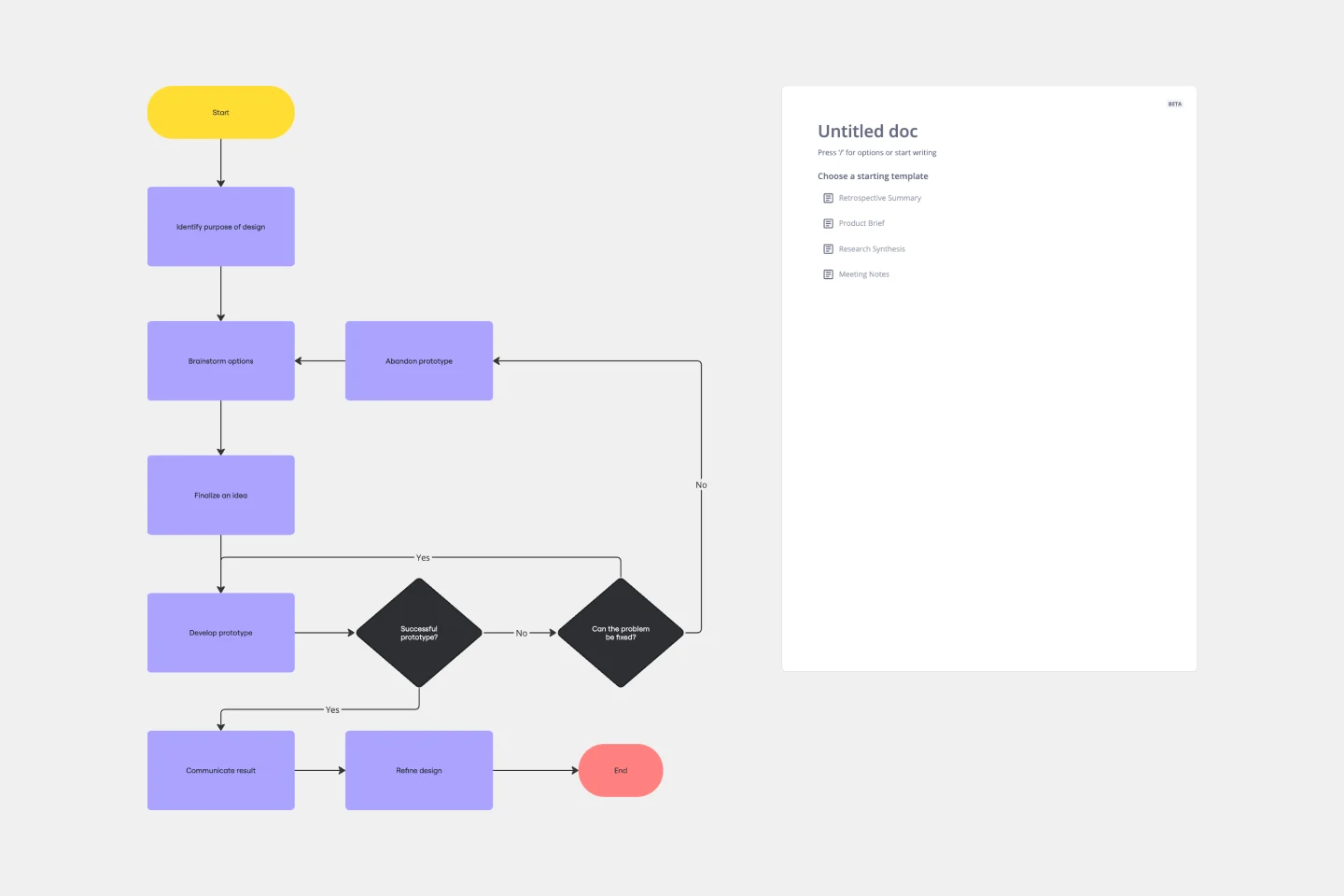
Modèle de diagramme de flux du processus de conception

Modèle de diagramme de flux du processus de conception
Le modèle de diagramme de flux pour le processus de design est un excellent outil pour naviguer dans les complexités d'un projet de design. Il offre une représentation visuelle claire et organisée de chaque étape du parcours de design, ce qui le rend plus facile à comprendre et à suivre. L'un de ses principaux avantages est qu'il améliore la collaboration au sein de l'équipe. En fournissant un schéma visuel du processus de design, le modèle favorise une compréhension commune parmi les membres de l'équipe, quel que soit leur rôle ou expertise individuelle. Ce cadre visuel commun permet une communication plus efficace, alignant les efforts de chacun vers un objectif commun. En conséquence, il rationalise non seulement le flux de travail, mais encourage également la créativité et l'innovation collectives, qui sont des éléments essentiels dans tout projet de design réussi.

