Szablon szkieletu aplikacji
Stwórz najlepszą wersję swojego prototypu strony internetowej lub aplikacji i uzyskaj feedback na wczesnym etapie.
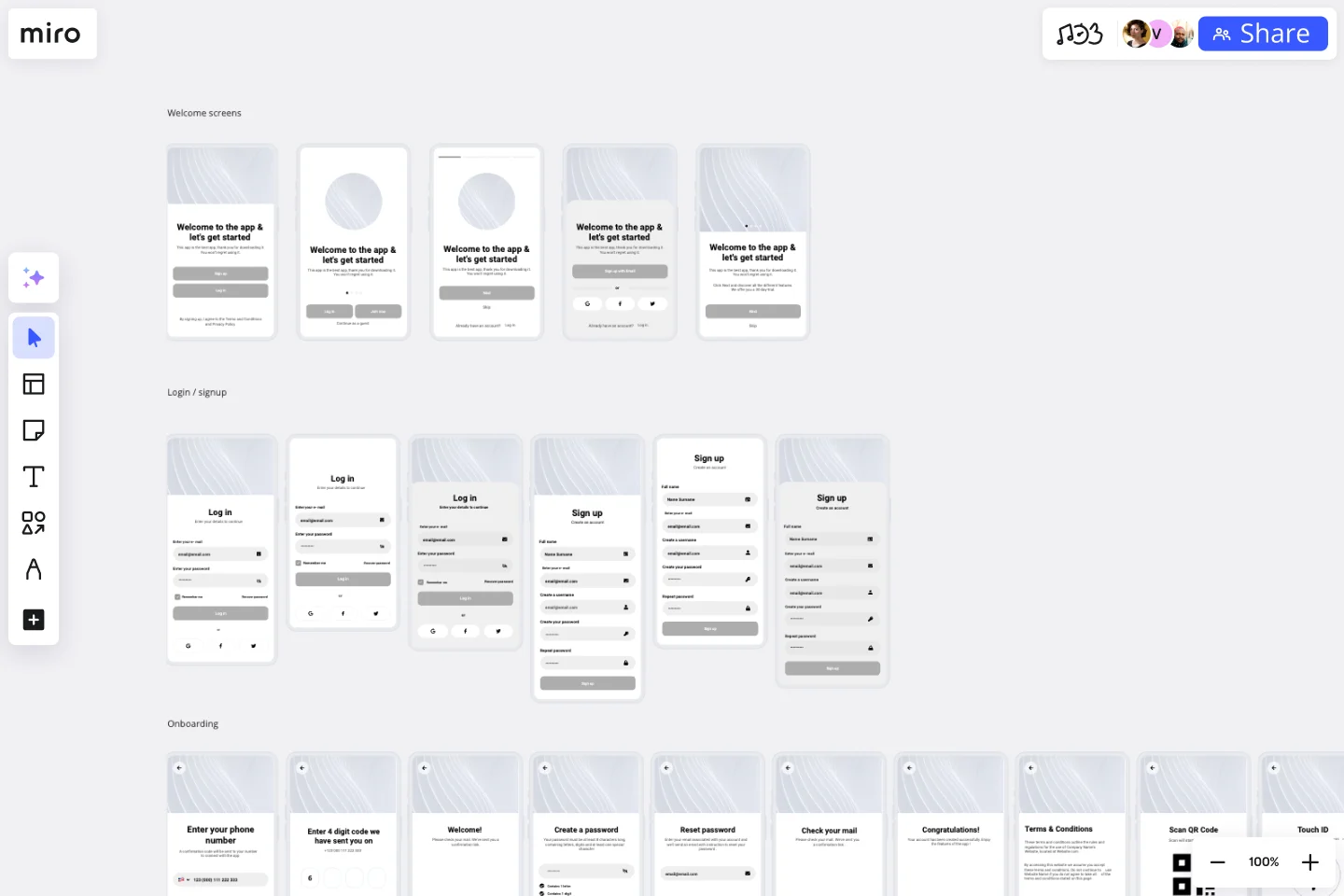
Informacje o szablonie szkieletu aplikacji
Szablon szkieletu aplikacji służy do pokazania elementów interfejsu aplikacji mobilnej. Zespoły produktowe mogą go używać do tworzenia struktury i funkcji aplikacji mobilnej, pokazując przepływ użytkownika i interakcje między elementami. Szablon szkieletu aplikacji od Miro pomaga uporządkować układ aplikacji mobilnej, ułatwiając zarządzanie projektowaniem i tworzeniem aplikacji od samego początku.
Jak korzystać z szablonu szkieletu aplikacji?
1. Wybierz szablon szkieletu aplikacji
Na pasku narzędzi po lewej stronie przejrzyj bibliotekę szablonów i wybierz szablon szkieletu aplikacji.
2. Przeciągnij i upuść swoje komponenty wireframe
Intuicyjna funkcja „przeciągnij i upuść” dostępna w Miro sprawia, że dodawanie i przenoszenie elementów szkieletu na tablicy jest łatwe. Skorzystaj z naszej obszernej biblioteki wireframe’ów z gotowymi komponentami i ikonami, aby dodawać funkcje i elementy graficzne do szkieletu aplikacji.
3. Prowadź ideację i współtwórz
Współpracuj w czasie rzeczywistym lub asynchronicznie, zapraszając swój zespół na tablicę. Poproś o szybki feedback z komentarzami bezpośrednio na szkielecie aplikacji, taguj stakeholderów i łatwiej przeprowadzaj kolejne iteracje podczas pracy nad projektem.
4. Udostępnij szkielet aplikacji
Po utworzeniu wireframe’u aplikacji, wyeksportuj go jako plik PNG lub PDF lub zaproś innych do współpracy nad szkieletem, udostępniając link do tablicy.
Jak Miro pomaga tworzyć szkielety aplikacji
Potrzebujesz pomocy przy tworzeniu szkieletu aplikacji z zespołem? Oto, jak wygląda proces:
Krok 1. Określ przepływ swojej aplikacji
Zapisz najważniejsze kroki przepływu swojej aplikacji. Przygotuj listę kluczowych działań dla każdego kroku. Jasno określ cele swojej aplikacji mobilnej. Zanim rozpoczniesz tworzenie szkieletu, przedyskutuj swoje cele z zespołem i zastanów się, co chcesz osiągnąć, tworząc ten wireframe aplikacji mobilnej – w ten sposób łatwiej będzie mapować przepływ i doświadczenie użytkownika.
Krok 2. Naszkicuj funkcje swojej aplikacji
Użyj komponentów szablonu szkieletu aplikacji, aby zaznaczyć funkcje, które muszą być widoczne na ekranie w każdym kroku. Możesz również skorzystać z biblioteki wireframe’ów Miro, w której znajdziesz więcej komponentów i ikon. Użytkownicy, którzy wchodzą w interakcję z Twoją aplikacją mobilną, odbywają podróż. Zastanów się nad tym, jakie informacje powinny być prezentowane na każdym ekranie aplikacji i w jaki sposób użytkownicy będą wchodzić z nimi w interakcję. Musisz też pamiętać, że ekran aplikacji mobilnej jest mniejszy niż strona internetowa, więc prezentacja treści powinna być do niego dopasowana.
Krok 3. Dodaj tekst
Rozpocznij wypełnianie treścią, aby ocenić, czy przygotowany tekst będzie pasować do projektu aplikacji. Prawdziwe treści z reguły zbierają lepsze opinie, więc na tym etapie lepiej ich używać zamiast tekstów zastępczych.
Krok 4. Dodaj adnotacje
Ponieważ w projekt zaangażowanych będzie wielu stakeholderów, nie zakładaj, że wireframe aplikacji mobilnej mówi sam za siebie. Dodawaj adnotacje podczas pracy nad szkieletem aplikacji, aby otrzymywać feedback i zachować spójność.
Odkryj więcej przykładów szablonów szkieletów aplikacji, które pomogą Ci stworzyć kolejną wielką rzecz.
Jak stworzyć szablon szkieletu aplikacji?
Korzystając z naszego szablonu, można stworzyć i dostosować w wielu aspektach szkielet aplikacji mobilnej. Można również użyć nieskończonej planszy od Miro, aby uzyskać makietę przepływu pomiędzy ekranami aplikacji oraz fantastyczny przegląd układu aplikacji.
Co powinien zawierać szkielet aplikacji?
Szablon szkieletu aplikacji powinien zawierać podstawowe informacje o przepływie ekranów aplikacji, a także o tym, jak powinien być zaprojektowany układ i gdzie powinna znajdować się zawartość. Szkielet aplikacji mobilnej powinien zawierać pewne elementy: logo, pola wyszukiwania, nagłówki, treść, przyciski i stopkę.
Jakie są przykłady szkieletów aplikacji?
Istnieją trzy rodzaje szkieletów (szkiców wireframe) aplikacji: o niskiej, średniej i wysokiej wierności (dokładności). Różnią się poziomem szczegółowości zawartych informacji dotyczących danej aplikacji mobilnej.
Skorzystaj z tego szablonu już teraz.
Szablon planszy rozwoju aplikacji
Zastosowania:
Badania rynku, Zarządzanie produktem, Doświadczenie użytkownika
Czy zauważyłeś, że stworzenie udanej aplikacji wymaga wielu uczestników i ruchomych elementów? Jako kierownik projektu, na pewno to zauważyłeś. Na szczęście dla Ciebie, plansza rozwoju aplikacji pozwoli Ci przejąć kontrolę nad całym procesem i go zoptymalizować. Zawiera 18 pól, z których każde koncentruje się na kluczowym aspekcie rozwoju aplikacji, dając pełny obraz całości. Dzięki temu będziesz mógł dostroić procesy i wyprzedzać potencjalne problemy, co zaowocuje lepszą drogą oraz lepszym, bardziej dopracowanym produktem.
Szablon szkieletu strony internetowej
Zastosowania:
Szkielety wireframe, Doświadczenie użytkownika
Wireframing to metoda projektowania witryny na poziomie strukturalnym. Wireframe to stylizowany szkielet witryny prezentujący elementy interfejsu na każdej stronie. Korzystaj z tego szablonu, aby prowadzić iteracje witryny szybko i tanio. Możesz udostępnić wireframe klientom lub członkom zespołu i współpracować ze stakeholderami. Szkielety pozwalają zespołom uzyskać poparcie stakeholderów bez inwestowania zbyt dużej ilości czasu lub zasobów. Pomagają one zapewnić, że struktura i przepływ Twojej witryny będą spełniać potrzeby i oczekiwania użytkowników.
Szablon aplikacji na iPhone'a
Zastosowania:
Projektowanie UX, Desk Research, Szkielety wireframe
Ogromny odsetek użytkowników smartfonów na całym świecie wybiera iPhone'y (w tym niektórzy z Twoich obecnych i potencjalnych klientów), a ci użytkownicy po prostu uwielbiają swoje aplikacje. Jednak projektowanie i tworzenie aplikacji na iPhone'a od podstaw może być naprawdę zniechęcającym, wymagającym zadaniem. Ale nie tutaj – ten szablon ułatwi Ci to zadanie. Będziesz mógł dostosowywać projekty, tworzyć interaktywne protokoły, udostępniać je współpracownikom i iterować jako zespół, a w efekcie stworzyć aplikację na iPhone'a, którą pokochają Twoi klienci.