Sul Modello di Design Brief...
Cos'è un design brief?
Un design brief funge come ponte tra un'azienda e un'agenzia di design. Il documento permette alle aziende di comunicare le loro esigenze e i loro desideri a un'agenzia o un team di design. Quando un'azienda decide di assumere un'agenzia di design, qualcuno del team di marketing redigerà in genere il design brief. Un design brief completo aiuta a guidare il processo di design, comunicare ciò che il designer deve fare ed elaborare qualsiasi limite.
Come usare il modello di design brief
Le aziende possono prevedere di avere numerose interazioni con le agenzie di design. Magari hai assunto un'agenzia di design per creare il tuo sito web o creare una landing page. O magari l'hai assunta per eseguire un rebranding totale del tuo sito e dei materiali di marketing. A prescindere dalle dimensioni del progetto, avrai bisogno di un piano di marketing dettagliato per lavorare in modo efficace con l'agenzia.
Passaggio 1: inizia discutendo i tuoi obiettivi. Cosa vuoi che l'agenzia di design realizzi? Vuoi che riesaminino il tuo sito web o che progettino un nuovo logo? Sai esattamente come vuoi che il tuo sito appaia, oppure vuoi che la tua agenzia svolga una ricerca e presenti le sue idee? Sii diretto riguardo a tutte queste informazioni in modo che la tua agenzia possa iniziare a creare una base del progetto.
Passaggio 2: fornisci alla tua agenzia un budget e una timeline. Le agenzie di design spesso gestiscono molti progetti in una volta. Per garantire che il progetto possa essere completato in tempo e secondo le tue preferenze, fornisci una stima realistica delle tue risorse e dei limiti temporali. Stai cercando di lanciare il tuo sito web prima di una conferenza? Stai cercando di creare una landing page in tempo per il lancio di un prodotto? Hai un budget limitato con cui lavorare? Comunicalo alla tua agenzia.
Questa parte del design brief apre la possibilità di una conversazione con l'agenzia. Se la tua timeline o il tuo budget non sono realistici, allora potranno informarti in tempo per creare un piano di contingenza. Se il tuo budget è troppo alto o il progetto è più facile del previsto, potresti finire per risparmiare tempo o denaro. Ma la tua agenzia non può avere queste conversazioni con te se non includi le informazioni nel brief!
Passaggio 3: includi il tuo pubblico di destinazione. Il tuo team di design dovrà effettuare scelte diverse a seconda del pubblico che vuoi raggiungere. Ad esempio, un sito web progettato per gli studenti del liceo sarà molto diverso da un sito web progettato per CISO. Se non sei sicuro del tuo pubblico, spiega chi è il tuo cliente ideale. Potrebbe aiutarti nominare i tuoi concorrenti in modo che l'agenzia possa effettuare alcune ricerche.
Passaggio 4: definisci l'ambito del progetto. Per collaborare con te, il team di design ha bisogno di parametri chiari. Vuoi un logo personalizzato o vuoi che l'agenzia adatti un modello o un design esistente? Vuoi un negozio online completo di carrello dello shopping o vuoi solo un sito di brochure con informazioni sul tuo prodotto?
Mentre stai definendo l'ambito, pensa anche alle funzionalità di networking social e all'integrazione del blog. Questa è la tua possibilità di creare un'esperienza olistica per i tuoi clienti, pubblico o client. Descrivi questa esperienza nel design brief.
Passaggio 5: mostra quali materiali sono disponibili per loro. Forse hai già una banca di foto in magazzino che stai utilizzando per i tuoi contenuti online, o magari hai un logo, una brochure o foto del tuo prodotto. Fornire all'agenzia di design una panoramica di questi materiali può aiutarla a ottenere informazioni sull'estetica della tua azienda.
Passaggio 6: crea una guida di stile. La guida di stile è come la tua voce narrante ma, invece del testo, il tuo mezzo è visivo. Può essere utile fornire all'agenzia di design esempi di siti web con stili che parlano al tuo pubblico. Comunica loro quali palette di colore ti piacciono e quale tipo di atmosfera vuoi che il tuo pubblico possa sperimentare. Descrivi gli aggettivi e le emozioni che vuoi che i tuoi clienti associno al tuo marchio.
Passaggio 7: elenca una lista di cose da non fare. Se ci sono determinate funzionalità che non vuoi sul tuo sito, colori o font che non ti piacciono o layout che non sono adatti al tuo prodotto, allora inseriscilo nel design brief.

Miro
Collaborative AI workflows for teams building the future
Miro brings teams and AI together to plan, co-create, and build the next big thing, faster. Miro empowers 100M+ product managers, designers, engineers, and more, to flow from early discovery through final delivery on a shared, AI-first canvas. By embedding AI where teamwork happens, Miro breaks down silos, improves alignment, and accelerates innovation. With the canvas as the prompt, Miro's collaborative AI workflows keep teams in the flow of work, scale shifts in ways of working, and drive organization-wide transformation.
Categorie
Modelli simili
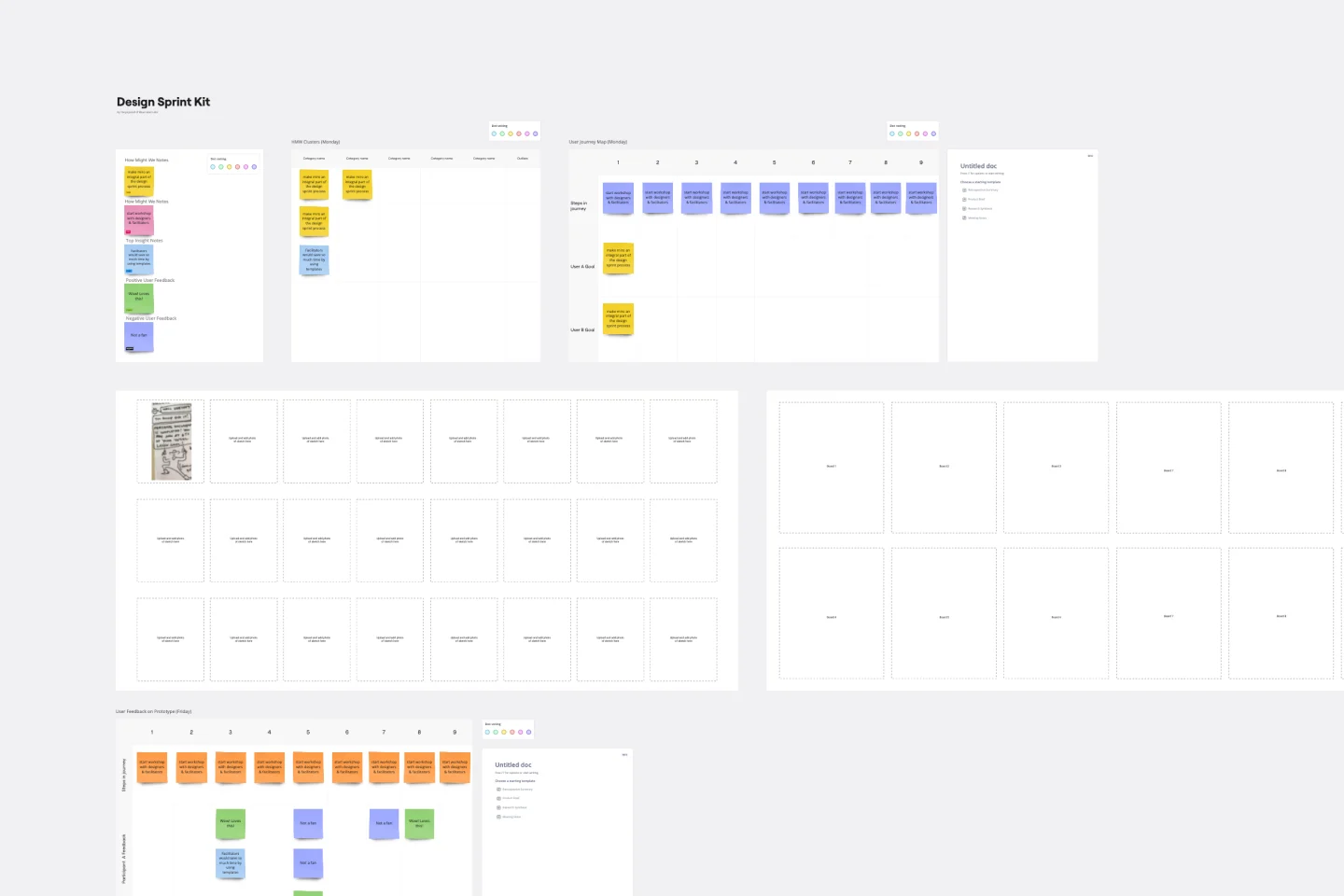
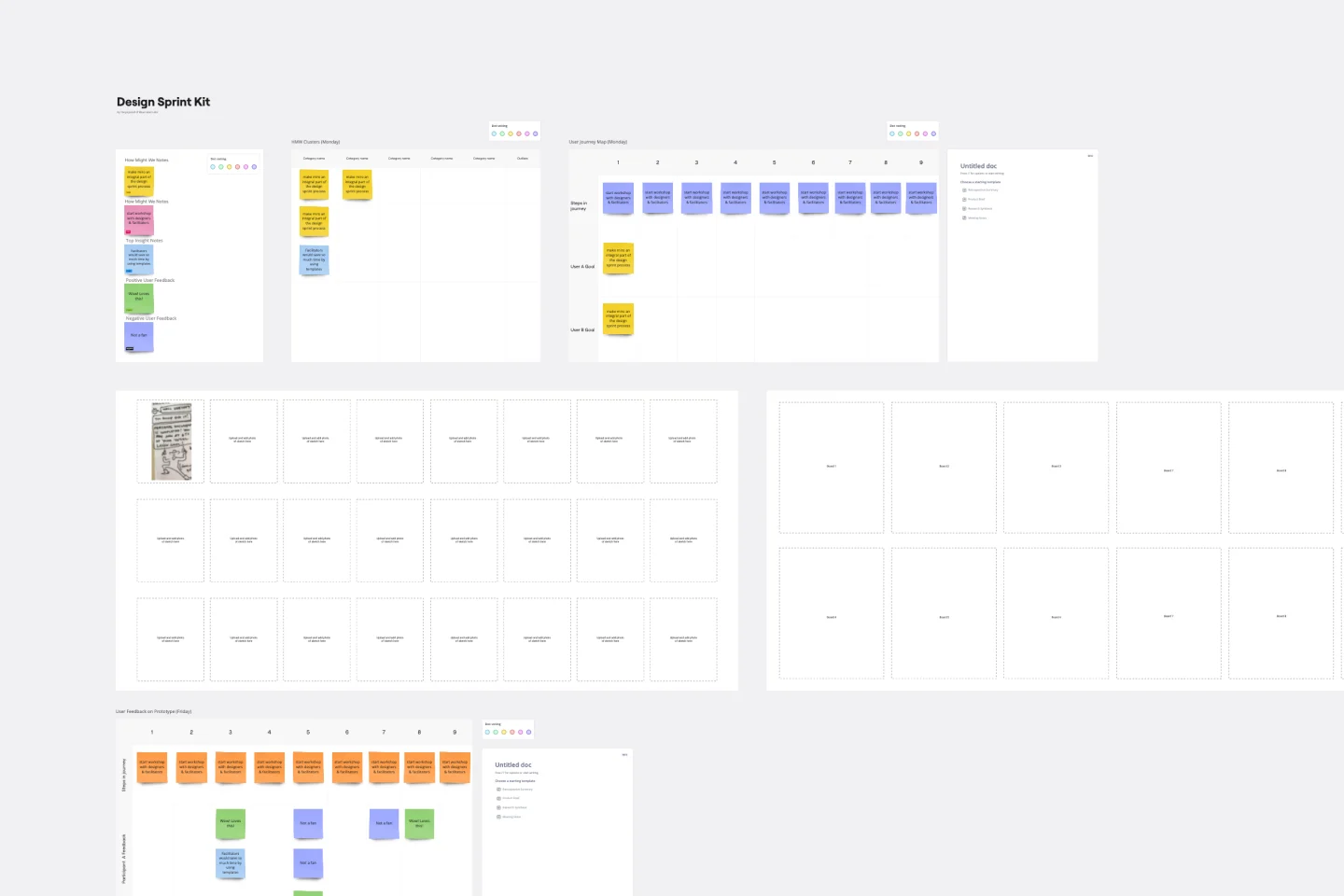
Modello di Design Sprint Kit

Modello di Design Sprint Kit
Con il giusto approccio focalizzato e strategico, cinque giorni sono tutto ciò che ti serve per affrontare le tue maggiori sfide relative ai prodotti. È il pensiero alla base della metodologia del design sprint. Creato da Tanya Junell di Blue Label Labs, questo kit per design sprint fornisce un set di modelli leggeri che supportano le attività collaborative e le votazioni dei design sprint e mantiene l'energia, lo spirito del team e lo slancio che si erano creati durante la sessione. Le feature per gli sprint virtuali e le lavagne digitali preparate rendono questo kit particolarmente utile per i facilitatori remoti di design sprint.
Modello di Design della Ricerca

Modello di Design della Ricerca
Una mappa di design della ricerca è un framework di rete che mostra la relazione tra due intersezioni chiave nelle metodologie di ricerca: mentalità e approccio. Le mappe di design della ricerca spronano il tuo team o i clienti a sviluppare nuove strategie aziendali utilizzando il pensiero progettuale generativo. Progettato in origine dall'accademico Liz Sanders, il framework è destinato a risolvere la confusione o la sovrapposizione tra i metodi di ricerca e design. Sia che il tuo team sia in modalità di risoluzione dei problemi o di definizione dello spazio dei problemi, l'utilizzo di un modello di design della ricerca può aiutarti a considerare il valore collettivo di molte pratiche non correlate.
The Design Sprint by Jake Knapp
Modello di Design Sprint Remoto di 5 Giorni

Modello di Design Sprint Remoto di 5 Giorni
L'obiettivo di un design sprint è quello di creare e testare un prototipo in soli cinque giorni. Prendi un team piccolo, cancella i programmi per una settimana e passa rapidamente dal problema alla soluzione testata utilizzando una lista di controllo collaudata passo dopo passo. Steph Cruchon di Design Sprint ha creato questo modello per Miro in collaborazione con i guru del design sprint di Google. Questo modello di design sprint è progettato apposta per gli sprint da remoto per rendere possibili sprint produttivi ed efficienti con i colleghi ovunque nel mondo.
Modello di Design Sprint Kit

Modello di Design Sprint Kit
Con il giusto approccio focalizzato e strategico, cinque giorni sono tutto ciò che ti serve per affrontare le tue maggiori sfide relative ai prodotti. È il pensiero alla base della metodologia del design sprint. Creato da Tanya Junell di Blue Label Labs, questo kit per design sprint fornisce un set di modelli leggeri che supportano le attività collaborative e le votazioni dei design sprint e mantiene l'energia, lo spirito del team e lo slancio che si erano creati durante la sessione. Le feature per gli sprint virtuali e le lavagne digitali preparate rendono questo kit particolarmente utile per i facilitatori remoti di design sprint.
Modello di Design della Ricerca

Modello di Design della Ricerca
Una mappa di design della ricerca è un framework di rete che mostra la relazione tra due intersezioni chiave nelle metodologie di ricerca: mentalità e approccio. Le mappe di design della ricerca spronano il tuo team o i clienti a sviluppare nuove strategie aziendali utilizzando il pensiero progettuale generativo. Progettato in origine dall'accademico Liz Sanders, il framework è destinato a risolvere la confusione o la sovrapposizione tra i metodi di ricerca e design. Sia che il tuo team sia in modalità di risoluzione dei problemi o di definizione dello spazio dei problemi, l'utilizzo di un modello di design della ricerca può aiutarti a considerare il valore collettivo di molte pratiche non correlate.
The Design Sprint by Jake Knapp
Modello di Design Sprint Remoto di 5 Giorni

Modello di Design Sprint Remoto di 5 Giorni
L'obiettivo di un design sprint è quello di creare e testare un prototipo in soli cinque giorni. Prendi un team piccolo, cancella i programmi per una settimana e passa rapidamente dal problema alla soluzione testata utilizzando una lista di controllo collaudata passo dopo passo. Steph Cruchon di Design Sprint ha creato questo modello per Miro in collaborazione con i guru del design sprint di Google. Questo modello di design sprint è progettato apposta per gli sprint da remoto per rendere possibili sprint produttivi ed efficienti con i colleghi ovunque nel mondo.
