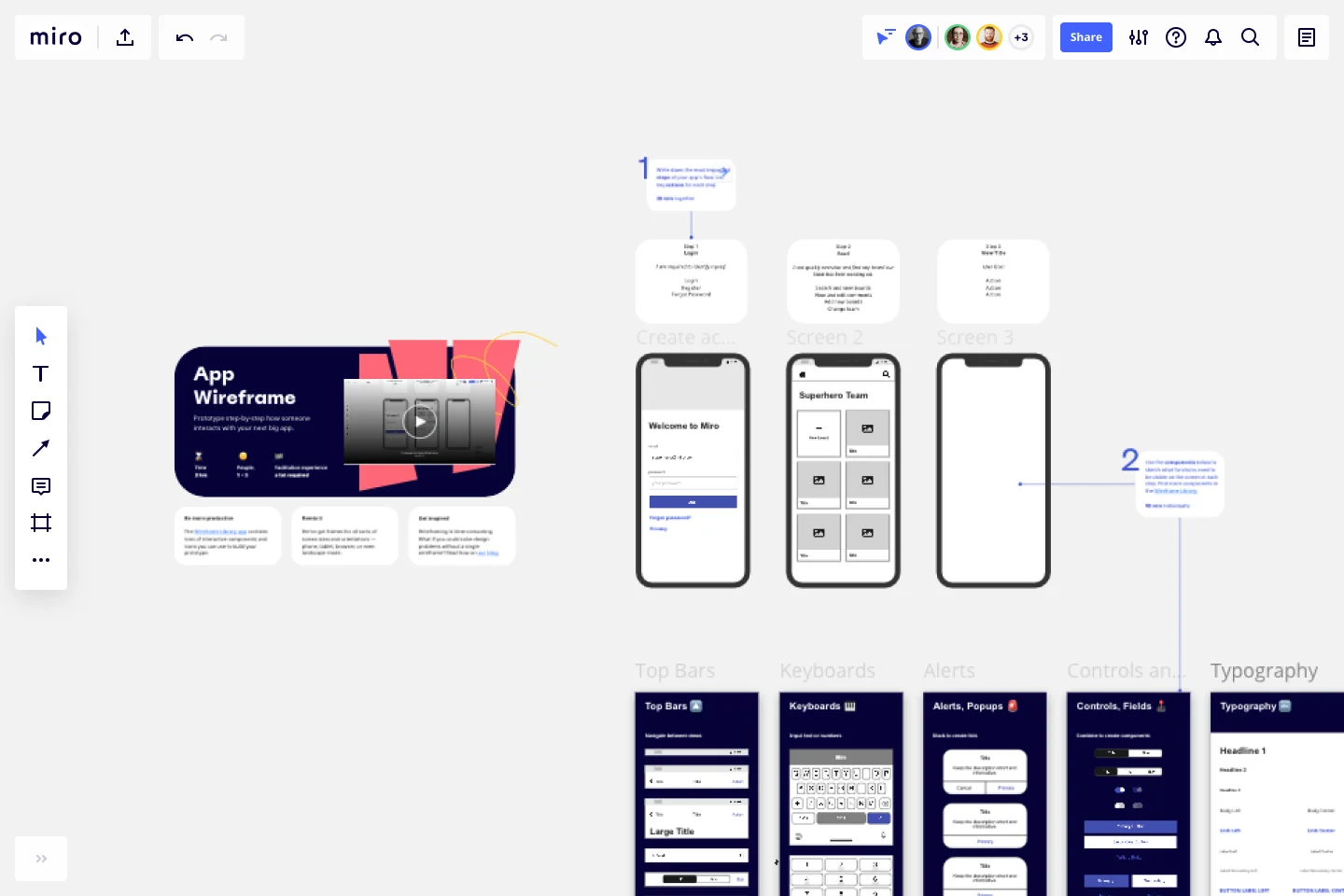
Plantilla de wireframes de aplicaciones
Acomoda los elementos para crear la mejor versión de tu prototipo
Trusted by 65M+ users and leading companies
Acerca de la plantilla de wireframes
¿Qué es un wireframe?
Wireframing es un método para diseñar un sitio web a nivel estructural. Un wireframe es una composición estilizada de una página web que muestra los elementos de la interfaz en cada página.
Wireframing es una forma rápida, económica y sencilla de iterar en páginas web. Puedes compartir el wireframe con clientes o compañeros de equipo y colaborar con interesados. Los wireframes permiten a los equipos conseguir la aprobación de los interesados sin invertir demasiado tiempo o recursos. Ayudan a garantizar que la estructura y el flujo de tu sitio web satisfagan las necesidades y expectativas del usuario.
Cuándo usar el wireframing
Los equipos usan el wireframing para hacer la composición de contenido y funcionalidad en la maqueta de una página. Después puedes hacer un mapa de las necesidades del usuario, sus recorridos y navegación en la página en sí. Muchos equipos crean wireframes online en las primeras etapas del proceso de desarrollo para confirmar que la estructura fundamental de una página sea sólida antes de empezar a diseñar o agregar contenido. El objetivo del wireframing es dar a entender de forma general cómo se verá una página.
Crea tu propio wireframe
Es fácil hacer tu propio wireframe. La herramienta de pizarra Miro es el canvas perfecto para crearlos y compartirlos. Para empezar, selecciona la plantilla de wireframes y luego sigue estos pasos para crear una propia.
Paso 1: Sé claro respecto a tus objetivos. Antes de empezar el wireframing, haz algunas preguntas a tu equipo, por ejemplo: ¿qué esperamos lograr con la creación de este sitio web? ¿Qué queremos obtener de esta sesión de wireframing?
Paso 2: Piensa en la experiencia del usuario. Cuando el usuario interactúa con tu producto, hace un recorrido de una parte del sitio a la siguiente. Como diseñador de la experiencia del usuario, tu objetivo es que el recorrido sea lo más fácil y agradable posible. Piensa en las interacciones del usuario, no en las pantallas individuales. Diseña para lograr un buen flujo. Haz preguntas como "¿qué es importante en esta pantalla? ¿Cómo debe el usuario interactuar con eso?"
Paso 3: Intenta incluir contenido en las primeras etapas del proceso. Si usas contenido real, será más fácil decidir si el texto previsto encajará en el diseño. En general, el contenido real produce mejor feedback.
Paso 4: Anota. No asumas que tus wireframes hablan por sí mismos. Anota a medida que trabajas en el wireframe para que sea más fácil recibir feedback.
Recuerda que Miro cuenta con la integración con Adobe XD para que puedas dar, aún más, rienda suelta a tu imaginación.
¿Cómo hago una plantilla de wireframe para una app?
Puedes hacer un wireframe de una aplicación móvil usando nuestra plantilla y personalizarla como mejor te parezca. Puedes usar el lienzo infinito de Miro para simular el flujo entre las pantallas de la aplicación y tener una excelente descripción general del diseño de la misma.
¿Qué debe incluir un wireframe de una app?
Una plantilla de wireframe de una aplicación debe contener la información básica sobre el flujo de las pantallas de la aplicación, así como también cómo debe elaborarse el diseño y dónde debe ubicarse el contenido. Hay algunos elementos que debe contener el wireframe de una app: logotipo, campos de búsqueda, encabezados, cuerpo del contenido, botones y pie de página.
¿Cuales son unos ejemplos de wireframes de app?
Hay tres tipos de wireframes de apps: baja fidelidad, media fidelidad y alta fidelidad. La diferencia entre estos ejemplos de wireframe de aplicaciones es el nivel de información detallada que contienen sobre su aplicación móvil.
Comienza ahora mismo con esta plantilla.
Plantilla de roadmap de desarrollo del producto
Ideal para:
Hojas de ruta, Desarrollo de producto, Gestión de producto
Las hojas de ruta de desarrollo del producto abarcan todo lo que tu equipo debe lograr para llevar un producto del concepto a su lanzamiento en el mercado. Tu hoja de ruta de desarrollo del producto es también una herramienta para alinear al equipo y ofrecer la orientación y el liderazgo que le permitirán equilibrar la innovación del producto y la satisfacción de las necesidades de tu cliente. El tiempo invertido en la creación de una hoja de ruta centrada en las fases del desarrollo de tu producto permite al equipo comunicar una visión a los líderes del negocio, los diseñadores, los desarrolladores, los gerentes de proyectos, los encargados de marketing y todo aquel que influya en el cumplimiento de los objetivos del equipo.
Plantilla para presentación
Ideal para:
Presentaciones, Educación
En algún momento durante tu trayectoria profesional, probablemente deberás hacer una presentación. Las presentaciones generalmente implican hablar acompañado de diapositivas que contienen elementos visuales, texto y gráficos para ilustrar tu tema. Usa esta plantilla de presentaciones para aligerar la carga de tu planificación y crear fácilmente diapositivas eficaces y visualmente atractivas. La plantilla para presentaciones puede ser útil porque ayuda a tu público a prestar atención y participar. Con herramientas sencillas, puedes personalizar diapositivas, compartirlas con tu equipo, recibir feedback y colaborar.
Diagrama de clases UML
Ideal para:
Desarrollo de producto, Mapas, Diagramas
Obtén una plantilla para crear rápidamente diagramas de clase UML en un entorno colaborativo. Utiliza la plantilla de diagrama de clases UML para diseñar y refinar sistemas conceptuales, luego deja que el mismo diagrama guíe a sus ingenieros mientras escriben el código.
Plantilla de lluvia de ideas para temas de investigación
Ideal para:
Desk Research, Brainstorming, Ideation
Puede ser difícil pensar en un tema para un proyecto de investigación. Usa la plantilla de lluvia de ideas de temas de investigación para tomar una idea general y transformarla en algo concreto. Con la plantilla de lluvia de ideas para temas de investigación, puedes hacer una lista de ideas generales que te interesen y desglosarlas. Puedes convertir esas partes en preguntas que pudieran ser el punto central para un proyecto de investigación.
Plantilla de cliente ideal
Ideal para:
Márketing, Desk Research, Experiencia del usuario
Tienes un cliente ideal: El grupo (o pocos grupos) de personas que comprarán y amarán tu producto o servicio. Pero para llegar a ese cliente ideal, todo tu equipo o empresa tiene que alinearse sobre quién es ese cliente. Las buyer personas te ofrecen una manera simple pero creativa de lograrlo. Estas representaciones semi-ficticias de tus clientes actuales y potenciales pueden ayudarte a moldear tu oferta de producto, descartar a las "manzanas podridas" y adaptar tus estrategias de marketing para un éxito rotundo.
Plantilla para el mapeo de alcances
Ideal para:
Gestión de proyectos, Mapas, Diagramas
Los proyectos grandes y complejos tienen bastante incertidumbre inherente y pueden generar muchos resultados. ¿Cómo puedes estar listo para todos? Puedes anticiparte a ellos. El mapeo de alcances es una técnica que te permite reunir información anticipadamente y prepararte para los muchos cambios y obstáculos imprevistos que aparecen durante un proyecto. Esta plantilla te permite hacer un mapeo de alcances fácilmente en cuatro pasos: hacer tu trabajo previo, ofrecer un marco de monitoreo, desarrollar un plan de evaluación y hacerlo circular entre tu equipo y los interesados.