
Guide: So erstellst du eine User Story Map

Was genau ist eine User Story?
Hast du dich jemals gefragt, wie eine einfache Geschichte die Entwicklung eines Produkts verändern kann? Eine User Story tut genau das. Diese ist eine kurze Erzählung, die festhält, was ein Benutzer im Rahmen seiner Interaktion mit einem Produkt tut oder tun muss. Es geht darum, das Produkt aus der Sicht des Benutzers Schritt für Schritt zu durchlaufen.
Warum sollte man sich mit User Stories befassen?
Betrachte User Stories als den Kompass für deine Produktentwicklung. Die folgenden Punkte machen sie unverzichtbar:
Direkter Fokus: User Stories sorgen dafür, dass alle Beteiligten auf dem richtigen Weg sind und sich auf die Bedürfnisse der Benutzer konzentrieren, anstatt nur auf coole Funktionen.
Verbessern die Zusammenarbeit: User Stories sorgen dafür, dass alle an einem Strang ziehen - Entwickler, Designer, Marketingexperten und so weiter.
Flexibilität ist gefragt: Passe dich an, wenn du mehr darüber erfährst, was die Nutzer wirklich wollen.
Rationalisierung der Priorisierung: Durchdringe das Rauschen, um die Funktionen zu identifizieren, die für die Benutzer wirklich wichtig sind.
Beschleunige die Bereitstellung: Vereinfache komplexe Projekte, indem du sie in realisierbare Teile zerlegst.

So erstellst du eine User Story Map
Das
1. Stelle das richtige Team zusammen
Wen du einbeziehen solltest: Bringe eine funktionsübergreifende Gruppe zusammen, die aus Produktmanagern, UX/UI-Designern, Entwicklern und Marketingspezialisten besteht.
Zweck: Durch das Einbinden verschiedener Perspektiven wird sichergestellt, dass die Story Map alle Aspekte der Benutzererfahrung abdeckt und das Endprodukt abgerundet ist.
2. Definiere die Produktziele
Lege klare Ziele fest: Was sind die Hauptergebnisse, die das Produkt für den Benutzer erreichen soll? Die frühzeitige Identifizierung dieser Ziele hilft bei der Steuerung des Mapping- und Entwicklungsprozesses.
Verbinde die Ziele mit den Unternehmenszielen: Bringe diese Benutzerziele mit den allgemeinen Unternehmenszielen in Einklang, um sicherzustellen, dass das Projekt die Gesamtstrategie des Unternehmens unterstützt.
3. Skizziere die User Journey
Identifiziere die wichtigsten Schritte: Beginne damit, die wichtigsten Phasen der Interaktion des Benutzers mit dem Produkt zu skizzieren, z. B. "Onboarding", "Kaufabschluss" und "Support nach dem Kauf".
Detaillierte Unterschritte: Unterteile jeden Hauptschritt in kleinere, detaillierte Aktionen. Onboarding" könnte zum Beispiel "Kontoerstellung", "Ersteinrichtung" und "Abschluss des Tutorials" umfassen.
4. Entwickle User Stories für jede Aufgabe
Verwende ein einheitliches Format: In der Regel werden die Stories wie folgt formuliert: "Als [Benutzertyp] möchte ich [ein bestimmtes Ziel] erreichen, damit [ein bestimmter Grund] erfüllt wird".
Erstelle detaillierte Stories: Schreibe für jede in der Journey identifizierte Aufgabe eine User Story. Zum Beispiel könnte eine Story unter "Kontoerstellung" lauten: "Als neuer Benutzer möchte ich mich mit meiner E-Mail-Adresse anmelden, damit ich mein Abonnement einfach verwalten kann."
Beziehe echte Nutzer ein: Wenn möglich, solltest echte Nutzer in das Erstellen der Stories einbeziehen, um echte Einblicke in ihre Bedürfnisse und Wünsche zu erhalten.
5. Setze Prioritäten und organisiere Stories
Setze Prioritäten: Entscheide, welche Stories für die Journey des Benutzers und den Erfolg des Produkts am wichtigsten sind. Diese sollten zuerst entwickelt werden.
Sequentiell organisieren: Ordne die Geschichten so an, dass sie die natürliche Entwicklung des Benutzers durch das Produkt widerspiegeln.
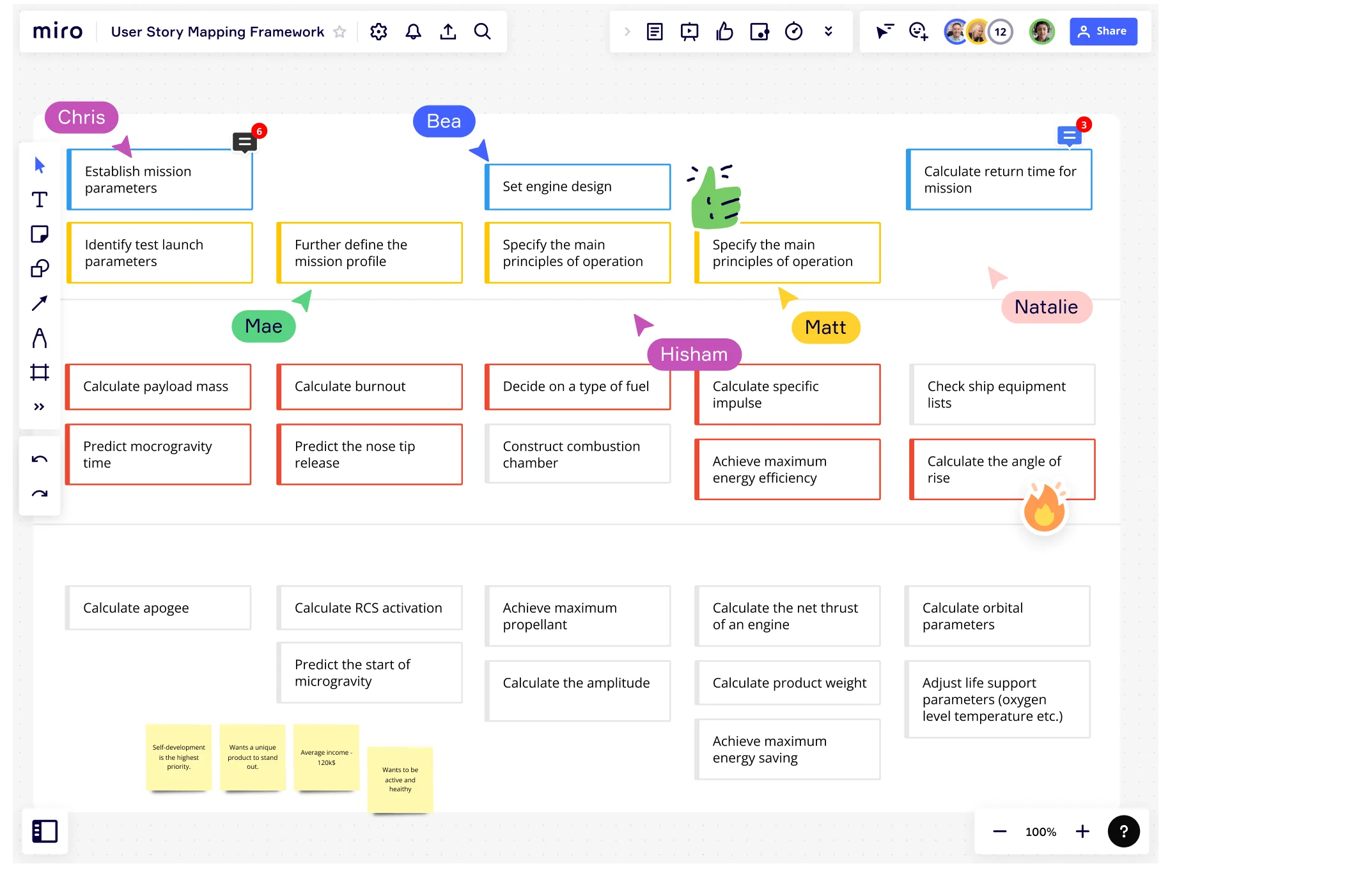
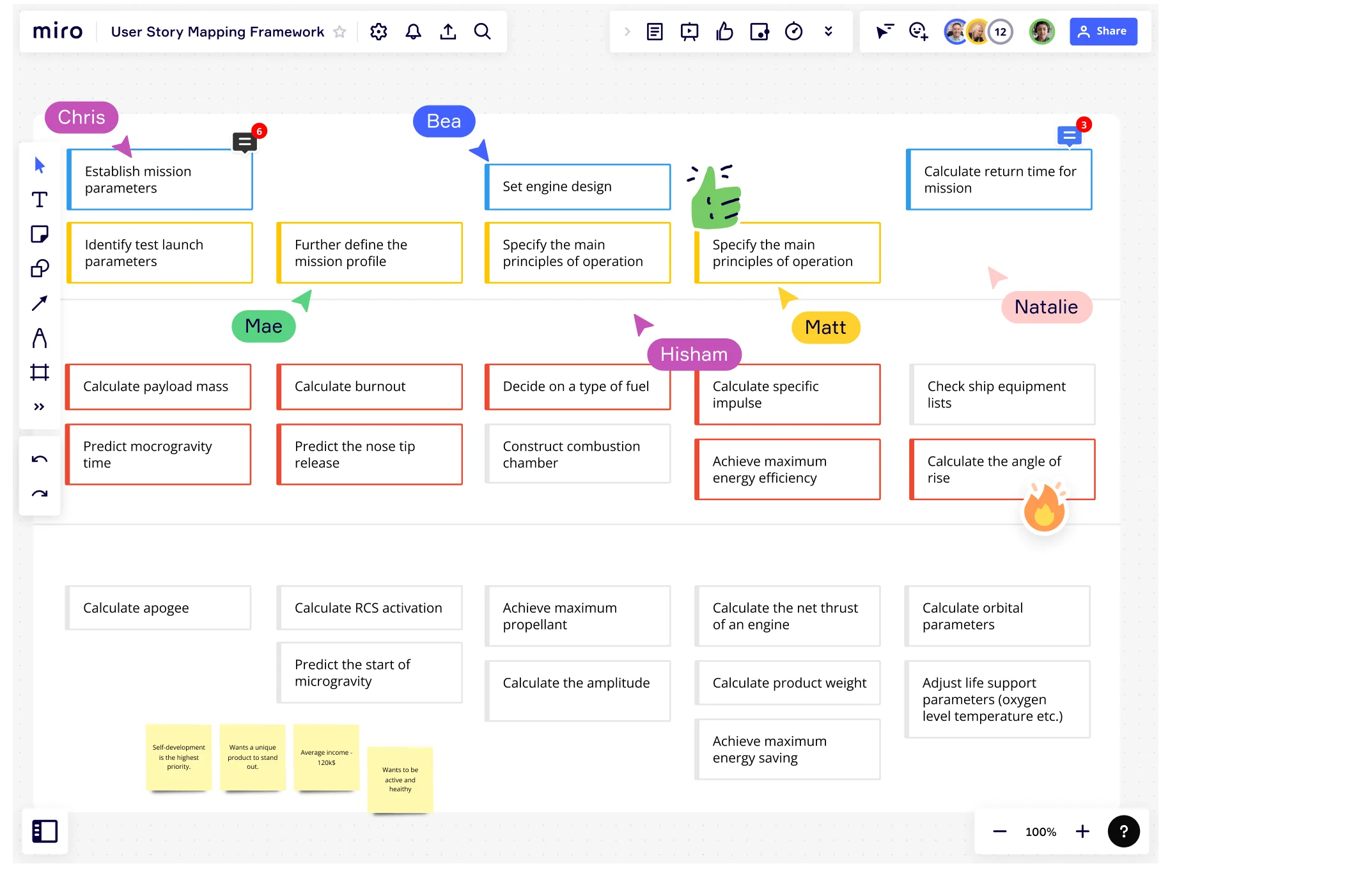
Visuelle Darstellung: Verwende ein Tool wie Miro, um eine
6. Iteriere auf der Grundlage von Feedback
Führe Benutzertests durch: Teste das Produkt regelmäßig mit den Benutzern, um Feedback zu den Stories und ihrer Umsetzung zu erhalten.
Verfeinere die Map: Passe die Story Map an, wenn du aus dem Feedback der Benutzer und den Erkenntnissen des Teams lernst. Das kann bedeuten, dass du neue Storys hinzufügst, bestehende abänderst oder sogar solche entfernst, die den Bedürfnissen der Benutzer nicht mehr entsprechen.
7. Kontinuierliches Aktualisierung während der Entwicklung
Passen dich an Änderungen an: Wenn sich das Produkt weiterentwickelt und mehr aus der Entwicklung und der Interaktion mit den Nutzern gelernt wird, solltest du die Story Map ständig aktualisieren und verfeinern.
Halte die Kommunikation offen: Stelle sicher, dass Aktualisierungen und Änderungen allen Teammitgliedern klar mitgeteilt werden. Auf diese Weise bleiben alle Beteiligten über den Fortschritt und die Richtung des Projekts auf dem Laufenden.
Beispiele für User Story Maps
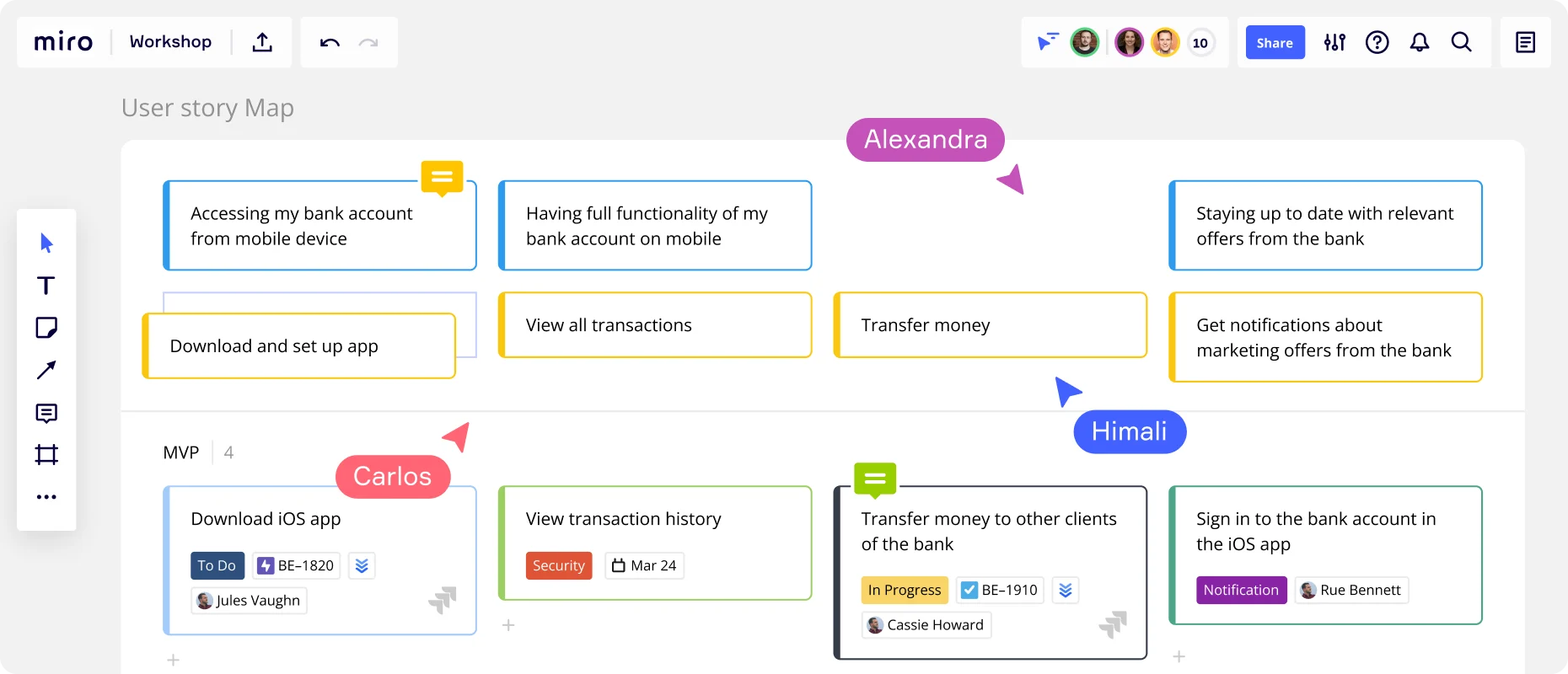
Betrachten wir ein umfassenderes Beispiel anhand der User Journey eines Online Shopping Erlebnisses:
Schritt 1: Kontoerstellung
User Story:
"Als neuer Benutzer möchte ich mich mit meiner E-Mail-Adresse registrieren, um mein Einkaufserlebnis zu personalisieren."
Teilschritt:
Passwort wählen
Teil-Story:
"Als neuer Benutzer möchte ich ein sicheres Passwort wählen, damit mein Konto sicher ist."
Schritt 2: Produkte durchsuchen
Benutzergeschichte:
"Als Einkäufer möchte ich Produkte nach Kategorien filtern, damit ich schnell die Artikel finde, die mich interessieren."
Teilschritt:
In den Warenkorb legen
Teil-Story:
"Als Käufer möchte ich Artikel in meinen Warenkorb legen, um sie vor dem Kauf zu prüfen."
Dieser Detaillierungsgrad bietet einen klaren Leitfaden für die Entwicklung und stellt sicher, dass jede entwickelte Funktion auf ein echtes Benutzerbedürfnis zurückgeht, sodass das Endprodukt so benutzerorientiert wie möglich ist.
Roadblocks bei User Story Mapping
Das Mapping ist knifflig; hier sind die Hindernisse, die häufig auftreten:
Ausufernder Umfang: Es ist leicht, sich zu verzetteln. Konzentriere dich bei der Abbildung auf die wesentlichen Benutzerinteraktionen.
Unterschiedliche Meinungen: Der Ausgleich zwischen den verschiedenen Teamperspektiven kann eine Herausforderung sein, ist aber entscheidend für eine abgerundete Geschichte.
Benutzer verstehen: Es ist wichtig, genau zu definieren, wer deine Nutzer sind und was sie wirklich brauchen.
Häufiger Fehler
Vermeide diese Fallstricke, um dein User Story Mapping auf den Punkt zu bringen:
Überkomplizierung: Einfachheit ist der Schlüssel. Komplexe Geschichten verwirren eher, als dass sie Klarheit schaffen.
Der Fokus geht verloren: Jede Story sollte eindeutig die Ziele der Benutzer unterstützen.
Überspringen der Validierung: Regelmäßiges Nutzerfeedback ist entscheidend. Annahmen sollten immer getestet werden.
Beginne mit dem User Story Mapping
Jetzt ist es an der Zeit, die Ärmel hochzukrempeln und mit dem Erstellen von User Stories zu beginnen. Mit Miro kann dein Team:
Nahtlos zusammenarbeiten: Mit dem digitalen Arbeitsbereich von Miro kann dein Team in Echtzeit zusammenarbeiten, egal wo es sich befindet.
Vorgefertigte Vorlagen verwenden: Starte dein Mapping mit der
Integrieren und rationalisieren: Verbinde Miro mit anderen Tools wie JIRA, um reibungslos vom Mapping zur Ausführung überzugehen.
Miro ist nicht nur ein Tool, sondern dein Partner, der Klarheit und Richtung in deine Produktentwicklung bringt. Indem du deine User Story Maps in Miro erstellen, kannst du sicherstellen, dass jede entwickelte Funktion auf den tatsächlichen Bedürfnissen der Benutzer basiert und effizient umgesetzt wird.