قالب تدفُّق الشّاشة
Validate visual screen components in a user flow.
معلومات حول قالب تدفُّق الشّاشة
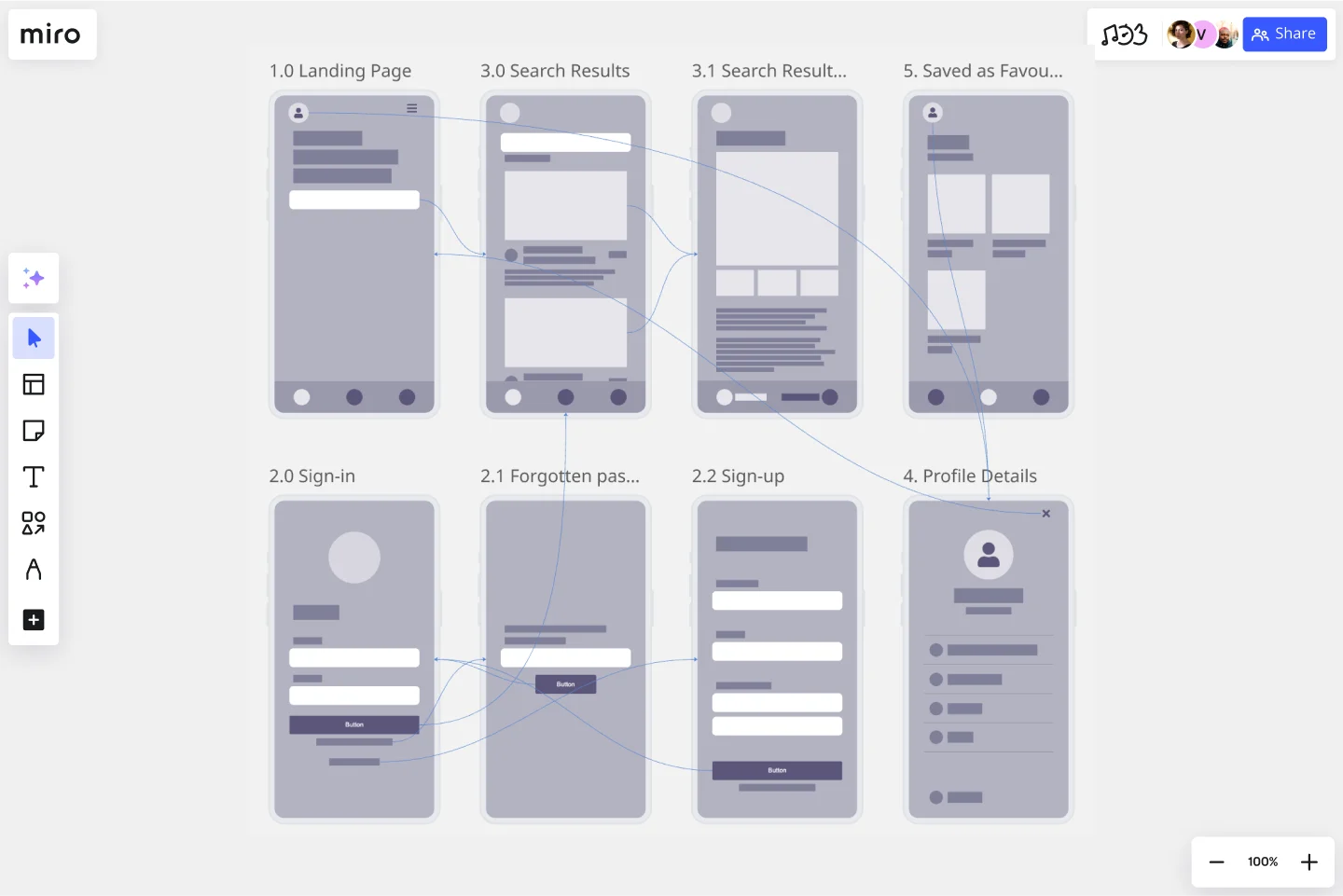
تدفُّقات الشّاشة (المعروفة أيضاً باسم "التدفُّقات السلكيّة") هي مزيج منالإطارات السلكيّةوومخطّطات التدفُّق. يحدِّد التدفُّق الشّامل ما يراه المستخدمون على كلّ شاشة وكيف يؤثّر على عملية اتّخاذ القرار من خلال منتجك أو خدمتك. بوجود هذه المعلومات في متناول اليد، يمكنك شرح القرارات التي اتَّخذتها بشأن تصميم التَّفاعل بشكل أفضل.
استخدم قالب تدفُّق الشّاشة للعثور على فرص جديدة لجعل تجربة المستخدم سلسة وخالية من الإحباط من البداية حتى النهاية.
إذا كنت مهتمّاً بتطوير عملك بشكل أكبر والدّخول في مجال تصميم تجربة المستخدم، حيث يمكنك عرض رحلة المستخدم كمخطط تدفُّقي يحتوي على النّصوص والرّموز بدلاً من الشّاشات، فقد تكون مهتمًابقالب تدفُّق المستخدم.
واصل القراءة لمعرفة المزيد حول تدفُّقات الشّاشة.
ما هو تدفُّق الشّاشة؟
تدفُّق الشّاشة (أو التدفُّق السلكي) هو عرض لشاشات عديدة مترابطة كمخطَّط تدفُّقي لتحديد نقاط اتّخاذ القرار لدى العميل وتحرُّكاته من البداية حتى النّهاية.
تفتقر الإطارات السلكيّة في حدِّ ذاتها إلى سياق لما يمكن أن يبدو عليه تدفُّق المستخدم التّفاعلي لكلّ صفحة. تدفُّقات تجربة المستخدم بحد ذاتها هي أكثر تجرّدًا ولا يمكنها أن توضّح لك ما يبحث عنه عميلك بالفعل.
تجمع التدفُّقات السلكيّة أو تدفُّقات الشّاشة نقاط القوة لكلتا الطريقتين، وتساعدك في إثبات كيف أنّ ما يراه المستخدم له تأثيرٌ كبير على كيفيّة تجربته لمنتجك أو خدمتك.
متى يتم استخدام تدفُّقات الشّاشة
تساعد الإطارات السلكيّة فِرَق تجربة المستخدم والمنتجات في ّالتفكير في رحلة العميل على أنها تدفُّق كامل بدلاً من مجموعة من الشّاشات. يركّز التدفُّق السّلكي أو تدفُّق الشّاشة على الشّاشات نفسها وتفاعل العميل مع خدمتك أو منتجك.
يمكن للمصمّم رسم خريطة تدفُّق الشّاشة عندما يحتاج إلى ...
التأكُّد من عدم وجود سيناريوهات مفقودة:من خلال تحديد رحلة شاملة، يمكنك أخذ جميع حالات الاستخدام المحتملة في عين الاعتبار والتي تتطابق مع احتياجات العميل.
تحسين تفاعلات المستخدم:تعرّف على عميلك من خلال كل فرصة في التدفُّق، مثل عمليات الاشتراك، أو التّأكيدات، أو النّوافذ المنبثقة.
إنشاء اتصال متعدّد الوظائف أفضل:اجمع المصمّمين والمطوّرين معاً، وشجّعهم على التّفكير في التّجربة بأكملها بدلاً من التّفكير في الشّاشات المنفصلة.
المشاركة في تعليم أصحاب المصلحة:إذا لم يأخذ العملاء أو الفِرَق ما يراه العميل عند التنقّل عبر منتجك أو تجربتك بعين الاعتبار، فإن اتباع التدفُّق يساعد في بناء التّعاطف مع مواضع الشّكوى لدى العميل.
أنشئ تدفّق الشاشة الخاص بك
من السّهل إنشاء تدفُّق الشّاشة الخاص بك. توفّر منصّة التّعاون الافتراضي من Miro المخطّطات المثاليّة لإنشائها ومشاركتها. ابدأ من خلال اختيار قالب تدفُّق الشّاشة، ثم اتّخذ الخطوات الآتية لإنشاء قالب خاص بك.
1. حدِّد قصّة المستخدم الخاص بك
قبل البدء برسم خريطة تسلسل مرئي، قم بتوصيف احتياجات المستخدم ومواضع الشّكوى التي يجب حلّها. هذا هو الأساس الذي ستعتمد عليه لإعداد نقطة بداية تدفُّق الشّاشة الخاصة بك.
2. قرّر ما الذي ستعرضه الشّاشات الرئيسيّة الخاصّة بك
فكّر في نقاط البداية والنّهاية في الرّحلة. هل تريد صفحة مقصودة؟ أم شاشة نموذج التّسجيل؟ أم صفحة تأكيد؟ حدّد التّغييرات أو الخطوات الإضافيّة للعمليّة، مثل الصّفحات التي يجب تقسيمها أو الشّاشات التي يجب إضافتها. تضمّ مكتبة الإطارات السّلكيّة من منصّة Miroأكثرَ من 15 مكوناً لواجهة المستخدم يمكنك إضافته بسهولة إلى تدفُّق الشّاشة إذا كنت بحاجة إلى الإلهام.
3. قم بربط الشّاشات
أضف الأسهم وحرِّكها بين كلّ الشّاشات لدفع المستخدم قُدُماً عبر المهمّة، مستخدماًأداة خط التّوصيل من منصّة Miro. يمكنك كذلك تضمين نقاط القرار وعرض ما يحدث في كل حالة متاحة للمستخدم.
4. شارك تدفُّق الشّاشة الخاص بك مع فريقك أو أصحاب المصلحة من أجل الحصول على التّعليقات
يمكنك استخدام ميزة الإشارة من منصّة Miroللإشارة إلى فريقك أو الأفراد من أجل القيام بجولات سريعة للتّعليقات، أو انتقادات التصميم، أو المراجعات قبل جلسات ورشة العمل المباشرة مع العملاء. يمكنك أيضاً مشاركة لوحة Miro الخاصّة بك مع أي شخص (حتى إن لم يكونوا مسجّلين بالفعل!) من خلال النقر على زر دعوة أعضاء
ما المقصود بتدفُّق الشّاشة في تجربة المستخدم؟
يساعدك تدفُّق الشّاشة في تحليل تفاعلات المستخدم، مع التّركيز بشكلٍ رئيسي على شاشات المنتج الخاص بك. فهو يجمع بين أفضل ما في الإطارات الشّبكيّة ومخطّطات التّدفّق، مما يمنحك نظرة عامّة أكثر تفصيلاً على تدفّق العملاء ، وبالتالي المزيد من البيانات لبناء تجربة مستخدم أفضل.
ابدأ باستخدام هذا القالب الآن.
قالب الإطارات السلكية منخفضة الدقة
: يعمل بشكل أفضل مع
Desk Research, Product Management, Wireframes
عندما تقوم بتصميم موقع أو إنشاء تطبيق، يجب أن تكون المراحل الأولى كبيرة — رؤية الصورة الكبيرة (الشاملة) وإيصال الفكرة الكبيرة (العامة). تمكّنك الإطارات السلكية منخفضة الدقة من رؤيتها وتنفيذها. تساعد هذه المخطّطات التقريبية (فكر فيها على أنها الإصدار الرقمي لرسم تخطيطي على منديل) فِرَقك وأصحاب المصلحة في المشروع على التحديد بسرعة فيما إذا كان اجتماع التصميم يلبي احتياجات المستخدمين. يتيح لك قالبنا استخدام الإطارات السلكية بسهولة أثناء الاجتماعات أو ورشات العمل والعروض التقديمية وجلسات المراجعة.
قالب الإطار السّلكي للتّطبيق
: يعمل بشكل أفضل مع
UX Design, Wireframes
هل أنت مستعدّ للبدء في إنشاء تطبيق؟ لا تكتفِ بتخيُّل كيفيّة عمله وكيفيّة تفاعل المستخدمين معه—دع الإطار السّلكي يوضِّح لك ذلك. إعداد الإطارات السّلكيّة هو تقنيّة لإنشاء تصميم أساسيّ لكلّ شاشة. عندما تُنشئ إطارًا سلكيّاً، من الناحية المثاليّة في وقت مبكر من العمليّة، سوف تكتسب فهمًا حول ما ستحققه كل شاشة، كما ستحصل على دعم من أصحاب المصلحة المهمّين—كل ذلك قبل إضافة التّصميم والمحتوى، ما سيوفّر لك الوقت والمال. ومن خلال التّفكير في الأشياء من منظور رحلة المستخدم، ستقدّم تجربة أكثر إقناعًا ونجاحًا.
قالب الرّسم عبر الإنترنت
: يعمل بشكل أفضل مع
UX Design, Desk Research, Design Thinking
قبل المُضيّ قدمًا بكامل قوّتك نحو فكرةٍ واعدة، ألقِ عليها نظرةً شموليّةً لمعرفة كيفيّة عملها ومدى تحقيقها لأهدافك. إليك ما تقوم به مخطّطات الرسم. يوفر لك هذا القالب أداةً قويةً للتّعاون عن بُعد في المراحل المبدئيّة من إعداد النماذج الأوليّة، سواءً أكنت تقوم برسم صفحات إنترنت و تطبيقات الهاتف المحمول، أو تُصمّم الشّعارات أو تُخطّط للفعّاليات. بعد ذلك يمكنك بسهولة مشاركة الرّسم التّخطيطي الخاص بك مع فريقك، وحفظ كل مرحلة من مراحله قبل تغييره والبناء عليه.
قالب إنشاء الإطار الشّبكي للمواقع الإلكترونيّة
: يعمل بشكل أفضل مع
Wireframes, User Experience
إنشاء الإطار الشّبكي للمواقع الإلكترونيّة طريقةٌ لتصميم موقع إلكتروني على المستوى الهيكلي. الإطار الشّبكي للمواقع الإلكترونيّة هو تخطيط مُبَسَّط لصفحة الإنترنت يعرض عناصر الواجهة في كل صفحة. استخدم قالب إنشاء الإطار الشّبكي للمواقع الإلكترونيّة لتقوم بتكرار صفحات الإنترنت بسرعة وبتكلفة منخفضة. يمكنك مشاركة الإطار الشّبكي للمواقع الإلكترونيّة مع العملاء أو أعضاء الفريق، والتّعاون مع أصحاب المصلحة. تتيح الإطارات الشبكيّة للمواقع الإلكترونيّة لفِرَق العمل كسب تأييد أصحاب المصلحة دون استثمار الكثير من الوقت أو الموارد. تساعدك لتضمن أن هيكل موقعك الالكترونيّ وتدفّقه سيلبّي احتياجات المستخدم وتوقّعاته.