Alle Vorlagen
AWS Git bis S3 Webhooks Vorlage

Miro
Der Workspace für KI-Innovation
Miro bringt Teams und KI zusammen. So können sie gemeinsam in kürzester Zeit das nächste große Ding planen, entwickeln und umsetzen. Miro versetzt über 100 Mio. Produktmanager, Designer, Entwickler u. a. in die Lage, von der ersten Discovery bis zum finalen Ergebnis auf einem KI-gestützten Canvas zusammenzuarbeiten. KI ist dort eingebunden, wo die Teamarbeit stattfindet. Das Ergebnis: weniger Silos, bessere Abstimmung, schnellere Innovation. Die kollaborativen KI-Workflows von Miro nutzen den Canvas als Prompt und halten Teams im Flow, verankern neue Arbeitsweisen und treiben die unternehmensweite Transformation voran.
Kategorien
Ähnliche Vorlagen
Vorlage für AWS-Architekturdiagramm
12 positive Bewertungen
1578 Verwendungen

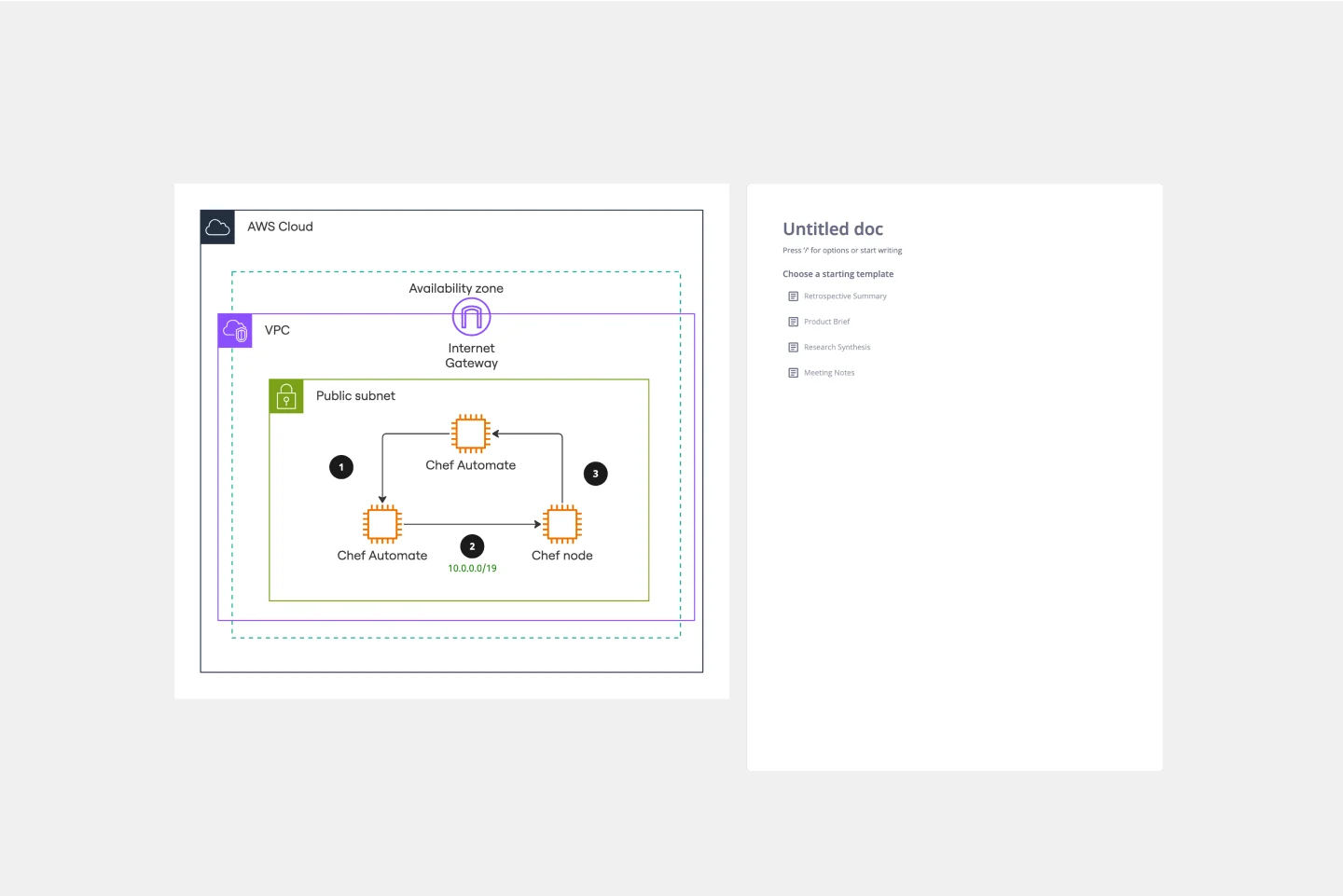
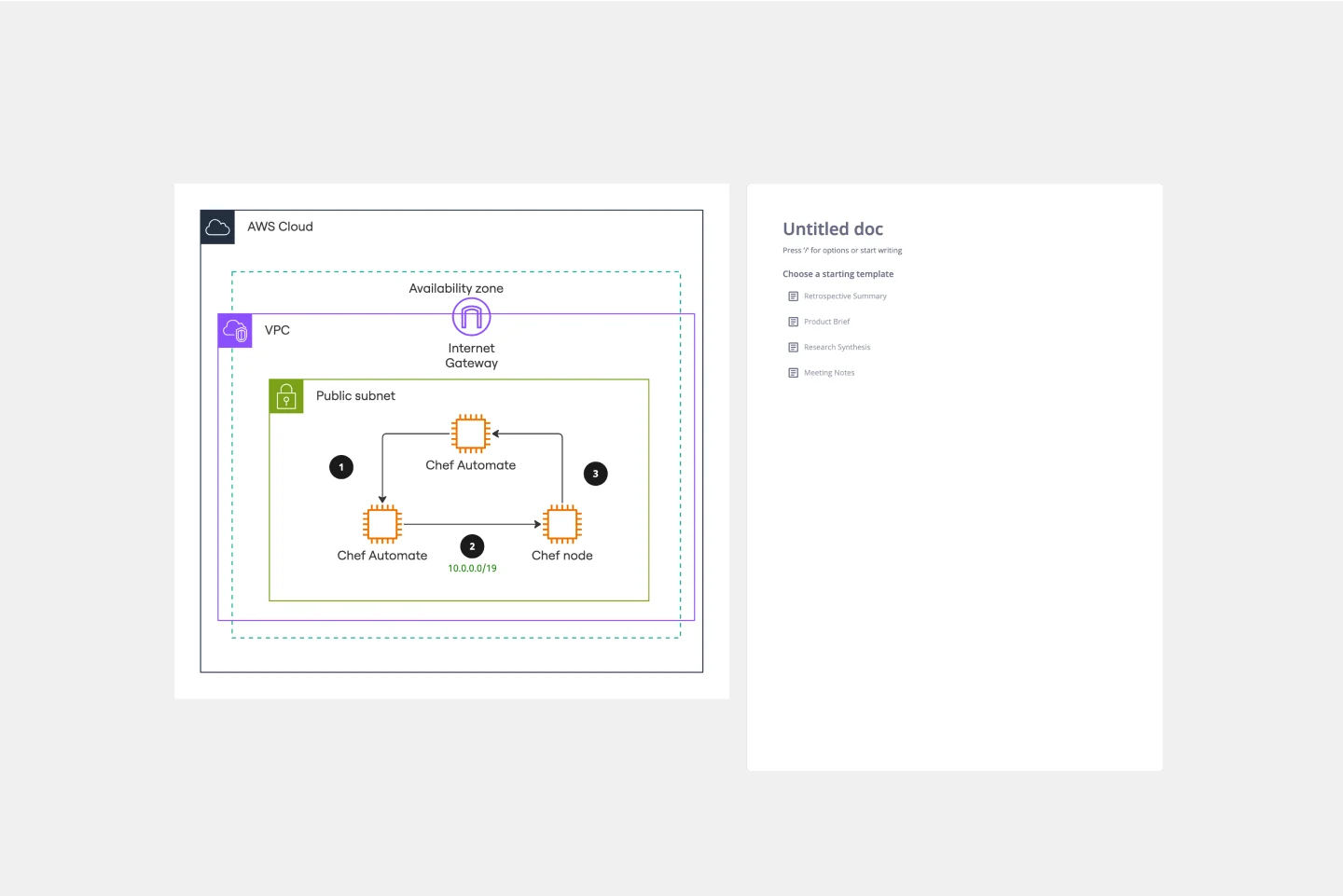
AWS Chef Automate-Architekturvorlage
1 positive Bewertungen
25 Verwendungen

Cisco Empfohlene Sicherheitsarchitekturvorlage
1 positive Bewertungen
70 Verwendungen

Vorlage für AWS-Architekturdiagramm
12 positive Bewertungen
1578 Verwendungen

AWS Chef Automate-Architekturvorlage
1 positive Bewertungen
25 Verwendungen

Cisco Empfohlene Sicherheitsarchitekturvorlage
1 positive Bewertungen
70 Verwendungen
