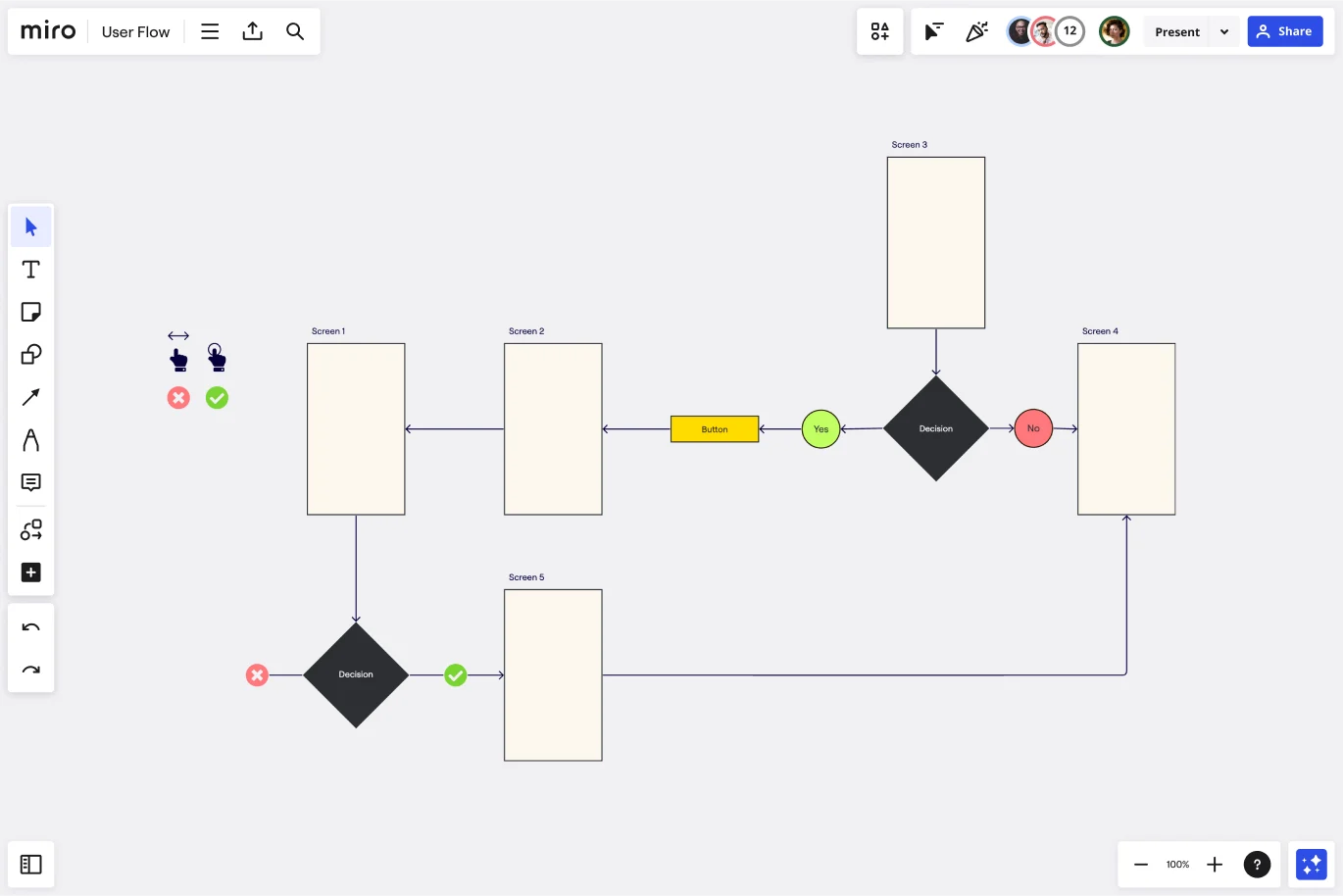
Modèle User Flow
Cartographiez comment vos clients se déplacent sur un produit afin d'améliorer l'expérience utilisateur.
Trusted by 65M+ users and leading companies
À propos du modèle User Flow
Un flux utilisateur (également appelé flux d'interaction, flux d'activité, flux d'interface utilisateur, flux de navigation ou diagramme de flux de tâches) est un processus de cartographie visuelle étape par étape.
Les flux d'utilisateurs vous aident à comprendre ce qu'un utilisateur fait pour terminer une tâche ou atteindre un objectif via votre produit ou votre expérience.
Un flux de bout en bout peut aider à interpréter la qualité ou l'expérience du chemin qu'un utilisateur choisit. Le flux peut également révéler le nombre d'étapes qu'ils ont choisi pour accomplir une tâche et les voies qu'ils décident de suivre lorsqu'ils choisissent votre produit ou service pour résoudre un problème.
Vous voulez un modèle qui peut présenter des conceptions de mise en page de style filaire sous forme d'organigramme ? Cela semble être un modèle User Flow.
Continuez à lire pour en savoir plus sur les user flows.
Qu'est-ce qu'un User Flow ?
Les user flows (flux utilisateurs) sont des diagrammes qui aident les équipes UX et produit à tracer le chemin logique qu'un utilisateur doit suivre lorsqu'il interagit avec un système. En tant qu'outil visuel, le flux utilisateur montre la relation entre les fonctionnalités d'un site Web ou d'une application, les actions potentielles qu'un utilisateur pourrait entreprendre et le résultat de ce que l'utilisateur décide de faire.
Les user flow sont complémentaires des user stories. La différence entre un user flow et une "user story" réside dans leur nature et leur objectif. Un user flow est une représentation visuelle séquentielle des étapes que l'utilisateur suit pour accomplir une tâche ou atteindre un objectif spécifique dans une application ou un système. En revanche, une "user story" est une brève description d'une fonctionnalité du point de vue de l'utilisateur, souvent exprimée sous la forme "en tant que [utilisateur], je veux [fonctionnalité] afin de [objectif]". La méthode de user story mapping se concentre sur les besoins et les objectifs des utilisateurs, tandis que les "user flows" décrivent le parcours ou le flux d'interaction à travers une application ou un système.
Les principaux éléments d'un flux utilisateur sont...
Un point de départ ou d'arrivée : cela indique clairement où le flux commence ou se termine
Processus ou action : indique les étapes suivies par l'utilisateur, telles que « connexion » ou « achat »
Points de décision : Cela indique quand un utilisateur doit faire un choix
Flèches : elles indiquent où se dirige l'utilisateur en fonction des décisions prises
Si votre équipe essaie d'évaluer ou d'améliorer la façon dont l'expérience utilisateur existante peut conduire à de meilleurs taux de conversion des clients, essayez un flux utilisateur.
Le processus peut vous aider à garder votre utilisateur à l'esprit et à identifier l'objectif commercial (tel qu'un achat, une inscription à une newsletter ou l'inscription à un essai gratuit).
Quand utiliser un modèle User Flow
Les diagrammes de flux utilisateur peuvent vous aider à…
Créer des interfaces intuitives : votre flux est-il facile à parcourir, efficace à utiliser et intuitif pour l'utilisateur ?
Décider si votre interface existante est adaptée à vos besoins : qu'est-ce qui fonctionne, ne fonctionne pas ou doit être amélioré ? Le flux est-il fluide et logique ?
Présenter votre flux de produits aux équipes internes ou aux clients : votre équipe de conception peut-elle voir ce que votre client dit ou fait pendant le processus d'achat, d'inscription ou de connexion ? Les clients peuvent-ils obtenir un aperçu étape par étape leur permettant de s'aligner sur votre vision ?
Lors de la création - ou de la reproduction - d'un flux d'utilisateurs, demandez-vous et demandez à votre équipe :
Qu'est-ce que l'utilisateur essaie de faire ?
Qu'est-ce qui est important pour l'utilisateur et lui donnera la confiance nécessaire pour continuer ?
De quelles informations supplémentaires l'utilisateur aura-t-il besoin pour réussir ?
Quelles sont les hésitations ou les barrières de l'utilisateur à l'accomplissement de la tâche ?
Une carte de flux utilisateur peut aider les concepteurs (et leurs équipes ou clients) à rester centrés sur l'utilisateur, même lors de la cartographie de processus complexes.
En tant que designer, vous pouvez utiliser des cartes de flux utilisateur pour décider comment vous allez concevoir des pages, des écrans ou des surfaces sur votre site Web ou votre application, et réorganiser le contenu et les tâches de navigation à inclure.
Créez votre User Flow utilisateur
Créer votre propre User Flow est facile. L'outil de tableau blanc de Miro est le canevas parfait pour les créer et les partager. Commencez par sélectionner le modèle User Flow, puis suivez les étapes suivantes pour créer le vôtre.
Décidez de vos objectifs commerciaux et des objectifs de vos utilisateurs. Déterminez où vous voudriez que vos utilisateurs finissent. Si vous n'en avez pas déjà une (ou si vous devez la mettre à jour), utilisez une carte de parcours client pour créer une vision partagée de votre expérience client. Chaque membre de l'équipe peut bénéficier d'une compréhension commune de ce que ressentent vos clients à chaque point de contact potentiel avec votre produit ou service. Créer l'empathie des utilisateurs renseignera chaque étape de votre processus de flux d'utilisateurs.
Découvrez comment les visiteurs trouvent votre site Web. Trouvent-ils votre produit ou service par le biais de visites directes, de recherches organiques, de publicités payantes, de médias sociaux, de liens de parrainage ou d'e-mails ? Ces points seront le début de votre flux d'utilisateurs, en fonction de ce que vous découvrirez.
Découvrez de quelles informations vos utilisateurs ont besoin et quand ils en ont besoin. Les utilisateurs se convertissent lorsqu'ils reçoivent la bonne information au bon moment, alors réfléchissez à ce que votre client attend de votre point de contact numérique et à ce qu'il peut ressentir. L'engagement - par exemple, une interaction avec un chatbot - est toujours une mesure de succès potentiel - il ne s'agit pas uniquement de mener à un achat final.
Cartographiez votre user flow. Vous pouvez modifier les formes et les flèches existantes pour les adapter à la recherche d'utilisateurs que vous avez découverte au cours des étapes précédentes. Une fois que votre client a découvert votre premier point de contact, que fait-il ensuite ? Combien d'étapes jusqu'à ce qu'il termine une tâche ?
Recueillez les retours de votre équipe. Invitez votre équipe, vos clients ou vos parties prenantes transversales à voir votre tableau Miro. Vous pouvez choisir de laisser des commentaires de manière asynchrone avec des pense-bêtes ou des @mentions pour un examen ultérieur par vos parties prenantes. Vous pouvez également participer à un appel vidéo dans votre tableau Miro et désigner un membre de votre équipe pour jouer le rôle de preneur de notes. Une fois que vous avez suffisamment de retours de l'équipe, faites les ajustements nécessaires.
Partagez avec d'autres parties prenantes ou clients et continuez à réitérer au besoin. Votre user flow changera au fil du temps à mesure que les attitudes et les motivations de vos clients évoluent. Adaptez-vous en conséquence, restez centré sur l'utilisateur.
Qu'est-ce qu'un bon exemple de user flow ?
Imaginez que vous développiez un site web pour un événement. Si vous voulez améliorer l'expérience de l'utilisateur, vous devez définir toutes les étapes nécessaires à l'inscription à l'événement et à l'achat des billets. Vous pouvez commencer par suivre le cheminement de vos clients et savoir où ils commencent leur parcours pour acheter les billets de votre événement. Le diagramme de flux d'utilisateurs vous aide à visualiser d'un coup d'œil la manière dont le client effectue son achat (l'objectif ultime de votre site web), depuis l'inscription jusqu'à la page de paiement.
Commencer avec ce modèle maintenant.
Modèle Diagramme de Séquence UML
Idéal pour:
Développement de logiciels, Diagrammes, Cartographie
Analysez et montrez comment les entités externes interagissent avec votre système à l'aide d'un diagramme de séquence. Ce diagramme vous permet d'avoir une vue d'ensemble de vos processus de travail, de vos fonctions commerciales et des interactions avec les clients. De plus, identifiez rapidement tout problème potentiel et résolvez-le avant toute mise en œuvre.
Modèle Product Backlog
Idéal pour:
Méthodologie Agile, Tableaux Kanban, Gestion de produit
Les équipes de développement jonglent souvent avec plusieurs produits à la fois. Un product backlog est un outil de gestion de projet qui aide les équipes à suivre leurs projets en cours au fur et à mesure de leur construction et de leur itération, afin que les équipes puissent stocker les idées de chacun, planifier des étapes et hiérarchiser des tâches. Les tâches les plus prioritaires se trouvent en haut du product backlog, votre équipe sait donc sur quoi travailler en premier. Les product backlogs permettent aux équipes de planifier et d'allouer plus facilement leurs ressources, mais ils fournissent également une source unique de vérité permettant à chacun de savoir sur quoi travaillent les équipes de développement.
Modèle Canvas de Développement d'Applications
Idéal pour:
Market Research, Product Management, User Experience
Avez-vous déjà remarqué que la création d'une application réussie nécessite beaucoup d'acteurs et de pièces mobiles ? Si vous êtes chef de projet, vous l'avez certainement remarqué. Heureusement pour vous, un Canvas de développement d'applications vous permettra de maîtriser et d'optimiser l'ensemble du processus. Il comporte 18 cases, chacune se concentrant sur un aspect clé du développement d'applications, vous offrant une vue d'ensemble. De cette façon, vous pouvez affiner les processus et anticiper les problèmes potentiels en cours de route, ce qui se traduit par un cheminement plus fluide et un produit meilleur et plus précis.
Modèle de Wireframe de site Web
Idéal pour:
Wireframes, Expérience client
Le wireframing est une méthode de conception d'un site Web au niveau structurel. Un wireframe est une mise en page stylisée d'une page Web présentant les éléments d'interface sur chaque page. Utilisez ce modèle de wireframe pour parcourir des pages Web rapidement et à moindre coût. Vous pouvez partager le wireframe avec des clients ou des collaborateurs et collaborer avec vos parties prenantes. Les wireframes permettent aux équipes d'obtenir l'adhésion des parties prenantes sans investir trop de temps ou de ressources. Ils contribuent à garantir que la structure et le flux de votre site Web répondront aux besoins et aux attentes des utilisateurs.
Modèle de Brainwriting
Idéal pour:
Education, Ideation, Brainstorming
Le brainstorming est une si grande partie de l'idéation. Mais tout le monde n'est pas à l'aise sous les projecteurs, à s'exprimer et à s'appuyer sur les idées des autres. Le brainwriting est une solution géniale pour eux, les penseurs créatifs qui se trouvent être très introvertis. Cette approche et ce modèle invitent les participants à réfléchir calmement et à écrire leurs idées, puis à les transmettre à quelqu'un d'autre qui lira l'idée et y ajoutera des choses. Ainsi, vous obtiendrez des idées créatives de tout le monde, pas seulement des personnes les plus bruyantes.
Modèle Diagramme de Prévision de la Demande Azure
Idéal pour:
Développement de logiciels, Diagrammes
Le diagramme de prévision de la demande Azure montre l'architecture d'une prévision de la demande, ce qui vous permet de prévoir plus facilement la consommation de données, les coûts et les résultats des prévisions. Azure est la plateforme de cloud computing de Microsoft, conçue pour fournir des services basés sur le cloud tels que le stockage à distance, l'hébergement de bases de données et la gestion centralisée des comptes. Azure offre également de nouvelles fonctionnalités telles que l'IA et l'Internet des objets (IoT).