À l’instar des wireframes de sites Web, les wireframes d’applications fournissent une représentation visuelle de l’interface d’une application mobile. Ils donnent un aperçu de l’apparence de l’application et de la manière dont les utilisateurs interagiront avec elle. Un wireframe d’application vous permet de concevoir et de développer des applications mobiles et d’itérer sur celles-ci, sans étapes inutiles ni tâtonnements.
Si la création d’un wireframe peut sembler intimidante, c’est un moyen facile et utile de lancer le développement de votre application. Cet article de blog offre un guide complet sur les wireframes d’applications : ce qu’ils sont, quand vous en avez besoin et comment les créer pour qu’ils répondent à vos besoins. Vous pouvez également explorer les modèles de wireframes de Miro pour lancer rapidement et facilement votre processus de conception.
Evan Roxanna Ramzipoor est une écrivaine basée en Californie. Auteure de The Ventriloquists (Les ventriloques), elle a été publiée chez McSweeney’s, Salon et d’autres éditeurs.
Qu’est-ce qu’un wireframe d’application ?
La plupart des designers considèrent les wireframes comme la colonne vertébrale d’un projet. Le design d’applications mobiles ne fait pas exception. Un wireframe est un outil simple et utile permettant d’itérer sur une application mobile.
Avec un wireframe, vous pouvez fournir une vue claire du design de votre application, y compris son système de navigation et la façon dont vos utilisateurs interagiront avec les principaux éléments. L’objectif d’un wireframe est de jeter les bases du design de votre application pour corriger les fonctionnalités principales de l’application avant de la peaufiner.
Contrairement aux applications de bureau, qui offrent une surface de travail étendue, les applications mobiles doivent fonctionner sur un très petit écran. Il est donc important de multiplier les occasions de détecter tout problème de design le plus tôt possible dans le processus. De cette façon, vous pouvez répartir à l’avance les éléments qui s’affichent à l’écran, tels que le contenu et la navigation, et organiser et planifier plus efficacement le développement de l’application.
Quand avez-vous besoin d’un wireframe d’application ?
Les équipes élaborent un wireframe au début du développement d’une application. Avant de commencer à produire du contenu ou à finaliser votre design, créez un wireframe pour vous assurer que le flux utilisateur de l’application est fluide et que toutes les fonctionnalités nécessaires sont en place. Utilisez un wireframe en équipe chaque fois que vous avez besoin de vous mettre d’accord sur le fonctionnement de l’application, la façon dont les utilisateurs interagiront avec elle et l’apparence des différents éléments.
Cependant, ne limitez pas la création de wireframes au stade initial du cycle de développement. Si vous devez revenir à la planche à dessin à un moment ou à un autre, les wireframes sont un excellent outil pour réaliser des brainstormings, repenser et tester les éléments du design, et obtenir l’adhésion des autres membres de votre équipe.

Comment créer un wireframe d’application
Bien que le processus de création de wireframes diffère selon les projets et les équipes, il existe quelques similitudes fondamentales. Voici les étapes clés de la création d’un wireframe d’application destiné à générer une expérience utilisateur optimale.
- Commencez par cartographier le flux utilisateur que vous ciblez. Un flux représente les étapes qu’un utilisateur doit suivre pour atteindre un objectif spécifique, à l’instar d’un parcours utilisateur. Il permet de déterminer le nombre d’écrans à concevoir et la manière dont les utilisateurs interagiront avec eux. Une fois que vous avez déterminé le flux utilisateur idéal, représentez-le à l’aide d’un croquis rapide.
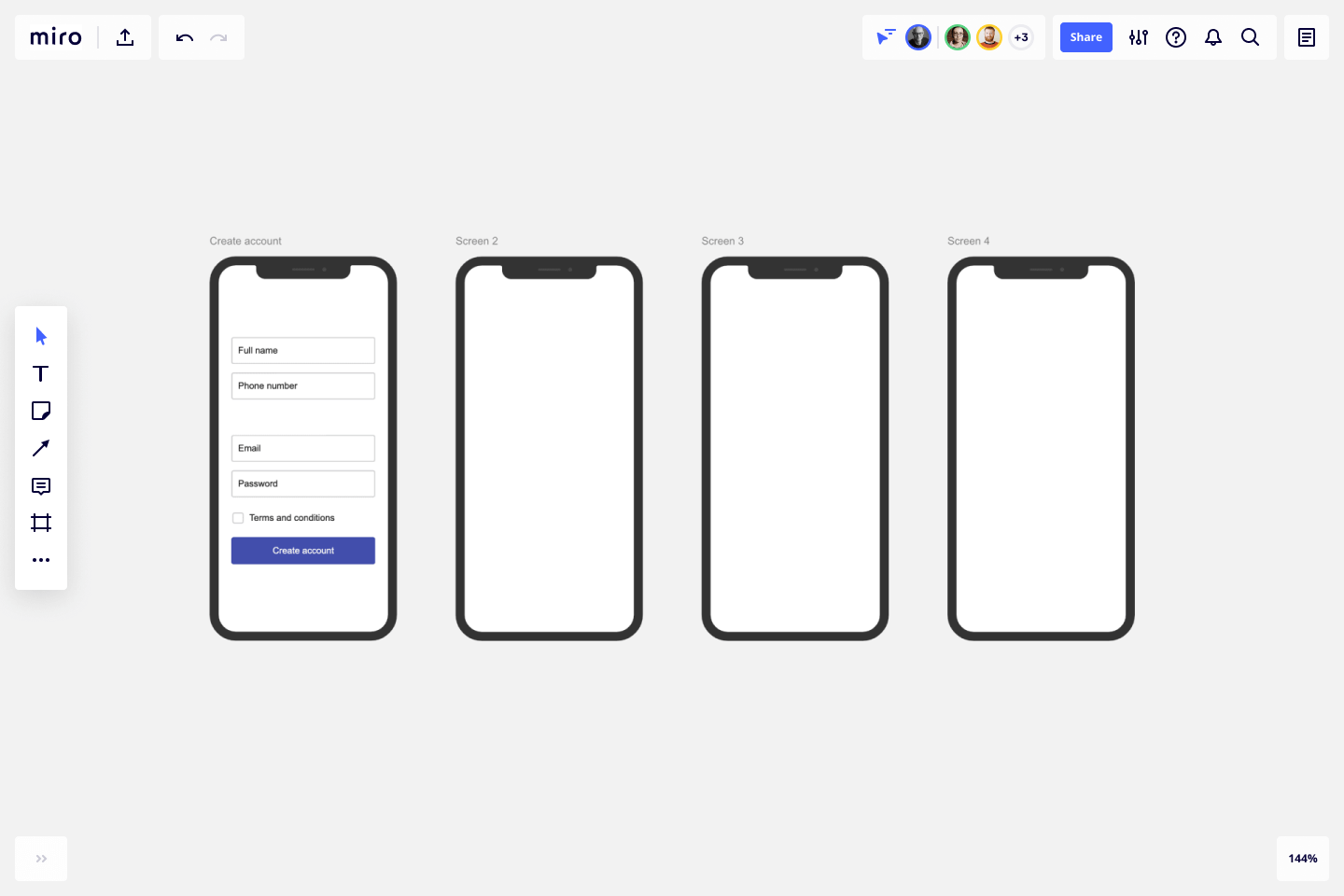
- Choisissez un cadre dont les dimensions correspondent à celles d’un appareil compatible avec votre application. À partir de cette base, créez une hiérarchie visuelle claire pour votre application. La hiérarchie visuelle est la mise en page et la structure qui présentent le contenu de votre application tel que vous souhaitez qu’il soit reçu. Concevez une mise en page qui permette aux utilisateurs d’interagir avec votre contenu dans l’ordre dans lequel vous souhaitez leur présenter l’information.
- Une fois que vous avez décidé d’une hiérarchie visuelle et que vous disposez d’une mise en page rudimentaire, commencez à remplacer les espaces réservés et le texte fictif par du texte réel. Vous pourrez ainsi visualiser l’interaction entre le contenu et le design, sans avoir à finaliser le texte immédiatement. Itérez sur votre mise en page pour vous assurer que vous présentez au mieux votre contenu à vos utilisateurs.
- Lorsque l’apparence du texte de remplacement vous convient, ajoutez le texte réel. Une fois le contenu en place, vous pouvez commencer à tester la fluidité de la page. Réfléchissez au parcours que vos utilisateurs devraient suivre lorsqu’ils interagissent avec votre contenu. Connectez vos pages entre elles pour visualiser les flux d’expérience utilisateur entre les écrans.
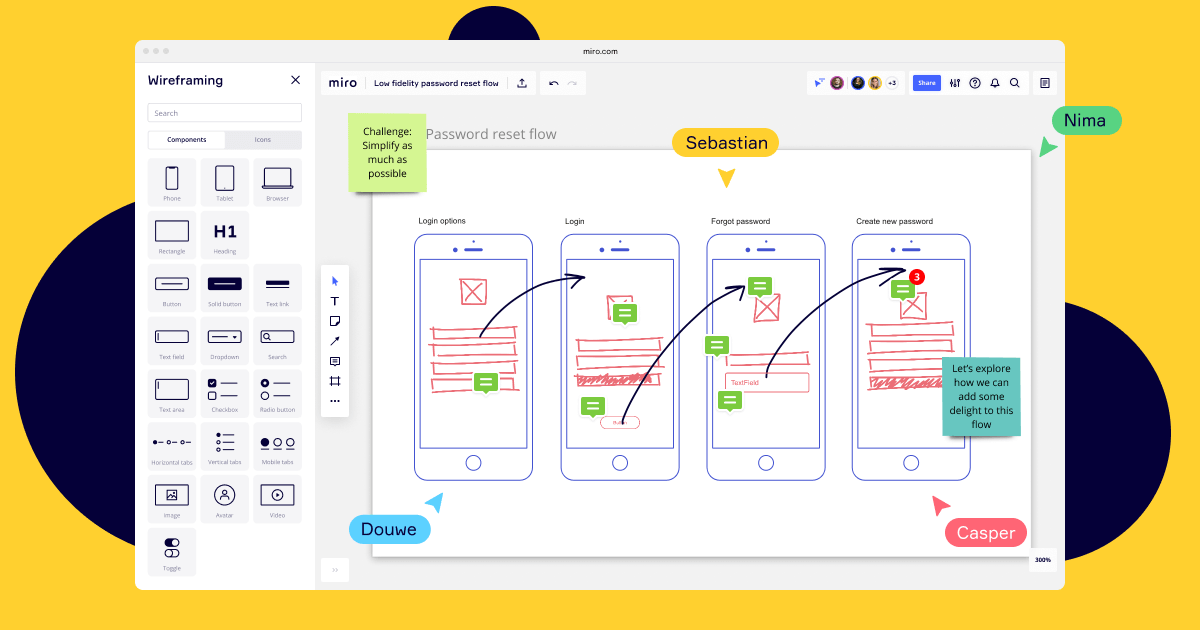
- À ce stade, votre wireframe peut recevoir des retours. Annotez votre wireframe pour permettre à vos collègues de comprendre plus facilement la fonction de chaque élément et de chaque page. Insérez des numéros de référence sur les écrans pour que vos collègues puissent facilement identifier la partie du projet sur laquelle ils donnent leur avis.
- Testez votre wireframe. Reliez vos wireframes entre eux et envoyez-les à vos collègues pour vérifier leur fluidité. Demandez-leur de tester l’application par eux-mêmes, puis posez-leur une série de questions auxquelles ils devront répondre par la suite. Qu’ont-ils retiré de cette expérience ? Qu’est-ce qui leur a plu ou déplu ? Quelles parties étaient intuitives et lesquelles étaient plus fastidieuses ? Comparez vos notes au parcours utilisateur idéal et itérez si nécessaire.

Explorez notre modèle de wireframe d’application pour commencer à créer vos wireframes dès aujourd’hui.