Szablon szkieletu strony internetowej
Zaplanuj elementy swojej witryny, ożyj swoją wizję i stwórz lepsze doświadczenie użytkownika.
Informacje o szablonie szkieletu strony
Szablon szkieletu witryny to proste, skuteczne narzędzie, które pomaga uporządkować elementy wizualne i strukturę każdej strony internetowej, umożliwiając stworzenie najlepszej możliwej wersji prototypu. Wiele zespołów UX i produktowych używa szkieletów witryny, aby dostosować projekt wizualny, przepływ użytkownika i architekturę informacji na stronie.
Jak korzystać z szablonu szkieletu strony
Stworzenie własnego szkieletu witryny jest łatwe. Platforma do wirtualnej współpracy Miro jest idealnym narzędziem do tworzenia i udostępniania szkieletów wireframe. Zacznij od wybrania szablonu szkieletu witryny, a następnie wykonaj następujące kroki, aby stworzyć własny.
Dodaj szablon szkieletu witryny do swojej tablicy.
Przejrzyj słownik komponentów w szablonie, aby zorientować się w sposobie dostosowywania go do różnych stanów i stylów interfejsu użytkownika. Następnie otwórz Bibliotekę wireframe'ów i wybierz elementy oraz ikony, które chcesz użyć.
Przeciągnij i upuść elementy na swój szkielet na tablicy.
Kliknij dwukrotnie elementy szkieletu, aby dokonać edycji i dostosować je według własnego uznania.
Poproś o feedback bezpośrednio na tablicy, tagując członków zespołu w komentarzach.
Jak stworzyć ideację szkieletu witryny
Oto kilka rzeczy, które należy wziąć pod uwagę podczas tworzenia szkieletu witryny wraz z zespołem:
1. Jasno określ swoje cele
Na początku tego procesu kluczowe jest zdefiniowanie i zrozumienie celów Twojej strony internetowej. Zanim zaczniesz tworzyć wireframe’y, zadaj zespołowi te pytania:
Co chcemy osiągnąć, tworząc tę stronę internetową?
Czy chcemy zwiększyć ruch?
Czy chcemy coś sprzedawać?
Czy chcemy zwiększyć liczbę pobrań aplikacji?
Jakiekolwiek są Twoje cele, upewnij się, że cały Twój zespół jest zgodny, aby proces przebiegał płynniej. Zapisuj odpowiedzi na karteczkach na szablonie szkieletu witryny, aby o nich pamiętać.
2. Pomyśl o doświadczeniu użytkownika
Kiedy Twój użytkownik wchodzi w interakcję z Twoim produktem, przechodzi z jednej części strony internetowej do drugiej. Dzięki temu każdy w zespole może zrozumieć, w jaki sposób osoba odwiedzająca witrynę będzie wchodziła w interakcję z każdą stroną. Twoim celem jako projektanta UX jest sprawienie, by ta podróż była tak łatwa i przyjemna, jak to tylko możliwe. Myśl o interakcjach użytkownika, a nie o pojedynczych ekranach. Projektuj dla przepływu. Określ każdy punkt wejścia, jaki może mieć użytkownik, i stamtąd rozpocznij swój przepływ.
Zadaj sobie te pytania: Co jest ważne na tym ekranie? Jak użytkownik powinien wchodzić z tym w interakcję?
3. Postaraj się uwzględniać treść już na wczesnym etapie procesu
Korzystanie z rzeczywistych treści ułatwia podjęcie decyzji, czy zaplanowany tekst będzie pasować do projektu. Uwzględnienie rzeczywistych treści zapewnia też bardziej wartościowy feedback, co oznacza, że projekt będzie wymagał mniejszej liczby iteracji na późniejszym etapie procesu. Tutaj możesz również określić, które hiperlinki, obrazy lub inne elementy witryny chcesz dodać do strony.
Pamiętaj, że wireframing jest procesem iteracyjnym. To normalne, że w trakcie procesu wraca się do wcześniejszych etapów i dokonuje wielu zmian. Nie zniechęcaj się tym. Tam, gdzie to możliwe, staraj się uprościć wireframe i zadbać o to, aby użytkownik wykonał jak najmniej kliknięć.
4. Adnotuj
Komunikacja jest kluczem do zrozumienia przez innych Twojego procesu myślowego. Nie zakładaj, że szkielety witryny mówią same za siebie – dodawaj adnotacje podczas tworzenia wireframe’u, aby ułatwić otrzymywanie feedbacku. Otrzymywanie feedbacku zapobiega zgubieniu się w nieporozumieniach i wzmocni współpracę w Twoim zespole deweloperskim, projektowym i wewnętrznym oraz z klientami.
Odkryj więcej przykładów wireframe'ów o wysokiej wierności, aby pomóc sobie przy tworzeniu kolejnej wielkiej rzeczy.
Jak stworzyć szkielet strony internetowej?
Dzięki naszemu gotowemu szablonowi można utworzyć szkielet strony internetowej i dostosować go do swoich potrzeb. Podczas tworzenia szkieletu strony internetowej należy wykonać cztery podstawowe kroki: określić cele szkieletu strony internetowej, zaprojektować przepływ użytkownika, iterować i stworzyć prototyp oraz przeprowadzić testy. Ustal swoje cele w oparciu o przeprowadzone badania z zakresu UX i UI, a następnie zaprojektuj przepływ użytkownika i w razie możliwości dodaj treści na wczesnym etapie. Następnie nanieś adnotacje na szkielet witryny, aby objaśnić swój szablon członkom zespołu lub stakeholderom, a następnie stwórz prototyp, przeprowadź testy i iteracje.
Jak wygląda szkic wireframe (szkielet)?
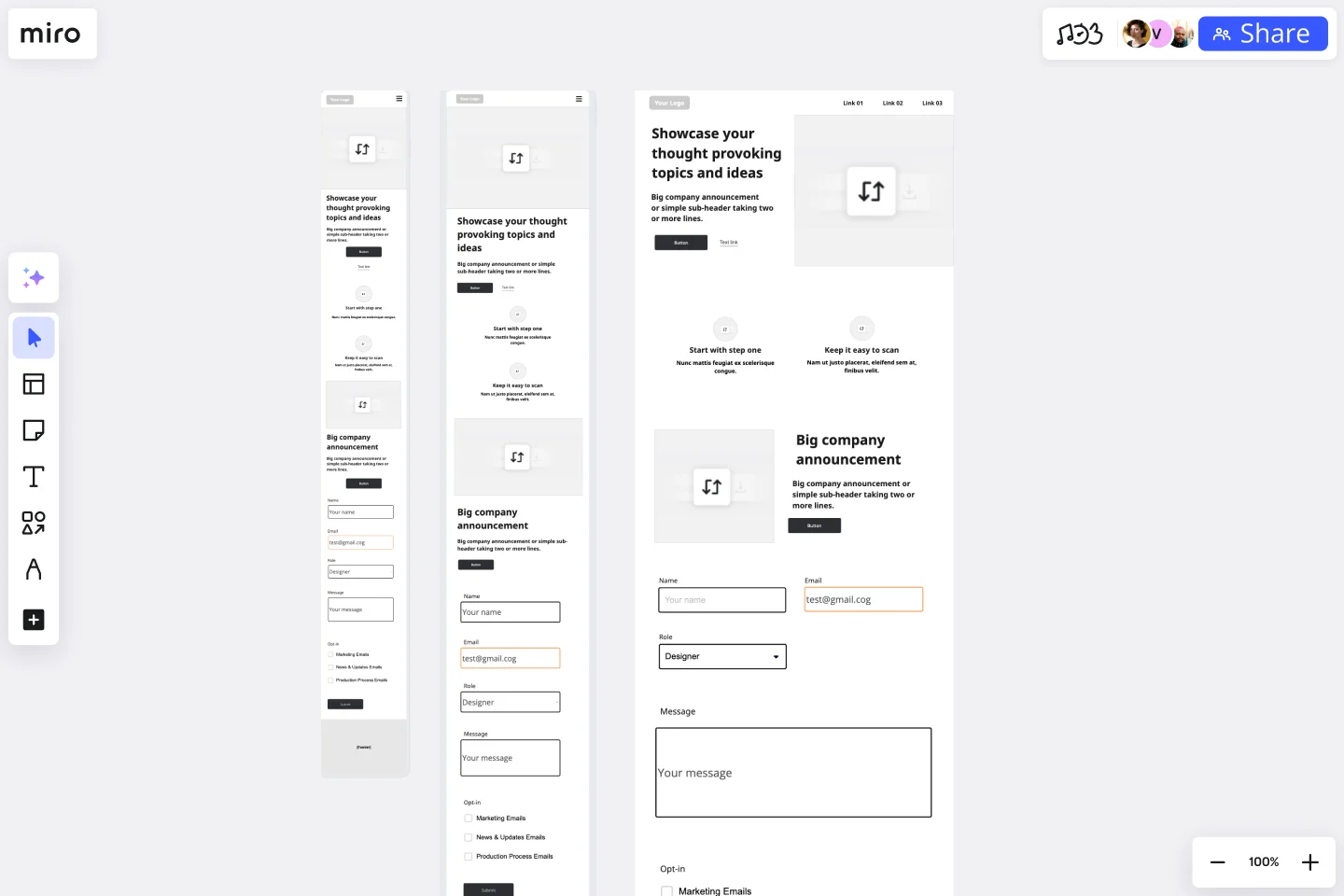
Szkielet strony internetowej często wykorzystuje elementy zastępcze dla niektórych elementów projektu, dzięki czemu na tym etapie projektanci mogą skupić się na układzie i strukturze strony, a nie na wizualnym aspekcie projektu. Większość szkieletów stron internetowych zawiera również paletę kolorów.
Kiedy należy stworzyć szkielet strony internetowej?
Szkielet strony internetowej najlepiej jest stworzyć na wczesnym etapie procesu projektowania, ponieważ jest to tani i prosty sposób na rozpoczęcie pracy nad elementami wizualnymi i można go łatwo zmienić. Wstępny szablon szkieletu strony internetowej dotyczy bardziej samego układu; projekty i treść wprowadza się na późniejszym etapie tworzenia szkieletu (szkicu wireframe).
Dlaczego warto utworzyć szkielet witryny internetowej?
Szkielet (szkic wireframe) witryny internetowej warto utworzyć z wielu powodów. Kluczowym z nich jest ułatwienie identyfikacji wszystkich funkcjonalności witryny. Może to również pomóc w rejestrowaniu zmian, identyfikowaniu wszelkich punktów spornych, wykrywaniu potencjalnych zagrożeń i umożliwieniu lepszej i wydajniejszej współpracy z zespołem.
Skorzystaj z tego szablonu już teraz.
Szablon Online do Szkicowania
Zastosowania:
Projektowanie UX, Desk Research, Design Thinking
Zanim ruszysz pełną parą z obiecującym pomysłem, spójrz na niego z perspektywy ogólnej — aby wiedzieć, jak działa i na ile dobrze spełnia Twoje cele. To właśnie robią szkice. Ten szablon daje Ci potężne narzędzie do zdalnej współpracy w początkowych etapach tworzenia prototypów, niezależnie od tego, czy szkicujesz strony internetowe i aplikacje mobilne, projektujesz logotypy, czy planujesz wydarzenia. Następnie możesz łatwo udostępnić swój szkic zespołowi i zapisać każdy etap swojego szkicu przed jego zmianą i rozbudowaniem.
Szablon szkieletu aplikacji
Zastosowania:
Projektowanie UX, Szkielety wireframe
Chcesz zacząć budować aplikację? Nie musisz wyobrażać sobie, jak będzie ona funkcjonować i jak użytkownicy będą z nią wchodzić w interakcje – wykorzystaj do tego szkielet wireframe. Tworzenie szkieletów to technika projektowania podstawowego układu poszczególnych ekranów. Tworząc wireframe na wczesnym etapie procesu lepiej zaprojektujesz funkcję każdego ekranu i zdobędziesz poparcie stakeholderów – a wszystko to jeszcze przed dodaniem elementów wizualnych i treści, co pozwoli Ci zaoszczędzić czas i pieniądze. A projektując z perspektywy podróży użytkownika, zbudujesz bardziej atrakcyjne i udane doświadczenia.
Szablon przepływu pracy
Zastosowania:
Zarządzanie projektami, Workflows
Świat cyfrowy wymaga współpracy, a lepsza współpraca prowadzi do lepszych wyników. Przepływ pracy to narzędzie do zarządzania projektami, które pozwala na naszkicowanie różnych kroków, zasobów, osi czasu i ról niezbędnych do ukończenia projektu. Można go używać w każdym wieloetapowym projekcie, niezależnie od tego, czy jest to proces biznesowy czy inny. Idealnie nadaje się do nakreślania konkretnych działań, które należy podjąć, aby osiągnąć cel i kolejność, w jakiej należy je wykonać.