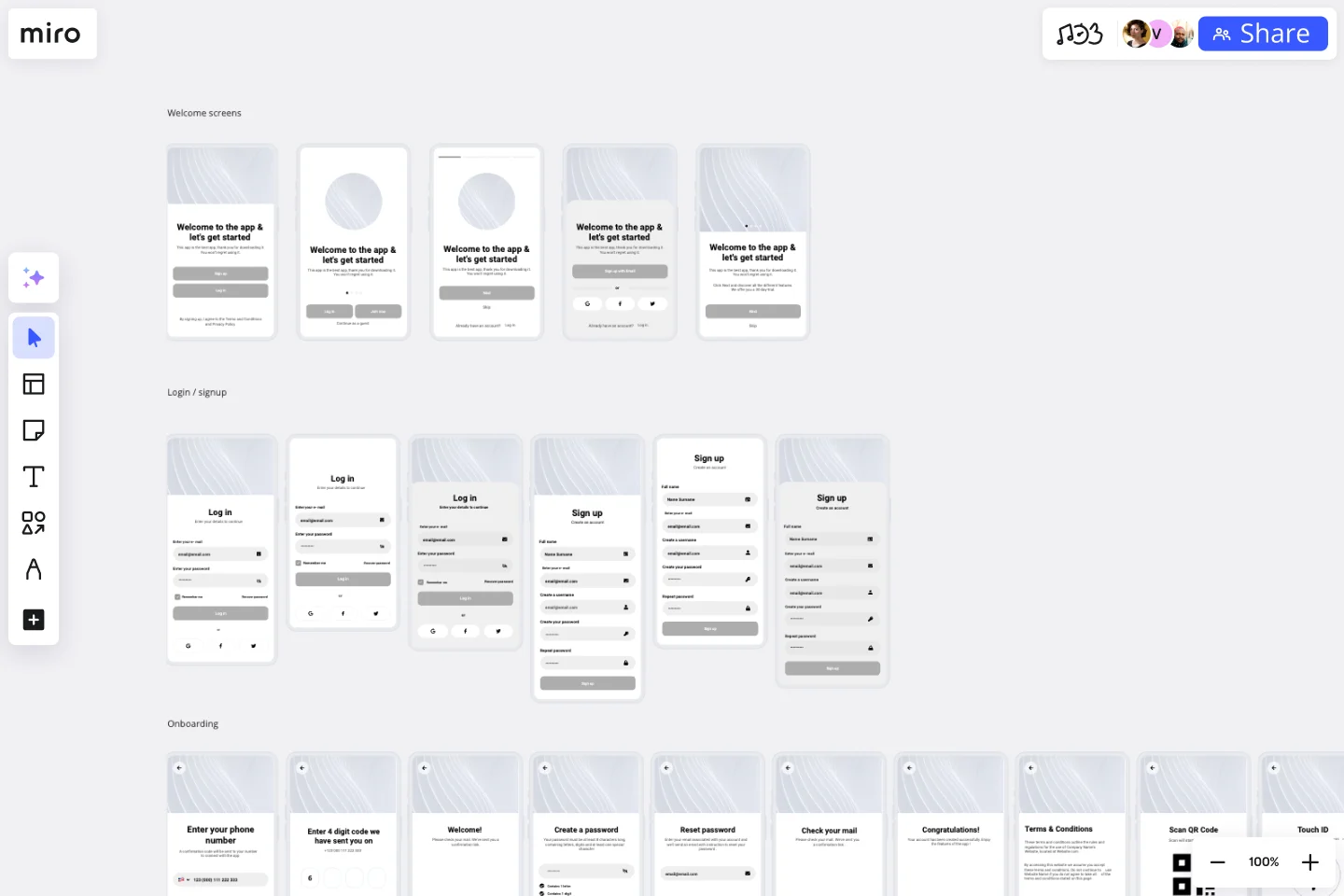
قالب الإطار السّلكي للتّطبيق
Create the best version of your website or app prototype and get feedback early on.
معلومات حول قالب الإطار السّلكي للتّطبيق
يعرض قالب الإطار السّلكي للتّطبيق عناصر واجهة تطبيق هاتفك المحمول. يمكن استخدامه لتحديد بنية ووظائف تطبيق الهاتف المحمول الخاص بك، وإظهار تدفُّق المستخدم والتّفاعل بين العناصر. يمكن أن يساعدك قالب الإطار السّلكي للتّطبيق في الحصول على نظرة عامّة جيّدة على تصميم تطبيق الهاتف المحمول، وهو أسرع طريقة لإدارة التّصميم وتطوير التّطبيقات.
واصل القراءة لمعرفة المزيد حول قوالب الإطار السّلكي للتّطبيق.
ما هو الإطار السّلكي للتّطبيق؟
بشكل مماثل للتّأطير السّلكي لموقع الويب، يُستخدم التّأطير السلكي للتّطبيق لعرض واجهة تطبيق الهاتف المحمول بشكل مرئي، بالإضافة إلى إظهار كيفيّة تفاعل المستخدمين معه.
الإطار السّلكي للتّطبيق طريقةٌ مباشرة وبسيطة لتكرار تطبيقات الهاتف المحمول. يمكنك استخدامه لتخصيص عناصر على الشاشة مثل المحتوى والتصفّح، ما يتيح لك بدوره تنظيم وتخطيط إنشاء التّطبيق بكفاءة أكبر.
متى يجب استخدام قالب الإطار السّلكي للتّطبيق
يمكن أن تستخدم الفِرَق الإطارات السّلكية للتّطبيق في المراحل الأولى من تطوير التّطبيق لتحديد تدفّق ووظائف تطبيق الهاتف المحمول. باستخدام الإطار السّلكي للتّطبيق، يمكنك التأكُّد من تدفُّق مستخدمي التّطبيق بسلاسة ومن وجود جميع الوظائف الضروريّة قبل البدء بالاستثمار في التّطوير أو إنتاج المحتوى. الهدف من الإطار السّلكي للتّطبيق هو التّوافق مع كيفيّة عمل التّطبيق والشّكل الذي سيبدو عليه كل عنصر.
أنشئ الإطار السّلكي لتطبيق الهاتف المحمول الخاص بك
يمكنك إنشاء إطار سلكي لتطبيق الهاتف المحمول الخاص بك بسرعة باستخدام منصّة التّعاون الافتراضيّة من Miro. ابدأ بتحديد قالب الإطار السّلكي للتّطبيق، ثم اتبع الخطوات الآتية:
الخطوة 1: تدفّق التّطبيق
قم بتدوين أهم خطوات تدفّق التّطبيق الخاص بك. ضع قائمة بالإجراءات الأساسيّة لكل خطوة. كن واضحًا بشأن أهداف تطبيق الهاتف المحمول الخاص بك. قبل أن تبدأ بإعداد الإطار السّلكي لتطبيقك، ناقش أهدافك مع فريقك وما تأمل تحقيقه من خلال إنشاء هذا الإطار السّلكي الخاص بتطبيق الهاتف المحمول، وبهذه الطّريقة سيكون من الأسهل تحديد تدفُّق المستخدم وتجربته.
الخطوة 2: رسم الوظائف
استخدم مكوِّنات من قالب الإطار السّلكي للتّطبيق لرسم الوظائف التي يجب أن تكون مرئيّة على الشّاشة في كلّ خطوة. يمكنك أيضًا استخدام مكتبة الإطارات السّلكية من منصّة Miro. عندما يتفاعل المستخدم مع تطبيق الهاتف المحمول الخاص بك، فإنهما يقومان برحلة. ضع في اعتبارك المعلومات المُقدَّمة على شاشة كل تطبيق وكيف سيتفاعل المستخدمون معها. ربما تفكّر أيضاً كيف أنّ حجم شاشة تطبيق الهاتف المحمول أصغر من حجم صفحة الويب، لذلك يجب أن يتطابق عرض المحتوى معها.
الخطوة 3: أضِف نسخة
ابدأ بملء المحتوى لتحديد ما إذا كانت النّسخة المقصودة سوف تلائم تصميم التّطبيق. بشكل عام، ينتج عن المحتوى الحقيقي ردود فعل أفضل، ولذلك من الأفضل استخدام محتوى حقيقي وعدم الاكتفاء بمجرّد نصوص بديلة في هذه المرحلة.
الخطوة 4: اشرح
نظرًا إلى أنّه سيكون هناك العديد من أصحاب المصلحة المعنيّين، فلا تفترض أن الإطار السّلكي لتطبيق الهاتف المحمول الخاص بك سيتحدّث عن نفسه. اشرح أثناء عملك على الإطار السّلكي الخاصّ بك لتسهيل تلقِّي ردود الفعل والحفاظ على التَّوافق.
كيف يمكنني إنشاء قالب إطار سلكي للتّطبيق؟
يمكنك إنشاء إطار سلكي لتطبيق الهاتف المحمول باستخدام القالب الخاص بنا وتخصيصه على النّحو الذي تراه مناسبًا. يمكنك استخدام لوحات منصّة Miro اللّامتناهية لإنشاء نموذج عن التّدفق بين شاشات التّطبيق الخاص بك والحصول على نظرة عامّة رائعة لمخطّط التّطبيق.
ما الذي يجب أن يحتويه تطبيق الإطار السّلكي؟
يجب أن يحتوي قالب تطبيق الإطار السّلكي على المعلومات الأساسيّة حول تدفُّق شاشات التّطبيق الخاص بك، بالإضافة إلى كيفيّة تصميم تخطيطك ومكان توضُّع المحتوى. توجد بعض العناصر التي يجب أن يشتمل عليها الإطار السّلكي لتطبيق الهاتف المحمول: الشّعار، وحقول البحث، وترويسة الصّفحة، والنصّ الأساسي للمحتوى، والأزرار، وتذييل الّصفحة.
ماهي بعض الأمثلة على الإطارات السّلكية للتّطبيقات.
هناك ثلاثة أنواع من الإطارات السّلكية للتّطبيقات: منخفضة الدّقة ومتوسّطة الدّقة وعالية الدّقة. تختلف أمثلة الإطارات السّلكية للتّطبيقات في مستوى المعلومات التفصيليّة التي تتضمّنها حول تطبيقات الهاتف المحمول الخاص بك.
ابدأ باستخدام هذا القالب الآن.
قالب مخطّط إعداد التّطبيقات
: يعمل بشكل أفضل مع
Market Research, Product Management, User Experience
هل لاحظت أن إنشاء تطبيق ناجح يتطلّب الكثير من العناصر الفاعلة والمتغيّرات؟ إذا كنت مدير مشروع، فمن المؤكّد أنك لاحظتَ ذلك. لحسن حظّك أن مخطّط إعداد التّطبيقات سيتيح لك قيادة العمليّة بأكملها وتحسينها. يحتوي على 18 صندوقًا، يركّز كلٌّ منها على جانب رئيسيّ من إعداد التّطبيق، مما يمنحك عرضًا للصّورة الشّاملة. بهذه الطريقة يمكنك ضبط العمليّات وتجاوز المشكلات المُحتمَلة خلال رحلة العمل—مما ينتج عنه مسار أكثر سلاسة ومنتج أفضل وأكثر إحكامًا.
قالب إنشاء الإطار الشّبكي للمواقع الإلكترونيّة
: يعمل بشكل أفضل مع
Wireframes, User Experience
إنشاء الإطار الشّبكي للمواقع الإلكترونيّة طريقةٌ لتصميم موقع إلكتروني على المستوى الهيكلي. الإطار الشّبكي للمواقع الإلكترونيّة هو تخطيط مُبَسَّط لصفحة الإنترنت يعرض عناصر الواجهة في كل صفحة. استخدم قالب إنشاء الإطار الشّبكي للمواقع الإلكترونيّة لتقوم بتكرار صفحات الإنترنت بسرعة وبتكلفة منخفضة. يمكنك مشاركة الإطار الشّبكي للمواقع الإلكترونيّة مع العملاء أو أعضاء الفريق، والتّعاون مع أصحاب المصلحة. تتيح الإطارات الشبكيّة للمواقع الإلكترونيّة لفِرَق العمل كسب تأييد أصحاب المصلحة دون استثمار الكثير من الوقت أو الموارد. تساعدك لتضمن أن هيكل موقعك الالكترونيّ وتدفّقه سيلبّي احتياجات المستخدم وتوقّعاته.
قالب تطبيق iPhone
: يعمل بشكل أفضل مع
UX Design, Desk Research, Wireframes
اختارت نسبة هائلة من مستخدمي الهواتف الذّكية في جميع أنحاء العالم أجهزة iPhone (بما في ذلك بعض عملائك الحاليّين والمُحتملين)، وببساطةٍ فإنّ هؤلاء المستخدمين يحبّون تطبيقاتهم. لكن تصميم تطبيق iPhone وإنشاؤه من نقطة الصّفر يمكن أن يكون مهمَّة شاقّة للغاية وتتطلَّب جهدًا مكثّفًا. ليس هنا — فهذا القالب سيسهِّل عليك الأمر. ستتمكّن من تخصيص التّصميمات وإنشاء بروتوكولات تفاعليّة، والمشاركة مع المتعاونين، والتّكرار معهم كفريق واحد، وتطوير تطبيق iPhone الذي سيحبّه عملاؤك في النّهاية.